I have the following code, but when I render the page, I get the correct number of checkboxes with nulls beside them. I'm guessing this has to do with how I set up my v-model. My Business Lines array is returning as {id: 1, name: Cars}, {id: 2, name: Trucks}, {id: 3, name: Buses}, etc...
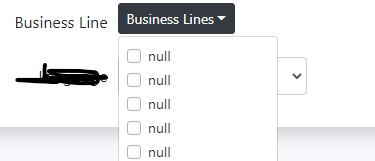
Here is a screenshot of what I'm seeing:
Here's the code:
<b-dropdown text="Business Lines" variant="outline-dark" size="sm" >
<b-form-checkbox-group stacked size="sm"
v-model="formData.selectedBusinessLines"
:options="formData.businessLines"
>
</b-form-checkbox-group>
</b-dropdown>
How do I set it up so that I can populate my control with objects but use the name property?
CodePudding user response:
Two ways to get rid from the problem you are facing :
Use
value-fieldandtext-fieldattributes in your<b-form-checkbox-group>element.Live Demo :
new Vue({ el: '#app', data() { return { formData: { selectedBusinessLines: [], businessLines: [ {id: 1, name: 'Cars'}, {id: 2, name: 'Trucks'}, {id: 3, name: 'Buses'} ] } } } })<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.js"></script> <div id="app"> <b-form-checkbox-group v-model="formData.selectedBusinessLines" :options="formData.businessLines" value-field="id" text-field="name"> </b-form-checkbox-group> </div>:optionswill show the options based on thetextkey. Hence, You can tweak the objects which will have the keys astextandvalue.
value: The selected value which will be set onv-model.text: Display text, or html Display basic inline html.Live Demo :
new Vue({ el: '#app', data() { return { formData: { selectedBusinessLines: [], businessLines: [ {value: 1, text: 'Cars'}, {value: 2, text: 'Trucks'}, {value: 3, text: 'Buses'} ] } } } })<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script src="https:////unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.js"></script> <div id="app"> <b-form-checkbox-group v-model="formData.selectedBusinessLines" :options="formData.businessLines"> </b-form-checkbox-group> </div>
You can have a look in this official documentation of <b-form-checkbox-group>
CodePudding user response:
You need to structure your formData.businessLines that you use as options differently, like:
formData.businessLines = [
{ text: 'Cars', value: 1 },
{ text: 'Trucks', value: 2 },
{ text: 'Buses', value: 3 },
]
