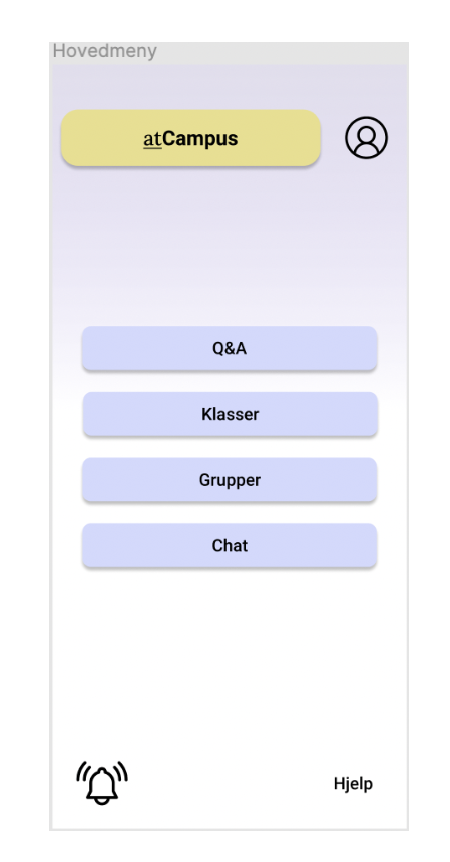
i have problems with the setup of the buttons. I'm unsure if i need a grid system or not? I want it to look like this example:

No code yet as i am unsure of where to start, and what to start with.
If somebody can help then hanks in advanced!
CodePudding user response:
You can use with flex, justify-content, align-items like example below:
.wrapped {
display: flex;
flex-direction: column;
align-items: center;
width: 500px;
}
.avatar {
width: 50px;
height: auto;
}
button {
width: 200px;
}
.div1 {
display: flex;
justify-content: center;
padding: 10px;
}
.div2 {
display: flex;
flex-direction: column;
padding: 10px;
}
.div2 button{
width: 200px;
margin: 6px;
padding: 5px;
}
.div3 {
display: flex;
padding: 10px;
margin-left: 0px;
align-items: center;
}
.div3 button {
width: 40px;
height: 30px;
margin-left: 160px;
}
.bell {
width: 30px;
padding: 10px;
flex-basis: 1000px;
}<section >
<div >
<button>At campus</button>
<img src="https://media.istockphoto.com/vectors/user-icon-flat-isolated-on-white-background-user-symbol-vector-vector-id1300845620?k=20&m=1300845620&s=612x612&w=0&h=f4XTZDAv7NPuZbG0habSpU0sNgECM0X7nbKzTUta3n8=" />
</div>
<div >
<button>Q & A</button>
<button>Klasser</button>
<button>Grupper</button>
<button>Chat</button>
</div>
<div >
<img src="https://www.iconpacks.net/icons/1/free-bell-icon-860-thumb.png"/>
<button>Help</button>
</div>
</section>CodePudding user response:
for sure a grid would perfectly work for your design. However,you don't explicitly need a grid to obtain that result. Css flexbox display (display:flex) would also work and maybe fit your needs. Even display: block would work.
If you need a web layout that only consists of rows or columns, then Flexbox is the best model to use. However, if you have a complex, multi-row and multi-column layout, then you'll want to use CSS Grid.
Have a look for more details: https://www.webdesignerdepot.com/2018/09/grid-vs-flexbox-which-should-you-choose/
Here is a simple set-up for your design with flexbox in mind:
Suppose your first component (logo and user profile) are inside one div. You can use display:flex and flex-direction: row to display them in one line, and justify-content: space-between so the elements fill the entire row.
Then you have 4 buttons. You can use another div and set the flex-direction to column. Change the width of the div and of the buttons as you need.
Basically, the last div would be similar to the first one.
For each div you can specify different width or height.
