I am trying to centre elements in a constraint layout, I could use a guide line to be centred and then place the image and textview up and below it, but image and textview are of different height so they would not be centred.
any best approach on this please
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/noDataMessageLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="@dimen/margin_horizontal_small"
android:layout_marginBottom="@dimen/margin_vertical_small"
android:visibility="visible"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@ id/monthSpinner"
app:layout_constraintBottom_toTopOf="@ id/monthlyChargeConsumptionLayout">
<ImageView
android:id="@ id/noDataImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_no_data"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<TextView
android:id="@ id/noDataMessageTV"
style="@style/Text.Small.Light"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="@dimen/margin_vertical_small"
android:gravity="center_vertical"
android:text="No charge session data\navailable for this month."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/noDataImage" />
</androidx.constraintlayout.widget.ConstraintLayout>
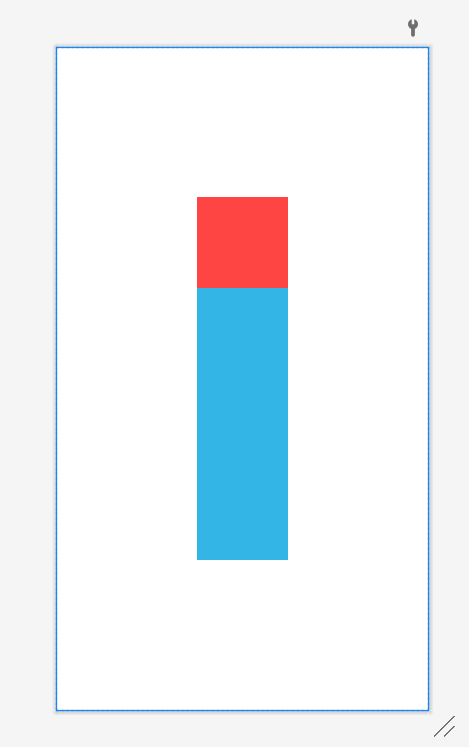
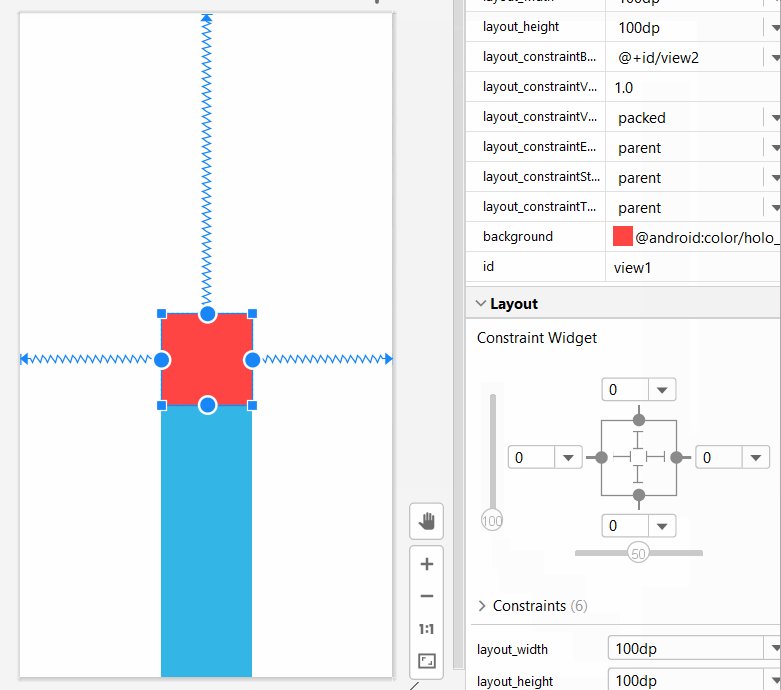
This is how it looks at the moment.
