First of all, I’m not necessarily comfortable with programming in Java, nor on Android Studio (I just started to develop on this language and this tool again after 2 years and a few stops).
In order to design a button, I created a drawable with a red circle of 69dp in a layer-list.
Then I had to add a triangle in this round (in order to make a play button). Except that I couldn’t get the triangle I wanted, so I decided to import my triangle into SVG (it was simpler), and add it to my Drawable via another item with the android:drawable="@drawable/triangle" property.
Except that when this new drawable is imported, the round disappears completely, and only the triangle remains visible in my view.
Therefore, I added the following properties to my item that contains the triangle:
android:left="120dp"
android:right="-128dp"
android:top="128dp"
android:bottom="-128dp
I confess that I do not understand what is happening to me at the moment. Some explanations would not be refused.
Code : triangle.xml :
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="29px"
android:height="29px"
android:viewportWidth="69"
android:viewportHeight="69">
<path
android:pathData="M30.743,11.826C32.929,12.938 32.929,16.062 30.743,17.174L8.86,28.304C6.864,29.319 4.5,27.869 4.5,25.63L4.5,3.37C4.5,1.131 6.864,-0.319 8.86,0.696L30.743,11.826Z"
android:fillColor="#F30000"/>
<path
android:pathData="M30.289,16.283L8.407,27.413C7.076,28.089 5.5,27.123 5.5,25.63L5.5,3.37C5.5,1.877 7.076,0.911 8.407,1.587L30.289,12.717C31.747,13.459 31.747,15.541 30.289,16.283Z"
android:strokeWidth="2"
android:fillColor="#00000000"
android:strokeColor="#ffffff"/>
</vector>
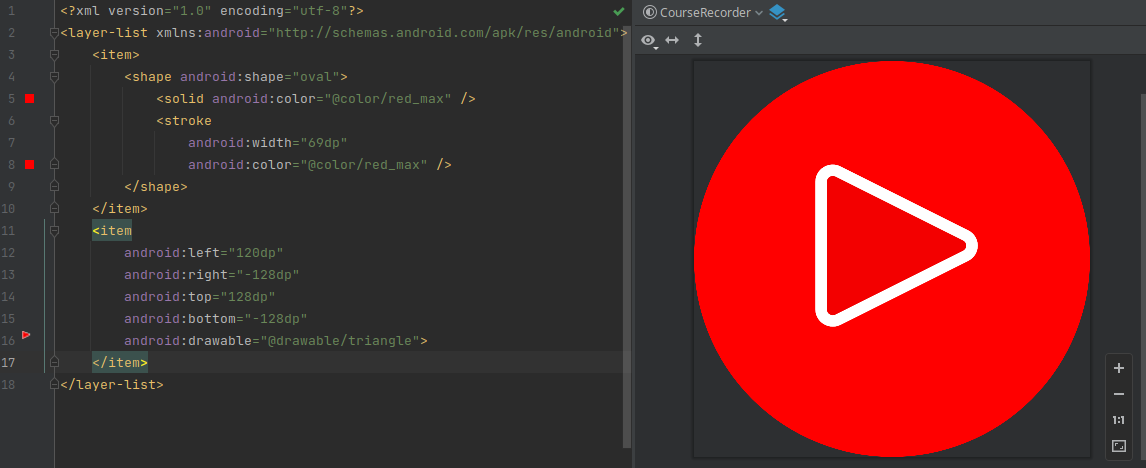
button.xml :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/red_max" />
<stroke
android:width="69dp"
android:color="@color/red_max" />
</shape>
</item>
<item
android:left="120dp"
android:right="-128dp"
android:top="128dp"
android:bottom="-128dp"
android:drawable="@drawable/triangle">
</item>
</layer-list>
And I import my drawable in my activity like that :
<ImageView
android:layout_width="69dp"
android:layout_height="69dp"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:src="@drawable/start_button" />
(You can test with and without android:left ; android:right ; android:top ; and android:bottom to see the problem)
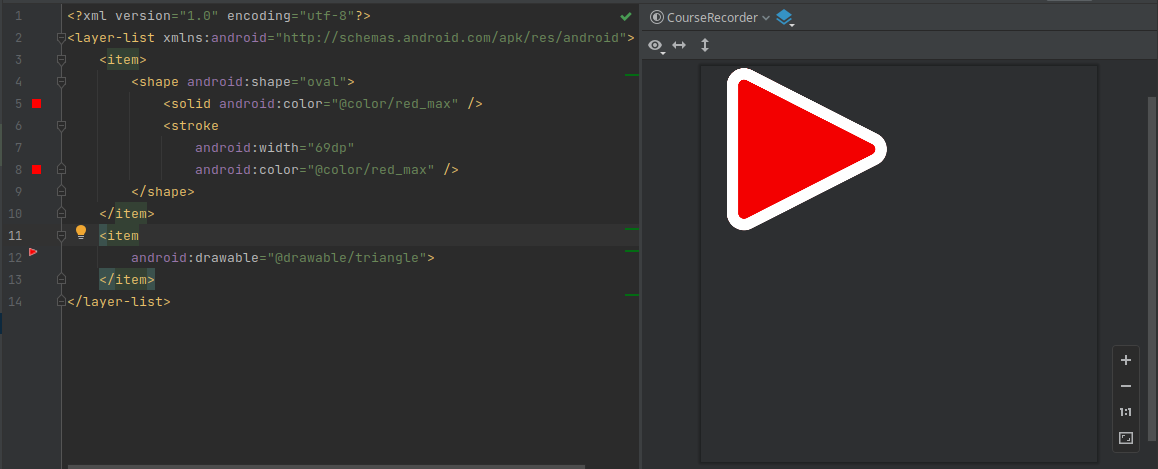
Problem with image :
CodePudding user response:
You must first draw your triangle in center of its viewport , then :
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="#DD1010" />
<size android:height="33dp"
android:width="33dp"/>
</shape>
</item>
<item
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"
android:gravity="center"
android:drawable="@drawable/triangle">
</item>
</layer-list>
and your triangle that I just change its viewport size. you must draw it in center of its viewport;
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="33dp"
android:height="33dp"
android:viewportWidth="33"
android:viewportHeight="33">
<path
android:pathData="M30.743,11.826C32.929,12.938 32.929,16.062 30.743,17.174L8.86,28.304C6.864,29.319 4.5,27.869 4.5,25.63L4.5,3.37C4.5,1.131 6.864,-0.319 8.86,0.696L30.743,11.826Z"
android:fillColor="#F30000"/>
<path
android:pathData="M30.289,16.283L8.407,27.413C7.076,28.089 5.5,27.123 5.5,25.63L5.5,3.37C5.5,1.877 7.076,0.911 8.407,1.587L30.289,12.717C31.747,13.459 31.747,15.541 30.289,16.283Z"
android:strokeWidth="2"
android:fillColor="#00000000"
android:strokeColor="#ffffff"/>
</vector>
CodePudding user response:
You need to give specific width and height. And then, give it gravity.