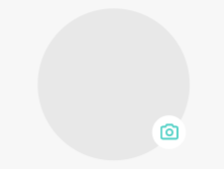
Got this avatar design displaying profile pic, name and surname, and an icon to change the profile pic.
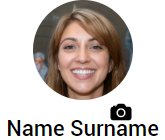
Right now the icon is too low, I'd like to have it higher near the image, possibly on the border but any closer will be alright. Trying to get as close as possible to this design:
Here's my code so far:
<ion-avatar >
<ion-img src="../../../assets/images/profile-pic.jpg"></ion-img>
<ion-icon id="camera-icon" name="camera"></ion-icon>
</ion-avatar>
.profile-pic-container {
height: 100px;
width: 100px;
}
ion-avatar {
// make the icon stay on the right
text-align: right;
}
#camera-icon {
font-size: 24px;
}
I tried putting the ion-icon inside the ion-img tag but it disappears, tried playing with the icon's align and position but I'm either thinking about it the wrong way or not good enough with css since I can only manage to make it stay on the left.
CodePudding user response:
Set the container to position relative, and then absolute position the camera icon.
.profile-pic-container {
position: relative;
height: 100px;
width: 100px;
}
ion-avatar {
text-align: right;
}
#camera-icon {
font-size: 24px;
position: absolute;
bottom: 12px; // tweak this
right: 12px; // tweak this
}