I have this code below but the links are not clickable:
<!DOCTYPE html>
<html>
<head>
<style>
.tilesWrap {
padding: 0;
list-style: none;
text-align: center;
}
.tilesWrap li {
display: inline-block;
max-width: 90%;
padding: 20px 60px 30px 60px;
position: relative;
vertical-align: top;
margin: 10px;
font-family: 'helvetica', san-serif;
min-height: 10vh;
background: #9AEAA0;
border: 5px solid #16551B;
text-align: left;
}
.tilesWrap li h2 {
font-size: 80px;
margin: 0;
position: absolute;
opacity: 0.2;
right: 10px;
transition: all 0.3s ease-in-out;
}
.tilesWrap li:hover h2 {
top: 0px;
opacity: 0.6;
}
</style>
</head>
<body>
<div >
<ul >
<li>
<h2 >2022</h2>
<a href="may.html">May 2022</a>
<br><a href="april.html">April 2022</a>
<br><a href="march.html">March 2022</a>
</li>
</ul>
</div>
</body>
</html>Can someone tell me what the problem is, please? Thanks
CodePudding user response:
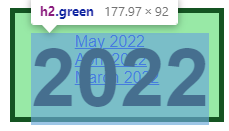
If you remove the transparency of your <h2> block, you'll see that it appears on top of the links. And if you check its size (with dev tools for example) you'll also see that it entirely covers the links:

This prevents from clicking on the links.
The solution is a simple pointer-events: none; on your <h2> block, to prevent it from catching the pointer events, including the clicks (and the hover will still work!).
<!DOCTYPE html>
<html>
<head>
<style>
.tilesWrap {
padding: 0;
list-style: none;
text-align: center;
}
.tilesWrap li {
display: inline-block;
max-width: 90%;
padding: 20px 60px 30px 60px;
position: relative;
vertical-align: top;
margin: 10px;
font-family: 'helvetica', san-serif;
min-height: 10vh;
background: #9AEAA0;
border: 5px solid #16551B;
text-align: left;
}
.tilesWrap li h2 {
font-size: 80px;
margin: 0;
position: absolute;
opacity: 0.2;
right: 10px;
transition: all 0.3s ease-in-out;
pointer-events: none;
}
.tilesWrap li:hover h2 {
top: 0px;
opacity: 0.6;
}
</style>
</head>
<body>
<div >
<ul >
<li>
<h2 >2022</h2>
<a href="may.html">May 2022</a>
<br><a href="april.html">April 2022</a>
<br><a href="march.html">March 2022</a>
</li>
</ul>
</div>
</body>
</html>