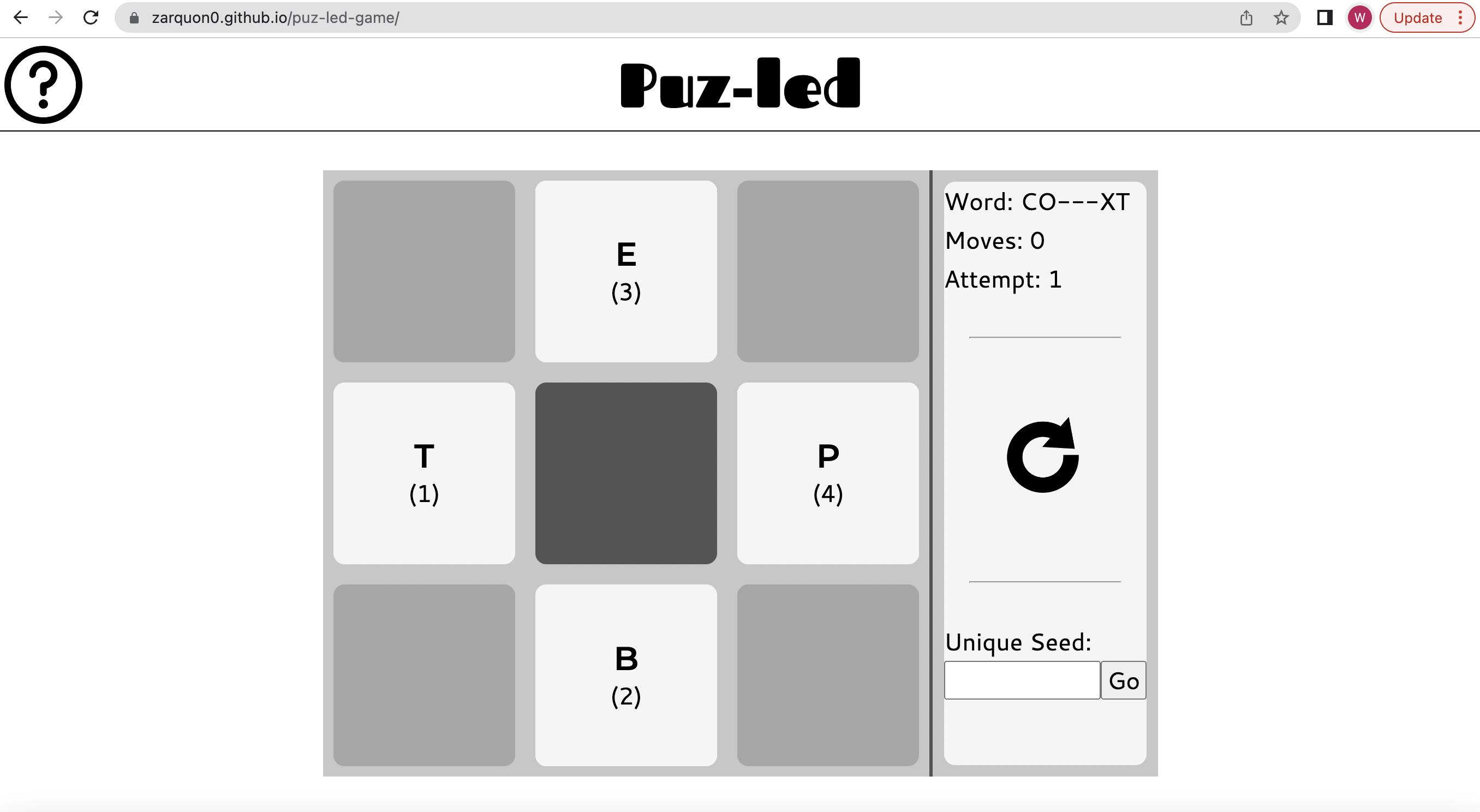
In the web game that I have created, I have made a media query targeting screen sizes of less than 500px that worked just fine when I resized my browser on my laptop. See below for images. Page for browser size above 500px:

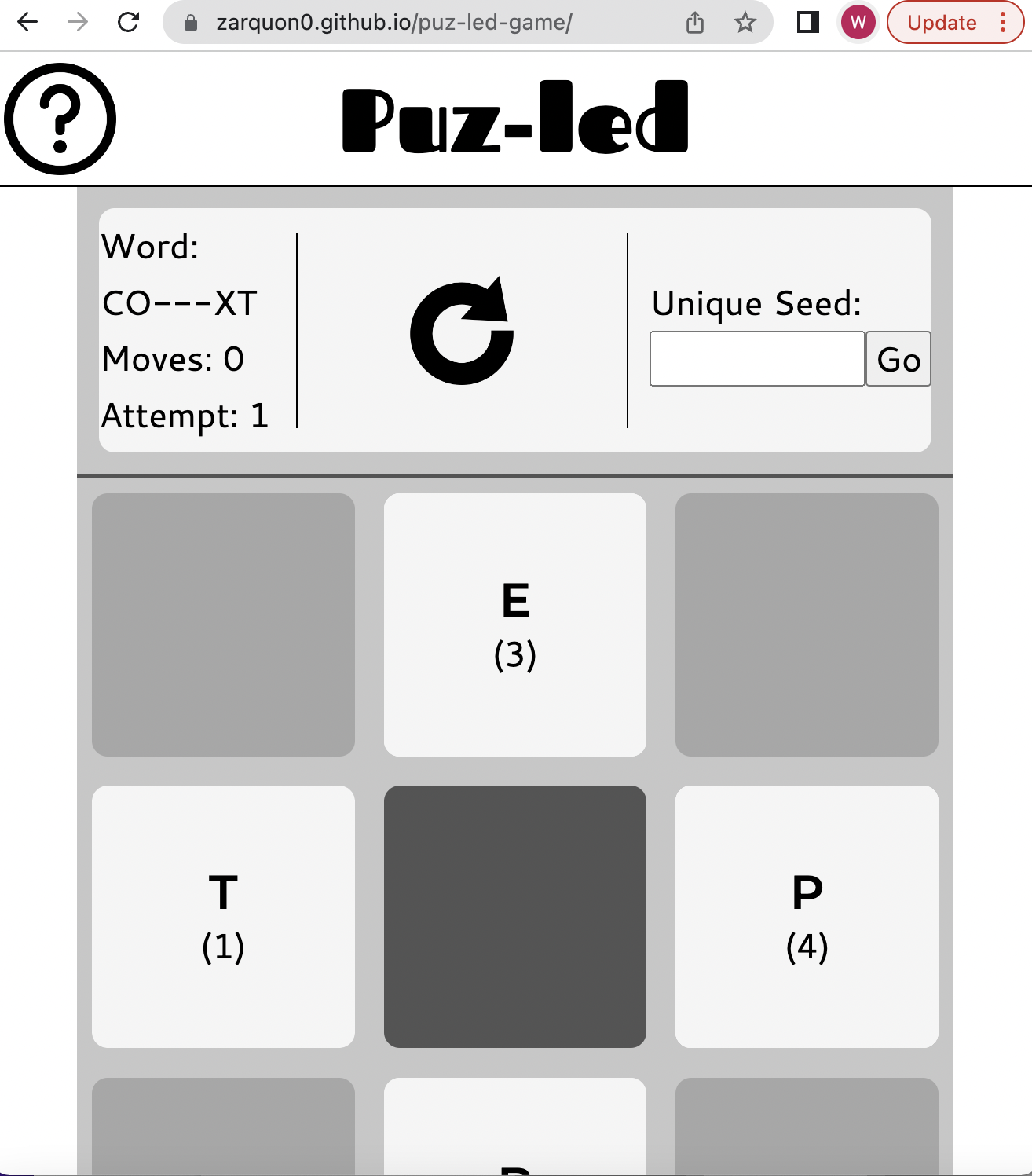
Page for browser size less than 500px:
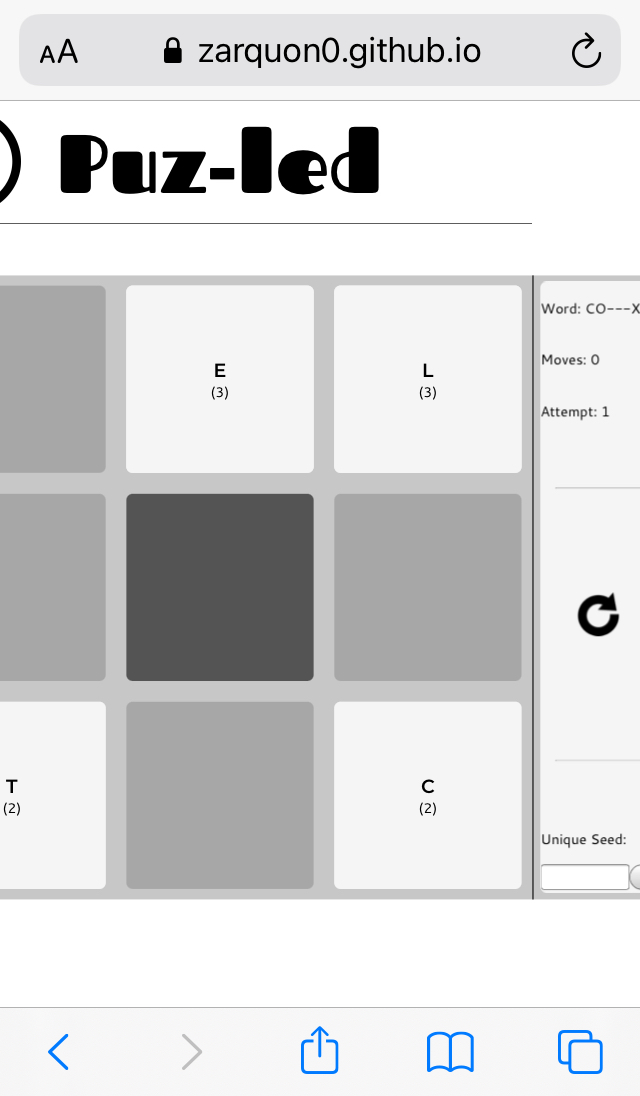
However, on my tiny iPhone 5 screen (yes, I know, it's a relic), the media query does not activate, screwing up the website:
The width of my iPhone screen is definitely smaller than the screen of my laptop's browser when I shrink it down enough that the media query kicks in, hence my confusion. If anybody knows why my iPhone won't render the