import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome'),
),
body: Center(
child: Container(
alignment: Alignment.topCenter,
height: 260,
width: 260,
decoration: const BoxDecoration(
color: Colors.blue,
//borderRadius: BorderRadius.all(Radius.circular(20)),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(30),
bottomLeft: Radius.elliptical(100, 50),
bottomRight: Radius.elliptical(70, 150),
),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
blurRadius: 10,
spreadRadius: 5,
offset: Offset(.5, 0),
blurStyle: BlurStyle.outer,
),
],
),
padding: const EdgeInsets.all(10.0),
margin: const EdgeInsets.only(left: 10),
child: const Text(
'Hello World!',
//textAlign: TextAlign.center,
style: TextStyle(
fontSize: 50,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
));
}
CodePudding user response:
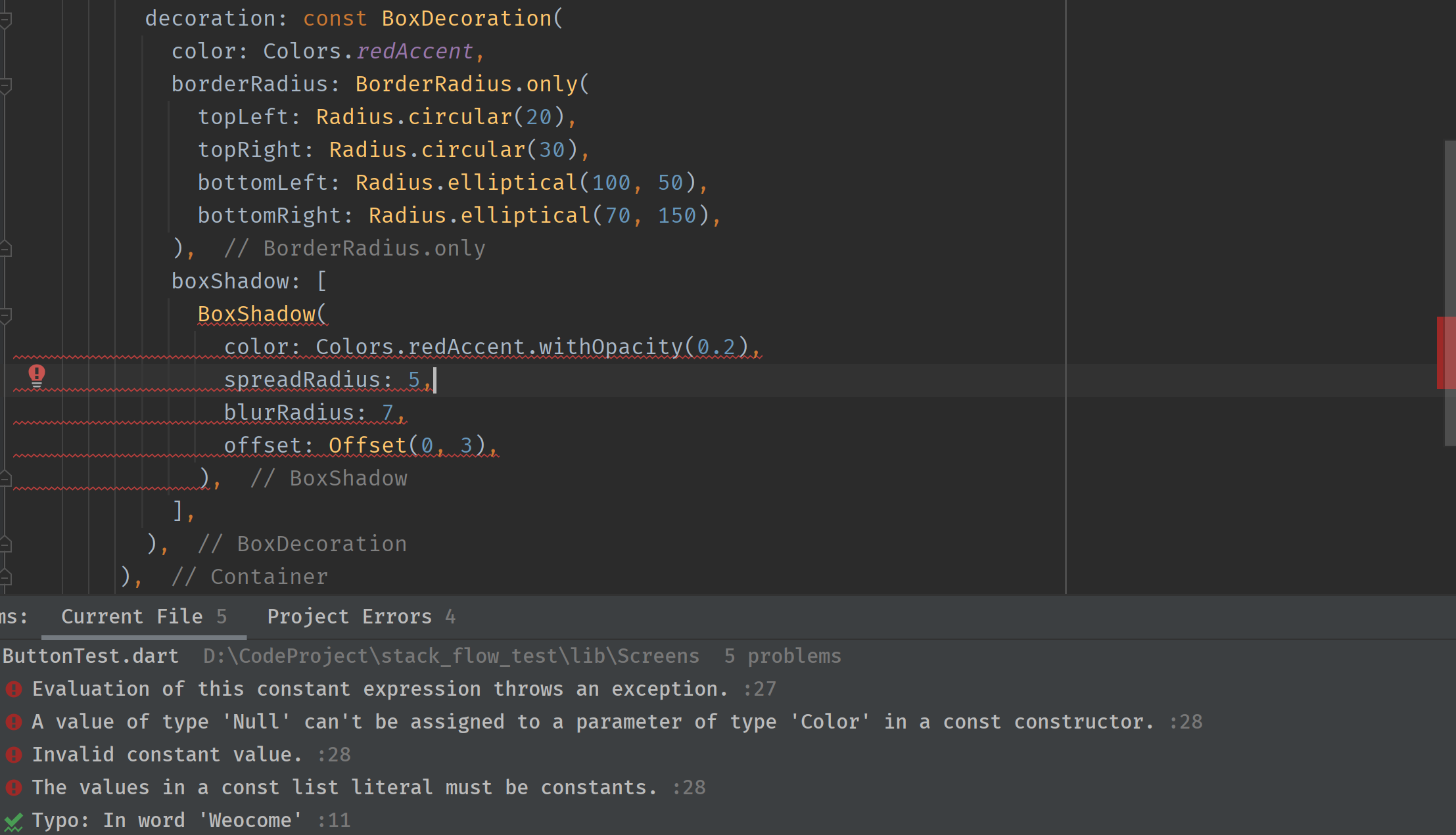
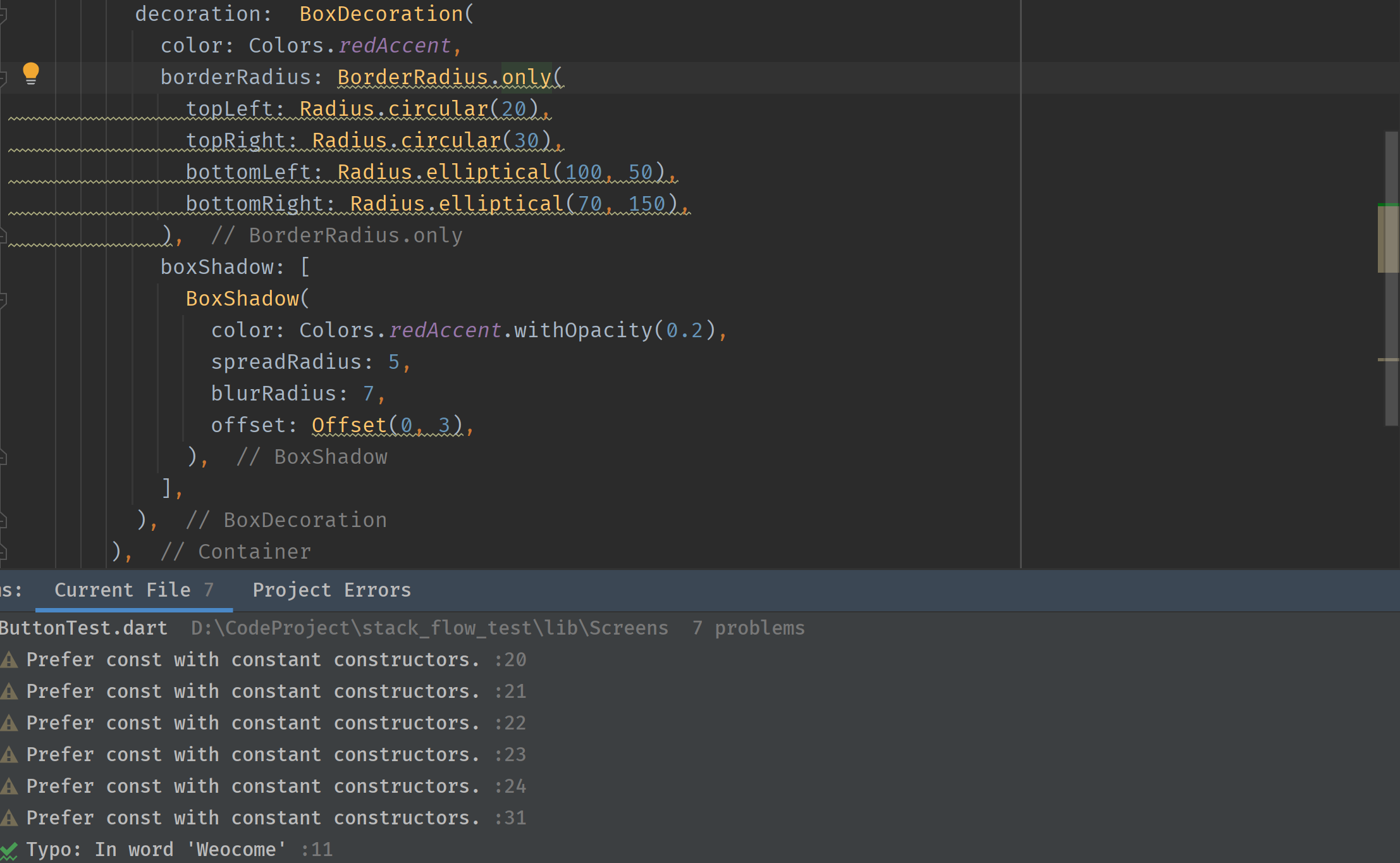
Please remove "const" before BoxDecoration widget. And then you could assign withOpacity for Color in the BoxShadow.
CodePudding user response:
Try this, Need to remove const
Center(
child: Container(
alignment: Alignment.topCenter,
height: 260,
width: 260,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(30),
bottomLeft: Radius.elliptical(100, 50),
bottomRight: Radius.elliptical(70, 150),
),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
blurRadius: 10,
spreadRadius: 5,
offset: Offset(.5, 0),
blurStyle: BlurStyle.outer,
),
]),
padding: const EdgeInsets.all(10.0),
margin: const EdgeInsets.only(left: 10),
child: const Text(
'Hello World!',
//textAlign: TextAlign.center,
style: TextStyle(
fontSize: 50,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),