I'm following a YouTube tutorial and the icons from the video get bigger thanks to
font-size: 45px;
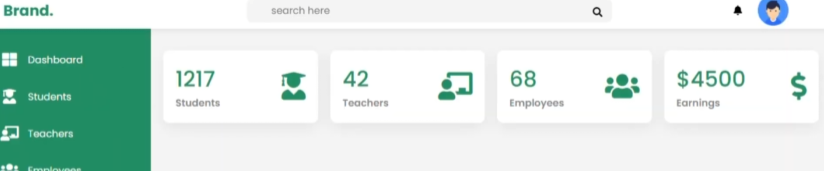
but in my code does not work for some reason, here the website from the tutorial:
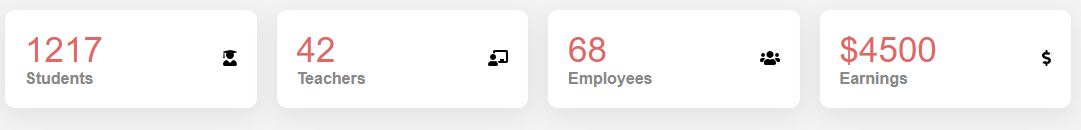
and my website:
so, how to solve the font-size issue?
this is my code:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
}
.topbar {
position: fixed;
background: #fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
width: 100%;
height: 60px;
padding: 0 20px;
display: grid;
grid-template-columns: 2fr 10fr 0.4fr 1fr;
align-items: center;
z-index: 1;
}
.logo h2 {
color: #d34d4d;
}
.search {
position: relative;
width: 60%;
justify-self: center;
}
.search input {
width: 100%;
height: 40px;
padding: 0 40px;
font-size: 16px;
outline: none;
border: none;
border-radius: 10px;
background: #f5f5f5;
}
.search>label {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
}
.user {
position: relative;
width: 50px;
height: 50px;
}
.user img {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: cover;
}
/* sidebar starts here */
.sidebar {
position: fixed;
top: 60px;
width: 260px;
height: calc(100% - 60px);
background: #e26666;
overflow-x: hidden;
}
.sidebar ul {
margin-top: 20px;
}
.sidebar ul li {
width: 100%;
list-style: none;
}
.sidebar ul li a {
width: 100%;
text-decoration: none;
color: rgb(255, 255, 255);
height: 60px;
display: flex;
padding-left: 30px;
justify-content: flex-start;
align-items: center
}
.sidebar ul li a i {
min-width: 60px;
font-size: 24px;
text-align: center;
align-self: flex-start;
}
.sidebar ul li a svg {
margin-right: 15px;
width: 25px !important;
}
/* main section starts here*/
.main {
position: absolute;
top: 60px;
width: calc(100% - 260px);
left: 260px;
min-height: calc(100vh - 60px);
background: #f3f3f3;
}
.cards {
width: 100%;
padding: 35px 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px;
}
.cards .card {
padding: 20px;
display: flex;
align-items: center;
justify-content: space-between;
background: #fff;
border-radius: 10px;
box-shadow: 0 7px 25px 0 rgb(0, 0, 0, 0.08);
}
.number {
font-size: 35px;
font-weight: 500;
color: #e26666;
}
.card-name {
color: #888;
font-weight: 600;
}
.icon-box i {
font-size: 45px;
color: #e26666;
}<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script defer src="https://use.fontawesome.com/releases/v5.15.4/js/all.js" integrity="sha384-rOA1PnstxnOBLzCLMcre8ybwbTmemjzdNlILg8O7z1lUkLXozs4DHonlDtnE7fpc" crossorigin="anonymous"></script>
<title>Admin panel</title>
<div >
<div >
<div >
<h2>Pomodone</h2>
</div>
<div >
<input type="text" id="search" placeholder="search here">
<label for="search"><i ></i></label>
</div>
<i ></i>
<div >
<img src="img/user.png" alt="">
</div>
</div>
<div >
<ul>
<li>
<a href="#">
<i ></i>
<div>Dashboard</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Students</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Teachers</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Employees</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Analytics</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Earnings</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Settings</div>
</a>
</li>
<li>
<a href="#">
<i ></i>
<div>Help</div>
</a>
</li>
</ul>
</div>
<div >
<div >
<div >
<div >
<div >1217</div>
<div >Students</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >42</div>
<div >Teachers</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >68</div>
<div >Employees</div>
</div>
<div >
<i ></i>
</div>
</div>
<div >
<div >
<div >$4500</div>
<div >Earnings</div>
</div>
<div >
<i ></i>
</div>
</div>
</div>
<div ></div>
</div>
</div>CodePudding user response:
change your style like this:
.icon-box svg,
.icon-box i {
font-size: 45px;
color: #e26666;
}