webpage according to the media query, I would greatly appreciate being clued in. Here is the media query if it helps:
@media only screen and (max-width: 750px) {
:root {
--sidebar-height: calc(var(--game-size) / 3);
--main-width: var(--game-size);
--main-height: calc(var(--game-size) var(--sidebar-height));
}
main {
flex-direction: column-reverse;
}
hr {
display: none;
}
.vr {
display: inline-block;
}
#game {
margin: 0;
}
#sidebar {
border-bottom: 3px solid var(--center-color);
border-left: none;
width: var(--main-width);
height: var(--sidebar-height);
margin: 0;
}
#inner_sidebar {
margin: 2.5%;
display: flex;
align-items: center;
}
#stats {
display: inline-block;
min-width: 8ch;
}
#retry {
display: inline-block;
}
#victory {
bottom: calc(var(--main-height) 5vh);
}
}
Thanks!
CodePudding user response:
Checked your github link, you're missing this among your meta tags. Only then the browser will scale down or apply the media queries in smaller screens.
<meta name="viewport" content="width=device-width, initial-scale=1">
CodePudding user response:
I looked at your CSS on git, and I suggest not using "vh" for making things responsive. the reason why things don't work on your iphone correctly is because your iphone has larger "vh" than "vw". I prefer using multiple media queries for different widths. and changing font-size in media queries will fix text overflow btw vh = viewport height and vw = viewport width I hope my reply helped you in any way :).
