I really feel like this should be easy but I’m thinking it may have changed with .Net 6. I can pass values to my controller with the input “name=’name’” but for some reason I cannot get any values from my model into my controller. I am trying to POST my row values to the controller. I am using an enumerable. I’m not sure if I should be using a or not. Another thing is how should I be populating my table row from a loop of the model. I thought using @Html. Was for older .net and tag helpers are the new way but I couldn’t get any to work populating my rows.
<form method="post">
<div id="tblPullParts" >
<table >
<thead>
<tr>
<th></th>
<th >Order #</th>
<th >Item</th>
<th >Description</th>
<th >Quantity</th>
</tr>
</thead>
<tbody>
@foreach (var p in Model)
{
<tr>
<td><input type="radio" id="radio" name="radio"
value="@Html.DisplayFor(item => p.PartID)" /></td>
@*<td><input asp-for="Selected" type="radio" value="Selected" /></td>*@
<th scope="row">@Html.DisplayFor(item => p.PartID)</th>
<td>@Html.DisplayFor(item => p.Name)</td>
<td>@Html.DisplayFor(item => p.ItemLocation)</td>
<td>@Html.DisplayFor(item => p.PartGroup)</td>
<td>@Html.DisplayFor(item => p.Description)</td>
<td>
<input type="text" asp-for="@p.Name" id="txtNameN" />
</td>
</tr>
}
</tbody>
</table>
@*<input type="text" id="@Model[0].Name" />*@
<input type="text" id="txtName" name="txtName" value="" />
</div>
<div >
<button type="submit" >Start Pick</button>
</div>
</form>
[HttpPost]
public async Task<IActionResult> Index( PartVM model, string radio, string txtName)
{
if (model?.PartID != 0)
{
return View("UpdatePickQuantity", model);
}
if (!String.IsNullOrWhiteSpace(txtName))
{
}
//Request.QueryString["radio"];
var lstParts = await _ordersService.GetAllParts();
return View(lstParts);
}
CodePudding user response:
@Html.DisplayFor() can only display the value of model, If you want to submit the value, You need to use <input>,Here is a simple demo, I add hidden input in your form to submit the value:
@model List<PartVM>
@{
int i = 0;
}
<form method="post">
<div id="tblPullParts" >
<table >
<thead>
<tr>
<th></th>
<th >Order #</th>
<th >Item</th>
<th >Description</th>
<th >Quantity</th>
</tr>
</thead>
<tbody>
@foreach (var p in Model)
{
<tr>
<td><input type="radio" id="radio" name="radio"
value="@Html.DisplayFor(item => p.PartID)" /></td>
@*<td><input asp-for="Selected" type="radio" value="Selected" /></td>*@
<th scope="row">
@Html.DisplayFor(item => p.PartID)
<input type="hidden" asp-for="@p.PartID" name="[@i].PartID">
</th>
<td>
@Html.DisplayFor(item => p.Name)
</td>
<td>
@Html.DisplayFor(item => p.ItemLocation)
<input type="hidden" asp-for="@p.ItemLocation" name="[@i].ItemLocation">
</td>
<td>
@Html.DisplayFor(item => p.PartGroup)
<input type="hidden" asp-for="@p.PartGroup" name="[@i].PartGroup">
</td>
<td>
@Html.DisplayFor(item => p.Description)
<input type="hidden" asp-for="@p.Description" name="[@i].Description">
</td>
<td>
<input type="text" asp-for="@p.Name" name="[@i].Name" id="txtNameN" />
</td>
</tr>
i ;
}
</tbody>
</table>
@*<input type="text" id="@Model[0].Name" />*@
<input type="text" id="txtName" name="txtName" value="" />
</div>
<div >
<button type="submit" >Start Pick</button>
</div>
</form>
Controller
[HttpPost]
public async Task<IActionResult> Index( List<PartVM> model, string radio, string txtName)
{
//.....
