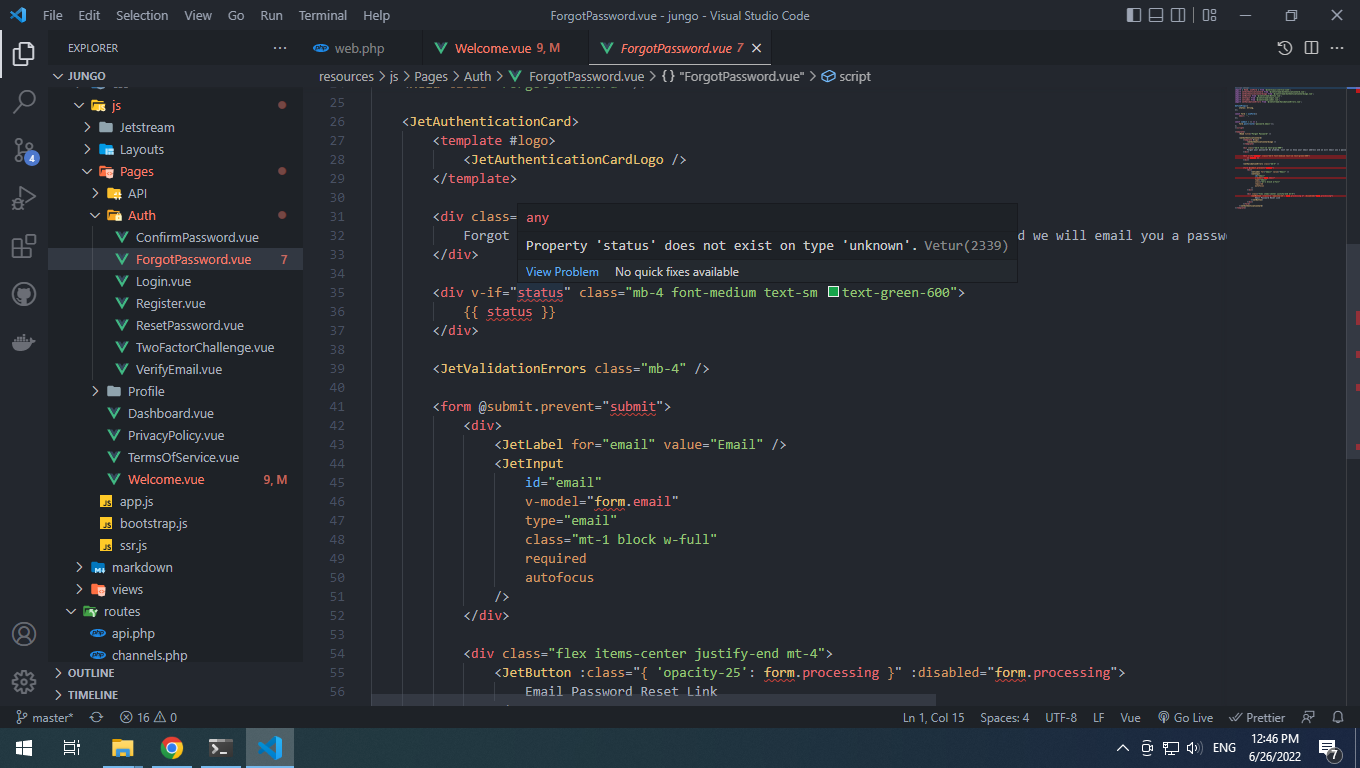
I started working on a new Laravel, Vue and inertiaJS project and I'm using VS code editor. The problem I'm having is that Vetur isn't getting that I'm using Inertia not pure Vue components; therefore, It keeps on highlighting everything in red because It assumes that everything is unidentified and unknown.
The below image is to demonstrate what I mean:
Is there a way I can work with InertiaJS on VS Code without having these disturbing errors everywhere and see only valid errors?
CodePudding user response:
Vetur is deprecated, which is likely the cause of the problem. Switch to Volar.
From the Vue docs:
TIP
Volar replaces Vetur, our previous official VSCode extension for Vue 2. If you have Vetur currently installed, make sure to disable it in Vue 3 projects.