Thanks for your help in advance R
CodePudding user response:
Just try applying same constraints for Both ImageView and TextView
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/noDataMessageLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="@dimen/margin_horizontal_small"
android:layout_marginBottom="@dimen/margin_vertical_small"
android:visibility="visible"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@ id/monthSpinner"
app:layout_constraintBottom_toTopOf="@ id/monthlyChargeConsumptionLayout">
<ImageView
android:id="@ id/noDataImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_no_data"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<TextView
android:id="@ id/noDataMessageTV"
style="@style/Text.Small.Light"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="@dimen/margin_vertical_small"
android:gravity="center_vertical"
android:text="No charge session data\navailable for this month."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
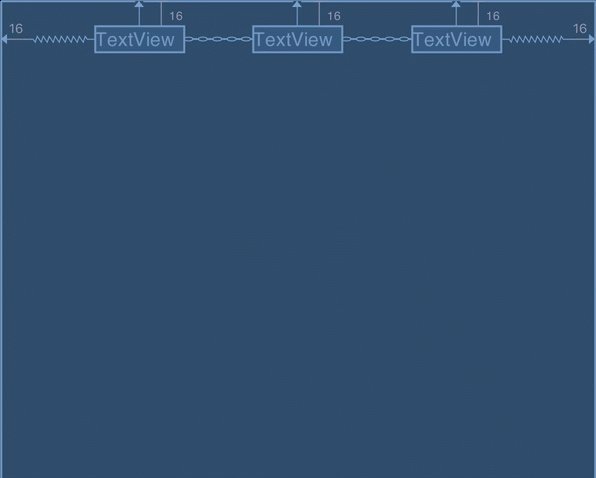
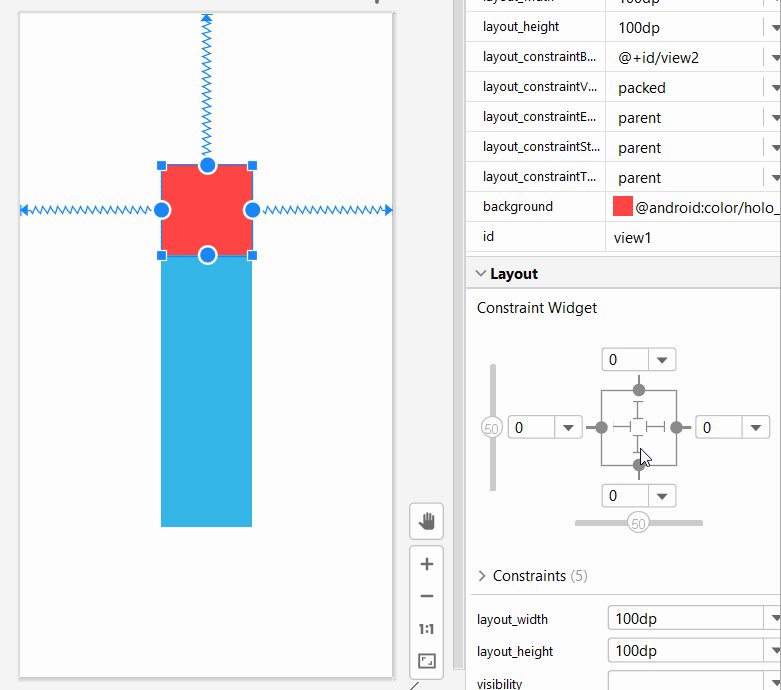
This would be solved by using Chains in the ConstraintLayout
app:layout_constraintHorizontal_chainStyle="packed"
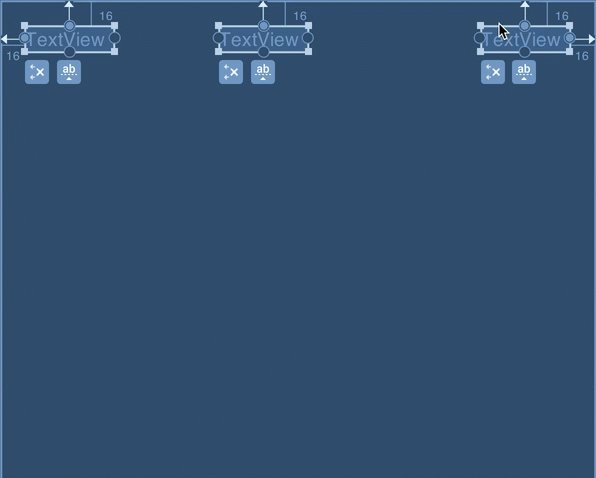
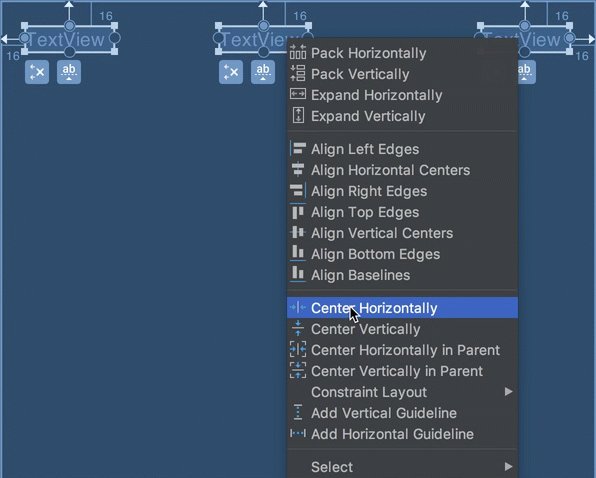
a chain consists of multiple views, so to create a chain we must select the views we wish to chain together, and then select either ‘Center Horizontally’ to create a horizontal chain, or ‘Center Vertically’ to create a vertical chain.