}
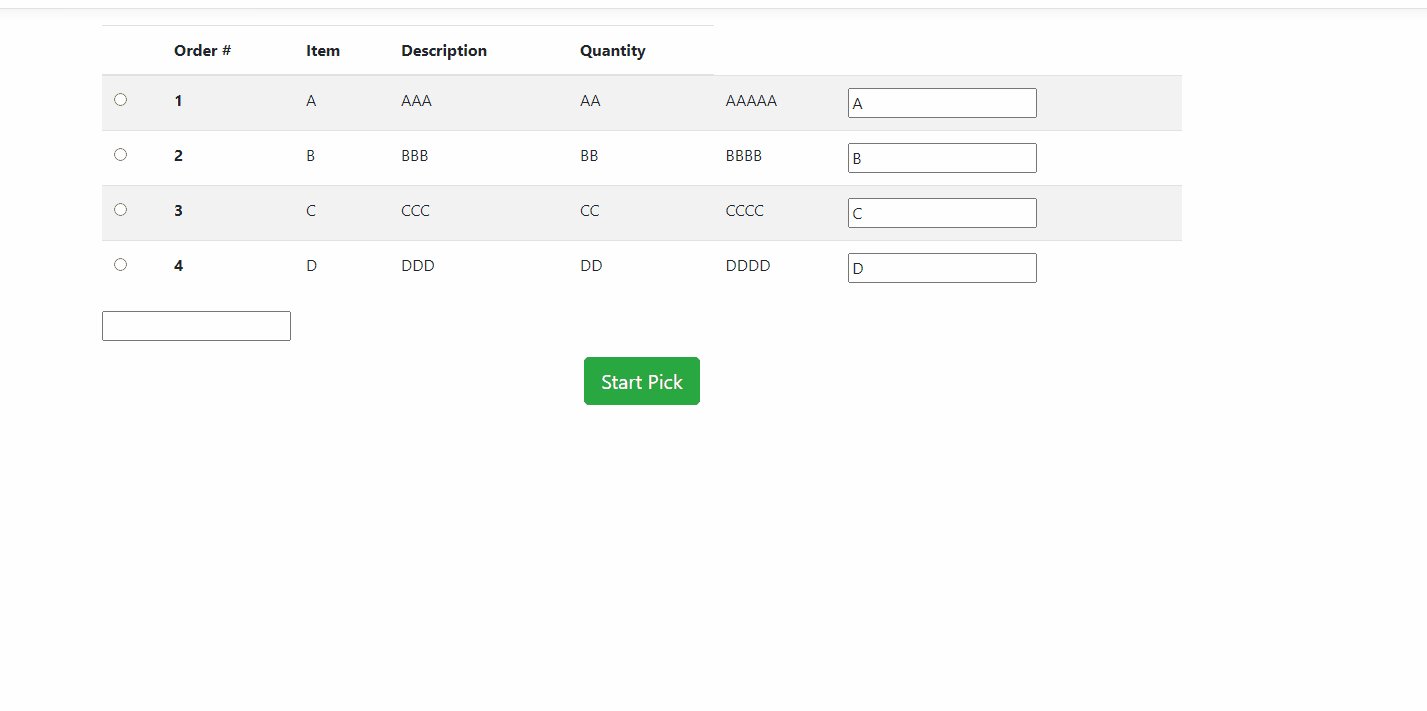
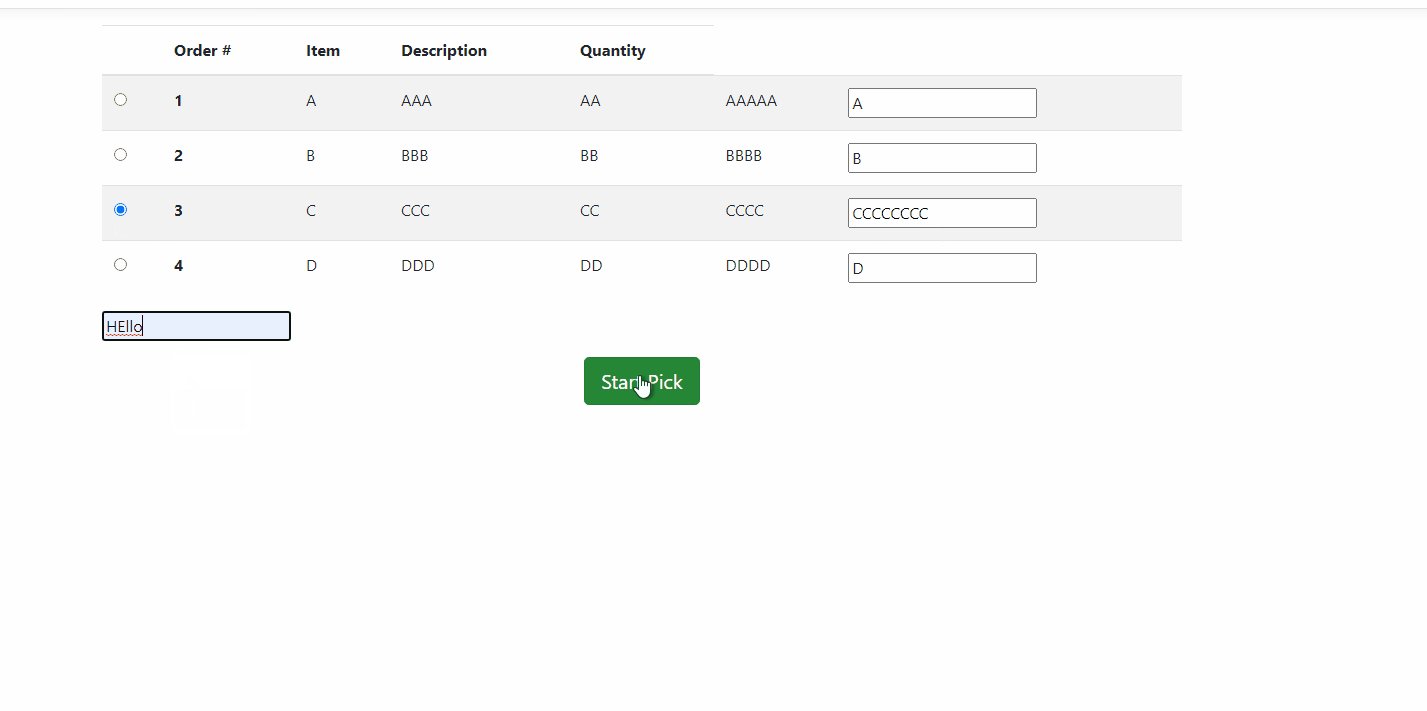
