I will try to describe my question in as much detail as possible, since this is the first time I encounter such a problem and could not find a description on the Internet.
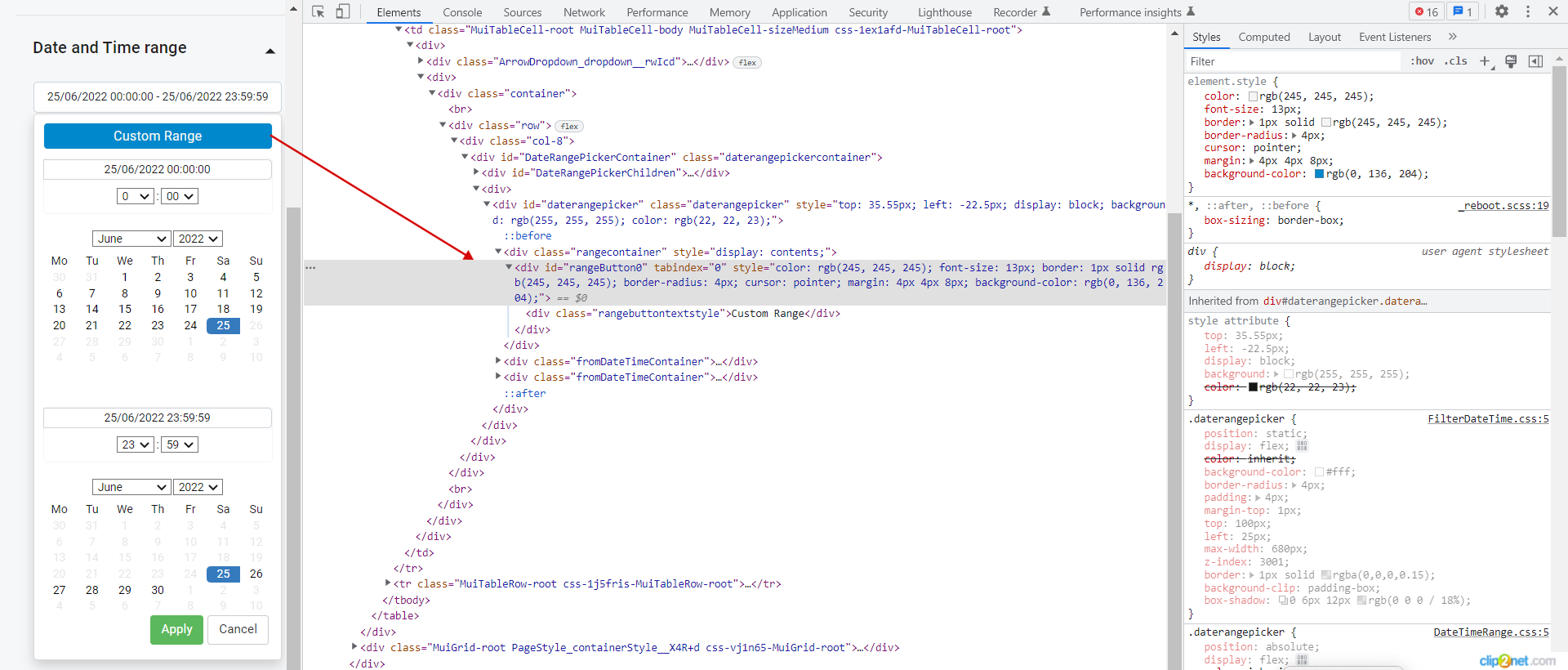
On my site, the user can select a time range. For this I am using the "react-advanced-datetimerange-picker" library. But I would like to make my own style. I need to remove the inscription "Custom Range" along with the blue background (photo below). The markup shows where the styles of this component are written - rangeButton0. But this component is not in the .css file that comes with the library.
Basically, I need to remove rangeButton0. But I don't know how to do it.
CodePudding user response:
In your css, you can add
#rangeButton0 {
display: none !important;
}
This should override any existing css on that element and remove it from the dom