guys I am new to tailwind and trying to add space between table rows.
<table className="table-auto w-full shadow-md mt-5 rounded">
<thead className="bg-base-200 text-left text-gray-700 tracking-wider">
<tr>
<th className="p-4 ">Chapter Number</th>
<th className="p-4 ">Chapter Name</th>
<th className="p-4 ">Added at</th>
<th className="p-4 ">Status</th>
</tr>
</thead>
<tbody>
{chapters.map((chapter) => (
<tr className="bg-card mt-6 rounded" key={chapter.chapterNumber}>
<td className="p-4">{chapter.chapterNumber}</td>
<td className="p-4">{chapter.chapterName}</td>
<td className="p-4">{chapter.addedAt}</td>
<td className="p-4">{!chapter.published && 'Not published'}</td>
</tr>
))}
</tbody>
</table>
This does not add space between the table rows.
So,I have tried with mt-6 on each rows. It has no effect.
I have seen a similar question and used the 
I do not understand why table row behaves this way and does not take the margin with mt-6.
But if i replace the rows with a div, it applies the margin top. eg:
<div className="">
<th className="p-4 ">Chapter Number</th>
<th className="p-4 ">Chapter Name</th>
<th className="p-4 ">Added at</th>
<th className="p-4 ">Status</th>
</div>
<div className="mt-6 bg-card">
<th className="p-4 ">1</th>
<th className="p-4 ">Chapter Name</th>
<th className="p-4 ">04/2/2022</th>
<th className="p-4 ">Not published</th>
</div>
<div className="mt-6 bg-card">
<th className="p-4 ">1</th>
<th className="p-4 ">Chapter Name</th>
<th className="p-4 ">04/2/2022</th>
<th className="p-4 ">Not published</th>
</div>
CodePudding user response:
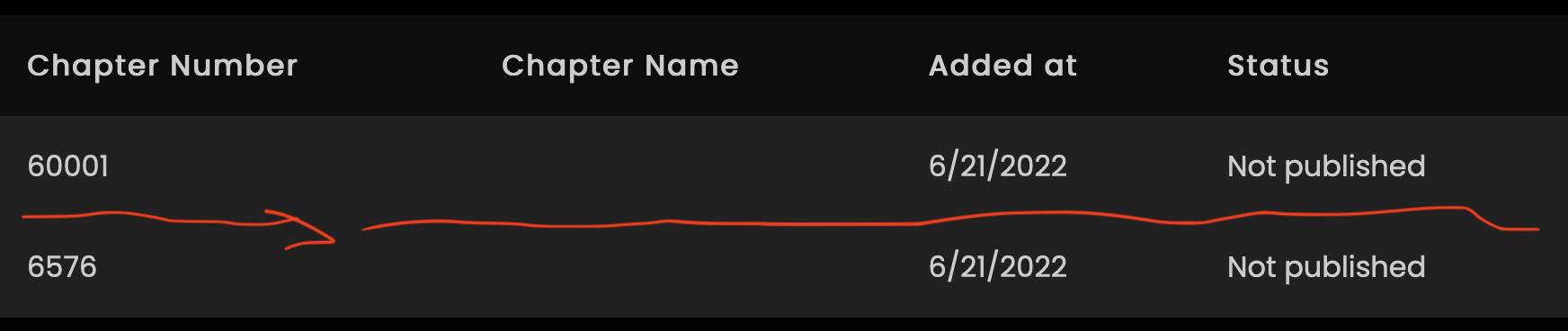
First you need to split the borders with Tailwind border-separate property on the table tag, then add border-spacing-y-3 where: y is the axis and number is the height between row.
Utilities for controlling the spacing between table borders. Tailwind documentation
<script src="https://cdn.tailwindcss.com"></script>
<table >
<thead >
<tr>
<th >Chapter Number</th>
<th >Chapter Name</th>
<th >Added at</th>
<th >Status</th>
</tr>
</thead>
<tbody >
<tr >
<td >60001</td>
<td ></td>
<td >6/21/2022</td>
<td >Not published</td>
</tr>
<tr >
<td >60001</td>
<td ></td>
<td >6/21/2022</td>
<td >Not published</td>
</tr>
</tbody>
</table>