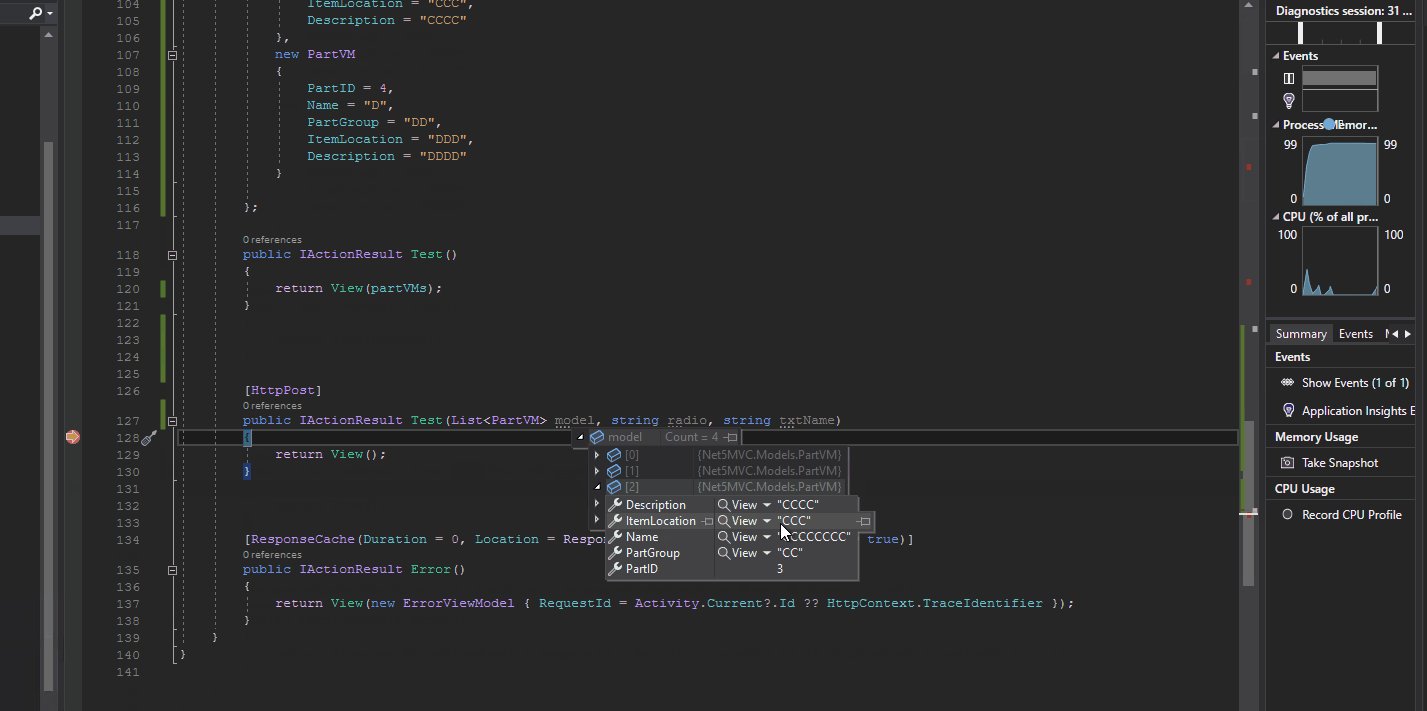
Demo:
Your second question can refer to this github issue.