I have a HTML and CSS files containing the following code:
<div >
<div ></div>
<div >
<div >
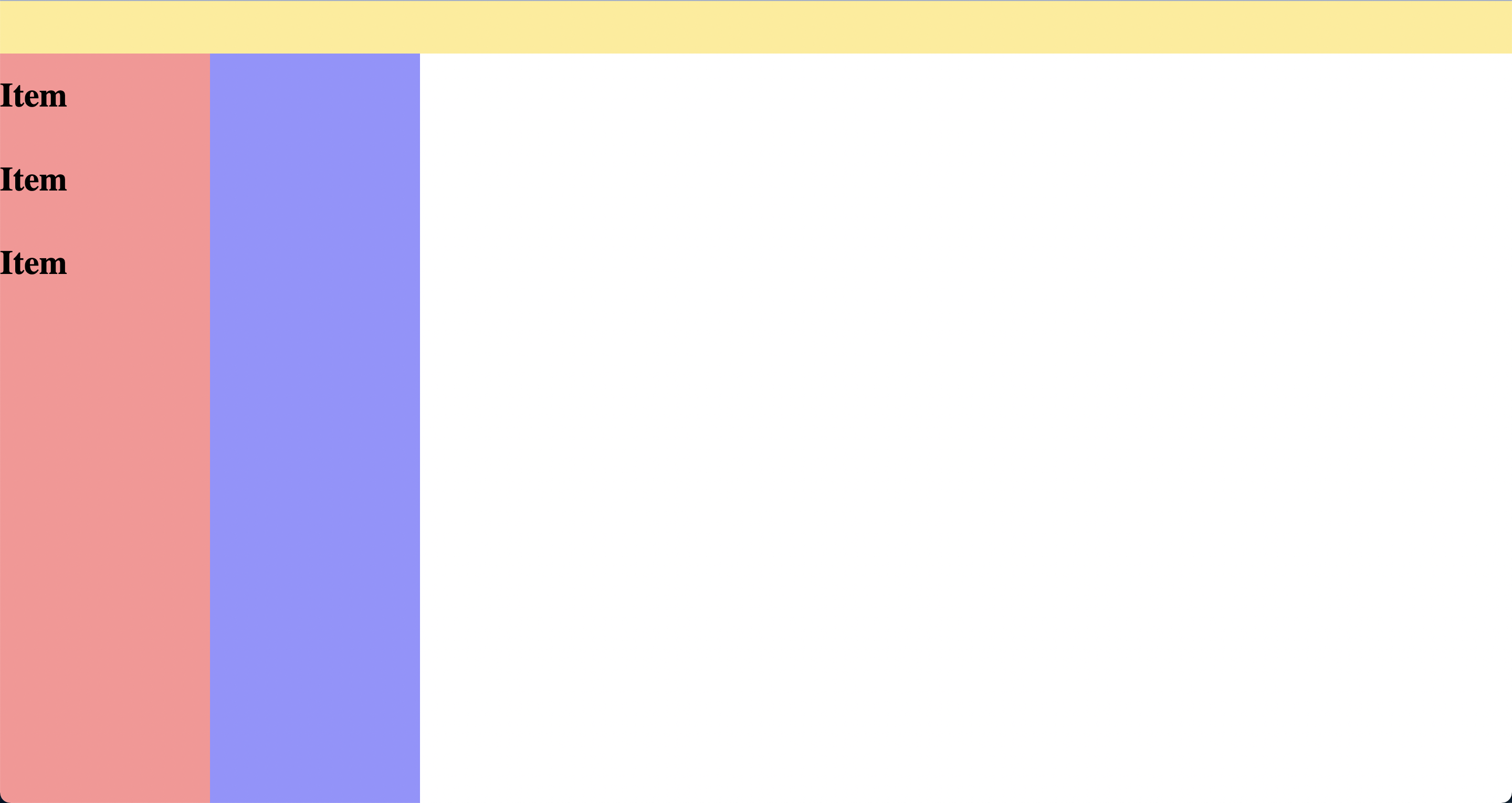
<h1>Item</h1>
<h1>Item</h1>
<h1>Item</h1>
..
</div>
<div ></div>
</div>
</div>
html, body{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
width: 100vw;
height: 100vh;
}
.app{
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
}
.header{
width: 100%;
min-height: 50px;
background-color: rgb(255, 235, 147);
}
.main{
display: flex;
width: 100%;
height: 100%;
}
.container_1{
display: flex;
flex-direction: column;
width: 200px;
height: 100%;
background-color: rgb(255, 147, 147);
overflow-y: auto;
}
.container_2{
width: 200px;
height: 100%;
background-color: rgb(147, 147, 255);
}