Vuejs 3, Ionic 6
My code
<ion-list>
<ion-item v-for="(city, index) in cityDataList" :key="index">
<ion-label>{{ city.name }}</ion-label>
<ion-checkbox slot="end"
@update:modelValue="city.isActive = $event"
:modelValue="city.isActive" :checked="city.isActive"
@ionChange="this.selectCity(city.id)" />
</ion-item>
</ion-list>
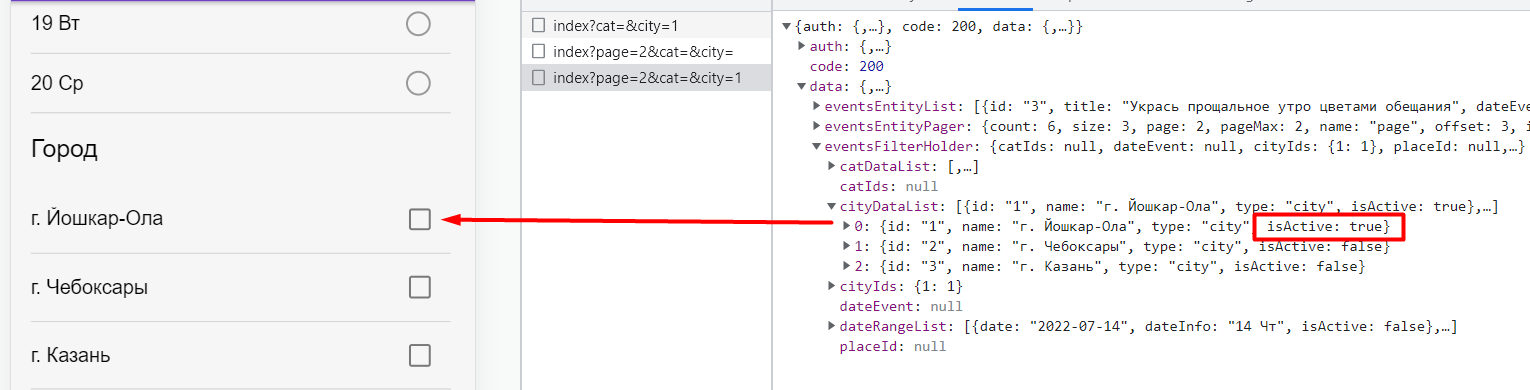
The Api returns a list of cities. Each has an isActive property. If the city has isActive true, then I expect to see a mark. But this is not happening.
CodePudding user response:
OMG, this is becouse router-view has a key
<router-view :key="$route.fullPath"/>