Is there some way to show a tip when I hover some word in my qml text? For examle I want to see a definiton of the word I hovered in a text.
*Wikipedia website has this feature.
CodePudding user response:
To allow hovering over individual words, you can use this code:
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
HoverHandler {
id: hoverHandler
onHoveredChanged: {
if (hovered)
toolTip.hide()
}
}
Label {
id: label
anchors.fill: parent
text: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud <a href=\"Definition goes here\">exercitation</a> ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu <a href=\"Definition goes here\">fugiat</a> nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
wrapMode: Label.Wrap
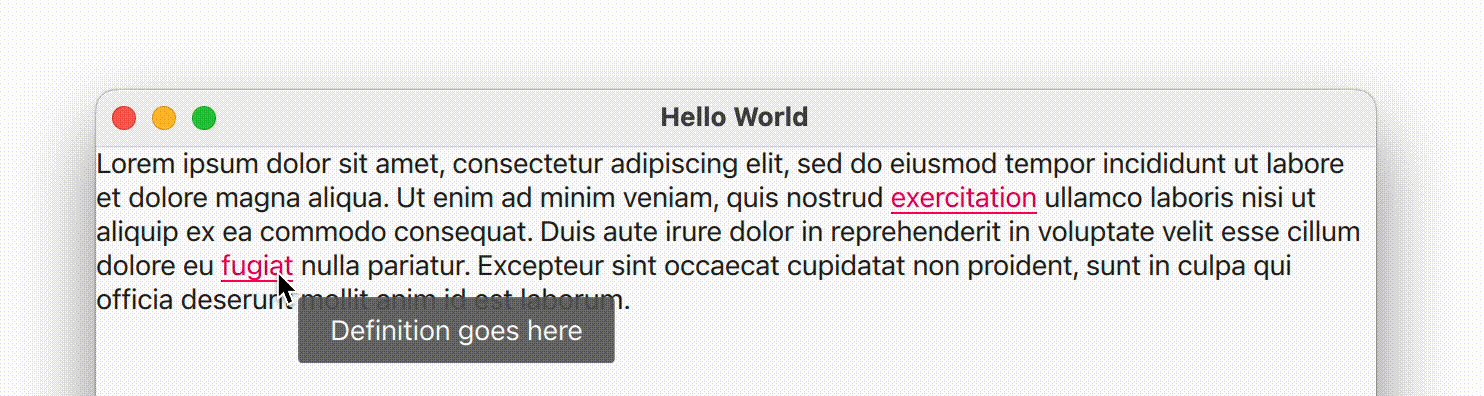
onLinkHovered: (link) => {
if (link.length === 0)
return
// Show the ToolTip at the mouse cursor, plus some margins so the mouse doesn't get in the way.
toolTip.x = hoverHandler.point.position.x 8
toolTip.y = hoverHandler.point.position.y 8
toolTip.show(link)
}
}
ToolTip {
id: toolTip
}
}
You can easily create C / Python model that will create these roles based on a plain string.
Previous answer:
If you want to create your own custom tooltip check this SO and this Github repository or this Github repository.