I have an ordered list in an HTML email. It looks fine on browser of course but Outlook the spacing between the number and the text is absolutely massive. How can I reduce that spacing? As this is an Outlook email, negative margins cannot be used and neither can tags like ::before and ::after. If I don't use an ordered list (my first thought), the text will not flow nicely on mobile ie it will go under the number instead of the text on mobile screens.
Here is my code.
<table align="center" border="0" cellpadding="0" cellspacing="0" width="63%" >
<tr>
<td style="text-align: center;" >
<div style="color: #323840; font-family: 'Inter-Medium','Inter', Helvetica, Arial, sans-serif; font-size: 14px;
letter-spacing: -0.25px; line-height: 24px; text-align: left;">
<ol>
<li>Click the blue circle with the question mark icon.</li>
<li>Select Contact Us from the menu.</li>
<li>Click on Live Chat.</li>
</ol>
</div>
</td>
</tr>
</table>
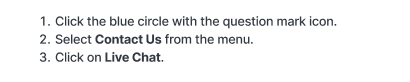
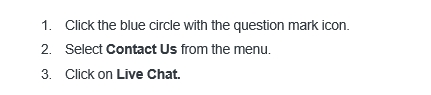
This is what it should look like:

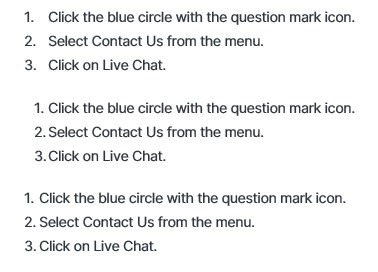
What it looks like in Outlook:

Thanks for any help you can provide. Needless to say, I am very much looking forward to the new PWA Outlook. Maybe all of us email developers will regain some sort of sanity.
CodePudding user response:
I actually solved the problem by doing the following
<table align="center" border="0" cellpadding="0" cellspacing="0" width="63%" >
<tr>
<td align="left" style="color: #323840; font-family: 'Inter-Medium','Inter', Helvetica, Arial, sans-serif; font-size: 14px;
letter-spacing: -0.22px; line-height: 20px; text-align: left; padding:0px 0px 0px 0px;">
<ol>
<li >Click the blue circle with the question mark icon</li>
<li>Select <span style="font-family: 'Inter-Bold','Inter', Helvetica, Arial, sans-serif; font-weight: bold;" >Contact Us</span> from the menu.</li>
<li>Click on <span style="font-family: 'Inter-Bold','Inter', Helvetica, Arial, sans-serif; font-weight: bold;" >Live Chat.</span></li>
</ol>
</td>
</tr>
</table>
Then in the head, you have to write this. I was surprised this working because negative values don't usually in Outlook:
<!--[if mso]>
<style>
li {
text-align:-webkit-match-parent;
display:list-item;
text-indent: -1em;
}
ul, ol {
margin-left: 0px;
}
</style>
<![endif]-->
I hope this helps some other poor email developer soul out there!
CodePudding user response:
In my experience, I've always found it tremendously difficult to get lists to work accurately across Outlook (like many others). Sadly, I suggest that you revert to coding like it's 1999.
Recommended: Ditch the <ol> and <ul> and go for the table layout:
<table align="center" border="0" cellpadding="0" cellspacing="0" width="63%" >
<tr>
<td style="text-align: center;" >
<table cellspacing="0" cellpadding="0" border="0" width="100%" align="center" style="color: #323840; font-family: 'Inter-Medium','Inter', Helvetica, Arial, sans-serif; font-size: 14px;
letter-spacing: -0.25px; line-height: 24px; text-align: left; padding-left: 24px;">
<tr>
<td valign="top" width="14" align="left">1.</td>
<td valign="top" style="padding-left: 0.15em;" ;>
Click the blue circle with the question mark icon.
</td>
</tr>
<tr>
<td valign="top" width="14" align="left">2.</td>
<td valign="top" style="padding-left: 0.15em;" ;>
Select Contact Us from the menu.
</td>
</tr>
<tr>
<td valign="top" width="14" align="left">3.</td>
<td valign="top" style="padding-left: 0.15em;" ;>
Click on Live Chat.
</td>
</tr>
</table>
</td>
</tr>
</table>
You could opt for something like text-indent as seen here on