I have a bootstrap html code:
<nav>
<ul>
<li><a>1</a></li>
<li ><a href="#">2</a></li>
<li><a>3</a></li>
</ul>
</nav>
<footer>
back to top
</footer>
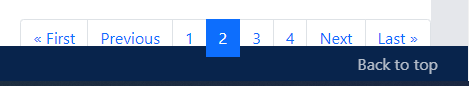
As it displays in the image ,the activate 2 will cover part of the footer if I scroll down the mouse,my question is ,how to make it hidden inside the footer just like other elements, when I scroll down the mouse ?
CodePudding user response:
You need to increase the z-index for the footer element.
example:
div {
position: relative;
width: 100px;
height: 100px;
}
.first-div {
background: red;
/* change this z-index value */
z-index: 2;
}
.other-div {
position: absolute;
background: lime;
top: 60px;
left: 60px;
/* change this z-index value */
z-index: 1;
}<div >
<span>first div</span>
</div>
<div >
<span>other div</span>
</div>CodePudding user response:
You'll want to check the css z-index of both elements. The footer z-index should be higher than the menu element's.