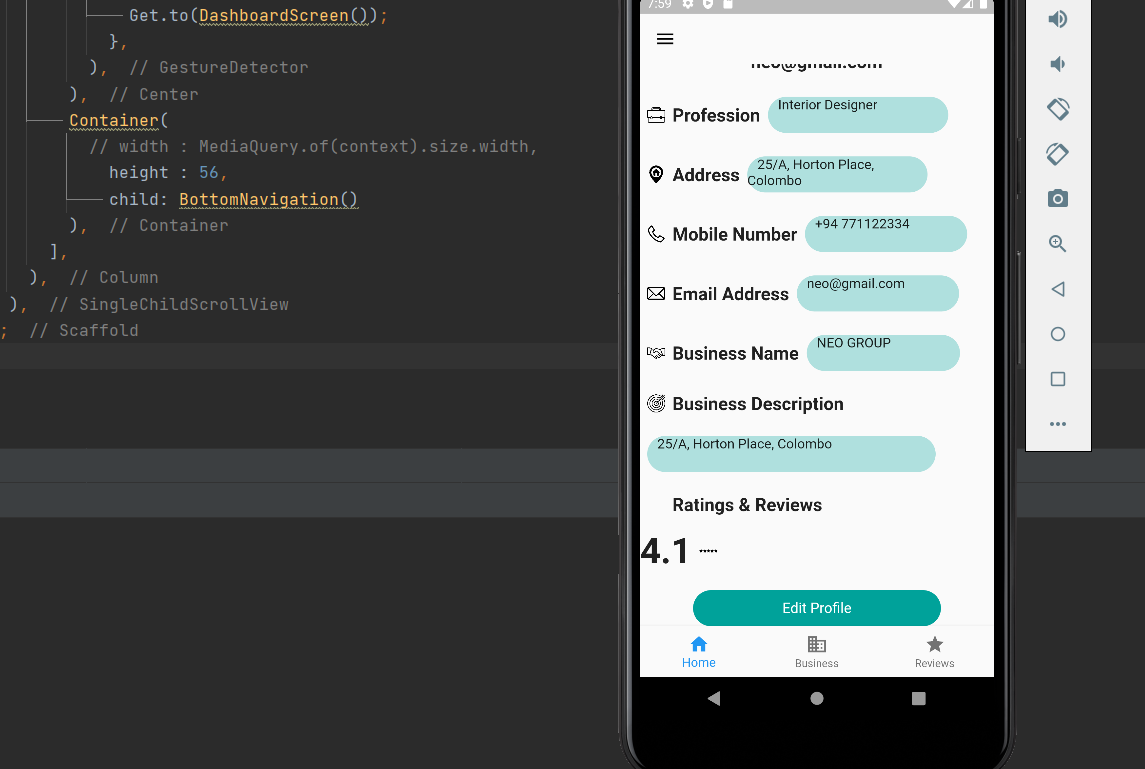
In my flutter code, I have created a separate navbar widget and called it on my page. I have used a single-child scroll view. now I have to scroll the page to see the navbar. I want it to be appeared bottom top of the page. how can I do this? the image shows when I scroll down how the nav bar appears. appreciate your help on this.
class ProfessionalProfile extends StatefulWidget {
const ProfessionalProfile({Key? key}) : super(key: key);
@override
State<ProfessionalProfile> createState() => _ProfessionalProfileState();
}
class _ProfessionalProfileState extends State<ProfessionalProfile> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0.0,
iconTheme: IconThemeData(color: Colors.black),
),
drawer: HiddenDrawer(),
body: SingleChildScrollView(
child: Column(
// crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.lightBlue,
image: new DecorationImage(
image: new ExactAssetImage(
'assets/images/user.png'
),
fit: BoxFit.cover,
),
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Text(
'Nirosha Kumuduni',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Text(
'[email protected]',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
],
),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
child: Image.asset(
'assets/icons/briefcase.png',
),
),
),
new Text(
'Profession',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width:200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: MainGreen.withOpacity(.3),
),
child: new Text(
' Interior Designer',
style: TextStyle(
fontSize: 15.0,
),
),
),
)
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
child: Image.asset(
'assets/icons/home.png',
),
),
),
new Text(
'Address',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width:200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: MainGreen.withOpacity(.3),
),
child: new Text(
' 25/A, Horton Place, Colombo',
style: TextStyle(
fontSize: 15.0,
),
),
),
)
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
child: Image.asset(
'assets/icons/phone-call.png',
),
),
),
new Text(
'Mobile Number',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width:180,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: MainGreen.withOpacity(.3),
),
child: new Text(
' 94 771122334',
style: TextStyle(
fontSize: 15.0,
),
),
),
)
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
child: Image.asset(
'assets/icons/mail.png',
),
),
),
new Text(
'Email Address',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width:180,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: MainGreen.withOpacity(.3),
),
child: new Text(
' [email protected]',
style: TextStyle(
fontSize: 15.0,
),
),
),
)
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
child: Image.asset(
'assets/icons/hand-shake.png',
),
),
),
new Text(
'Business Name',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width:170,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: MainGreen.withOpacity(.3),
),
child: new Text(
' NEO GROUP',
style: TextStyle(
fontSize: 15.0,
),
),
),
)
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
child: Image.asset(
'assets/icons/target.png',
),
),
),
new Text(
'Business Description',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width:320,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: MainGreen.withOpacity(.3),
),
child: new Text(
' 25/A, Horton Place, Colombo',
style: TextStyle(
fontSize: 15.0,
),
),
),
)
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
),
),
new Text(
'Ratings & Reviews',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold),
),
],
),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
new Text(
'4.1',
style: TextStyle(
fontSize: 40.0,
fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
child: Image.asset(
'assets/icons/rating.png',
),
),
),
],
),
SizedBox(
height: 10,
),
SizedBox(
height: 10,
),
Center(
child: GestureDetector(
child: MainButton("Edit Profile"),
// onTap: () async {
// FocusManager.instance.primaryFocus?.unfocus();
// if (_formKey.currentState!.validate()) {
// _formKey.currentState!.save();
// await LoginData();
// // Get.to(BottomNavigation());
// }
// },
onTap: (){
Get.to(DashboardScreen());
},
),
),
Container(
// width : MediaQuery.of(context).size.width,
height : 56,
child: BottomNavigation()
),
],
),
),
);
}
}
//bottom navigation
class BottomNavigation extends StatefulWidget {
const BottomNavigation({Key? key}) : super(key: key);
@override
State<BottomNavigation> createState() => _BottomNavigationState();
}
class _BottomNavigationState extends State<BottomNavigation> {
int _selectedIndex = 0;
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.star),
label: 'Reviews',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.blue,
onTap: _onItemTapped,
),
],
),
);
}
}
CodePudding user response:
you can do it like that
class _ProfessionalProfileState extends State<ProfessionalProfile> {
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: BottomNavigation() , // your BottomNavigation here
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0.0,
iconTheme: IconThemeData(color: Colors.black),
),
drawer: HiddenDrawer(),
body: SingleChildScrollView(
child: Column(
// crossAxisAlignment: CrossAxisAlignment.center,
children: [ ....