example
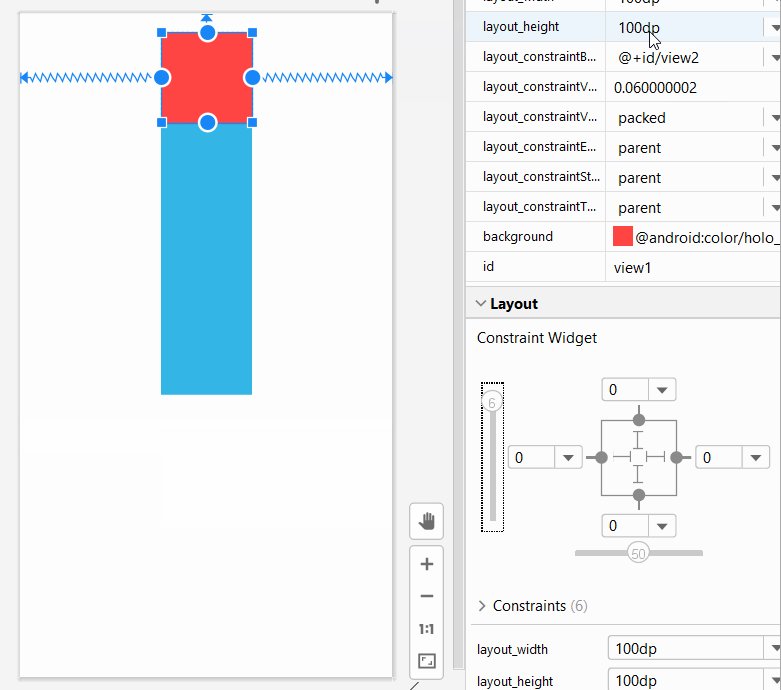
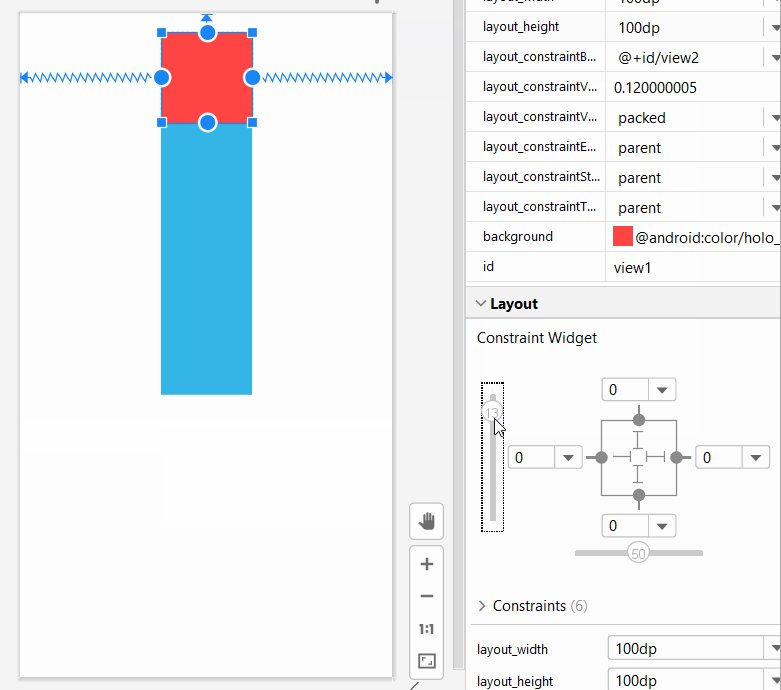
You can also position them anywhere vertically by changing the vertical bias.