Here contentItems[0] have Headers of content and contentItems[1] have Paragraph of Header. I would like to display Paragraph inside header in Xamarin Expander.
After run this code getting System.NullReferenceException: 'Object reference not set to an instance of an object.'
public partial class TermsAndConditionsPage : ContentPage
{
private TermsAndConditionsViewModel _Model;
public TermsAndConditionsPage()
{
InitializeComponent();
_Model = new TermsAndConditionsViewModel(Navigation);
BindingContext = _Model;
for (int i = 1; i < _Model.contentList.Length; i )
{
string[] contentItems = _Model.contentList[i].Split("\n", 2);
Console.WriteLine("Printing Header of Content... \n");
Console.WriteLine(contentItems[0]);
Console.WriteLine("Printing Paragraph of Header... \n");
Console.WriteLine(contentItems[1]);
Expander expander = new Expander
{
Header = new Label
{
Text = contentItems[0],
FontAttributes = FontAttributes.Bold,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label))
}
};
Grid grid = new Grid
{
Padding = new Thickness(10),
ColumnDefinitions =
{
new ColumnDefinition { Width = GridLength.Auto },
new ColumnDefinition { Width = GridLength.Auto }
}
};
grid.Children.Add(new Label
{
Text = contentItems[1],
FontAttributes = FontAttributes.Italic
}, 1, 0);
expander.Content = grid;
}
}
}
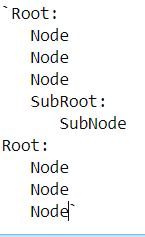
Output like this image but i need multiple expanders depends on array.

<ScrollView Margin="20">
<StackLayout BindableLayout.ItemsSource="{Binding roots}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<xct:Expander>
<xct:Expander.Header>
<Label Text="{Binding Root}"
FontAttributes="Bold"
FontSize="Large" />
</xct:Expander.Header>
<StackLayout BindableLayout.ItemsSource="{Binding Node}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<xct:Expander Padding="10">
<xct:Expander.Header>
<Label Text="{Binding Key.Node}" FontSize="Medium" />
</xct:Expander.Header>
<StackLayout BindableLayout.ItemsSource="{Binding Value}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Label Text="{Binding SubRoot}" FontSize="Small" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</xct:Expander>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</xct:Expander>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
For more details with view model, you could refer to the thread i done before. Multilevel Listview in xamarin forms
