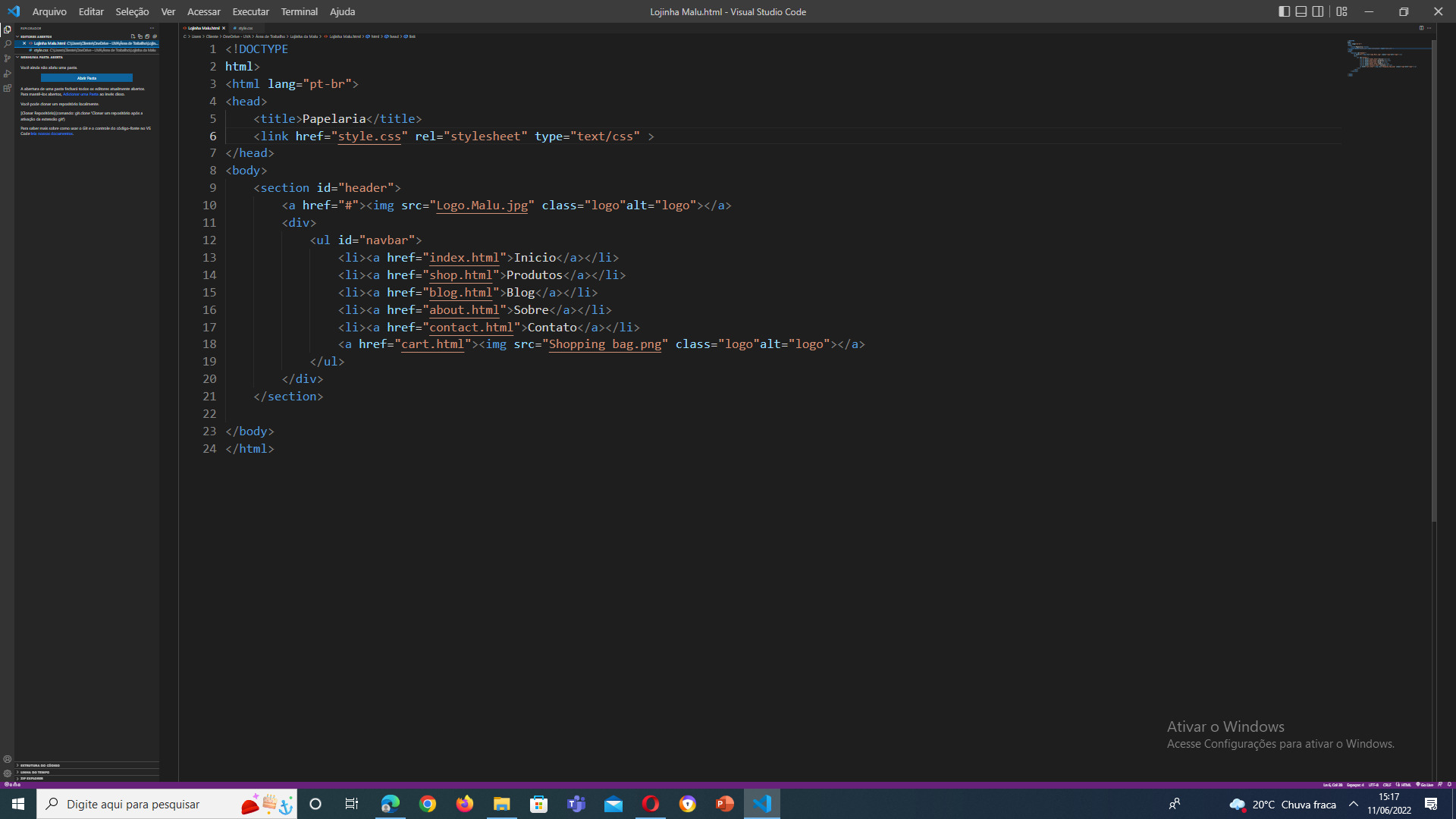
My CSS is not showing in my browser, only the HTML is. I think i linked up correctly but no browser shows the CSS.I started learnig html today, so i need some help and tips

CodePudding user response:
To make the CSS rules work, you have to follow some rules:
Styling an element: element name { CSS rules }, e.g.:
p {
color: black;
}
Styling a class: .class { CSS rules }, e.g.:
.logo {
color: black;
}
Styling an id: #id { CSS rules }, e.g.:
#header {
color: black;
}
For example, you're using .header in your CSS, but you should write #header, because you're referring to an id and not a class. The same goes for your navbar id. You should refer to it with #navbar, not .navbar.
CodePudding user response:
The CSS stylesheet is linked correctly, but perhaps the error is in the CSS syntax itself for the CSS to not be showing up.
