I am trying to create a tab which has:
- just an icon at the start and just text at the right
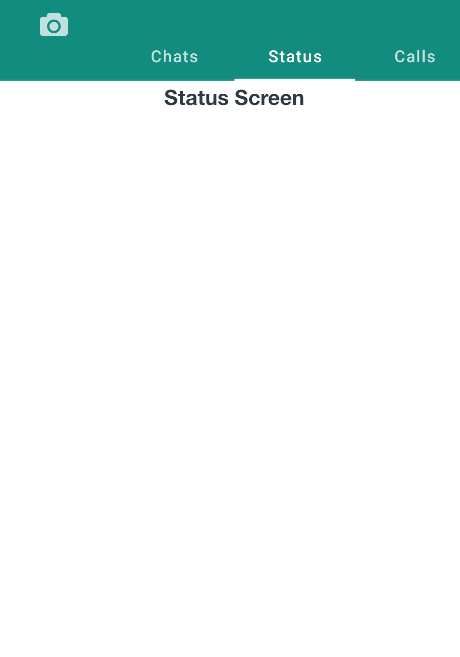
See image:
I am using this:
TabItem.kt
sealed class TabItem(
val index: Int,
@DrawableRes val icon: Int?,
@StringRes val title: Int,
val screenToLoad: @Composable () -> Unit
){
object Camera: TabItem(0, R.drawable.ic_camera, R.string.empty_string, {
CameraScreen()
})
object Chat: TabItem(1, null, R.string.chats, {
ChatScreen()
})
object Status: TabItem(2, null, R.string.status, {
StatusScreen()
})
object Call: TabItem(3, null, R.string.calls, {
CallsScreen()
})
}
UI
TabRow(
selectedTabIndex = selectedIndex,
) {
tabs.forEachIndexed{index, tabItem ->
Tab(
selected = index == selectedIndex,
modifier = modifier.background(MaterialTheme.colors.primary),
onClick = {
onPageSelected(tabItem)
},
icon = {
tabItem.icon?.let { painterResource(id = it) }?.let { Icon(painter = it, contentDescription = stringResource(id = R.string.icon)) }
},
text = {
Text(text = stringResource(id = tabItem.title))
},)
}
}
The problem is:
The icon is leaving a space for the text below..
I only need the icon in the tab along with text for other tabs..
CodePudding user response:
I managed it like this:
TabRow(selectedTabIndex = 0) {
Tab(
selected = true,
onClick = { },
text = { Icon(Icons.Filled.AccountCircle, "icon", tint = Color.White).toString() })
Tab(
selected = true,
onClick = { },
text = {
Text(text = "Text")
})
}