I'm developing a website and there is a place that has quotes in it I want it that if the text can't be displayed fully (basically if some words well get out off the div) I wan't the whole div to be invisible because I don't want some words to be cut off and I don't want to use things like overflow: scroll; so any ideas how can I fix this :)
CodePudding user response:
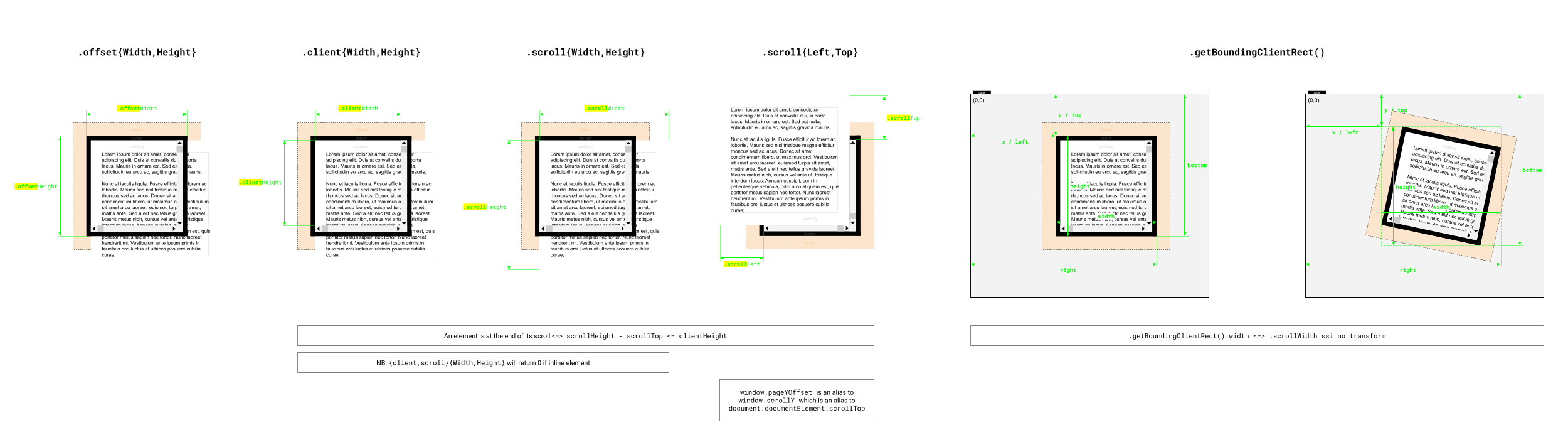
scrollWidth is the width of elements with also not showable content.
and offsetWidth is the only showable content width.
so if the scrollWidth is different than offsetWidth, this means that is overflowing!
if (divQuote.scrollWidth > divQuote.offsetWidth) {
// put a display none on divQuote (css)
// or use your logic to go to the next quote
}