I'm using Synfusion_pdf_viewer package and I'm trying to display my local PDF file but some reason it's not displaying the way I wanted.
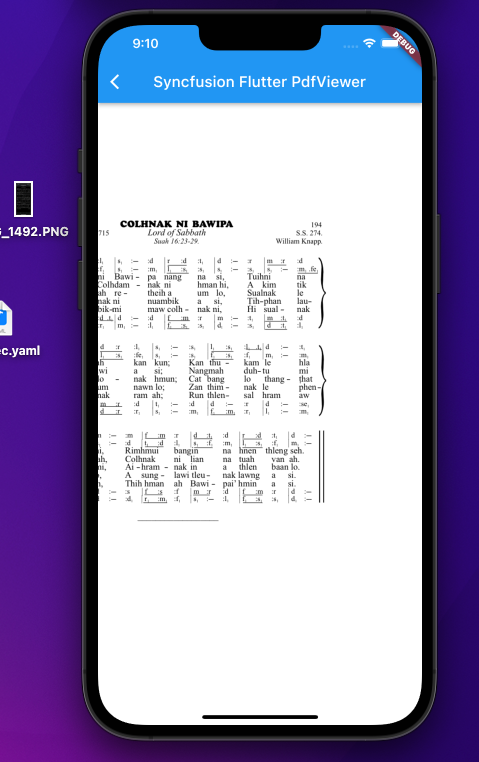
I wanted the page to be center but it look like it's going all the way to the right side. I have try to play around with the plugin but no success yet so I would be really appreciated if I can get any help or suggestion
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Syncfusion Flutter PdfViewer'),
actions: <Widget>[],
),
body: SfPdfViewer.asset(
'data/hymn_pdf/full-songs.pdf',
initialZoomLevel: 1.5,
initialScrollOffset: Offset.fromDirection(10),
controller: _pdfViewerController,
pageSpacing: 10,
canShowScrollHead: false,
onDocumentLoaded: (details) {
_pdfViewerController.jumpToPage(widget.number); // jump to page 3
},
));
}
CodePudding user response:
Try adding a bound with sizedbox
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Syncfusion Flutter PdfViewer'),
actions: <Widget>[],
),
body:SizedBox(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child : Center(
child: SfPdfViewer.asset(
'data/hymn_pdf/full-songs.pdf',
initialZoomLevel: 1.5,
initialScrollOffset: Offset.fromDirection(10),
controller: _pdfViewerController,
pageSpacing: 10,
canShowScrollHead: false,
onDocumentLoaded: (details) {
_pdfViewerController.jumpToPage(widget.number); // jump to page 3
},
),
)
)
);
}
CodePudding user response:
You can direct wrap to the center widget and it's working fine.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Syncfusion Flutter PdfViewer'),
actions: <Widget>[],
**strong text**),
body: Center(
child: _isLoading
? Center(child: CircularProgressIndicator())
: SfPdfViewer.asset(
'data/hymn_pdf/full-songs.pdf',
initialZoomLevel: 1.5,
initialScrollOffset: Offset.fromDirection(10),
controller: _pdfViewerController,
pageSpacing: 10,
canShowScrollHead: false,
onDocumentLoaded: (details) {
_pdfViewerController.jumpToPage(widget.number); // jump to page 3
},
));,
);
}
Hope it will help you!