i have the following full simple code ...
EDIT
import 'package:flutter/material.dart';
class Test extends StatefulWidget {
const Test({Key? key}) : super(key: key);
@override
State<Test> createState() => _TestState();
}
class _TestState extends State<Test> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
color: Colors.red,
width: MediaQuery.of(context).size.width-140,
height: 260,
child: Align(
alignment: Alignment.topCenter,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor: MaterialStateProperty.all(Colors.deepPurple),
overlayColor: MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed:() {},
child: const Text('tab',)
),
),
Expanded(
child: Column(
children: [
ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor: MaterialStateProperty.all(Colors.deepPurple),
overlayColor: MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed:() {},
child: const Text('tab',)
),
ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor: MaterialStateProperty.all(Colors.deepPurple),
overlayColor: MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed:() {},
child: const Text('tab',)
),
],
),
),
],
),
),
),
),
);
}
}
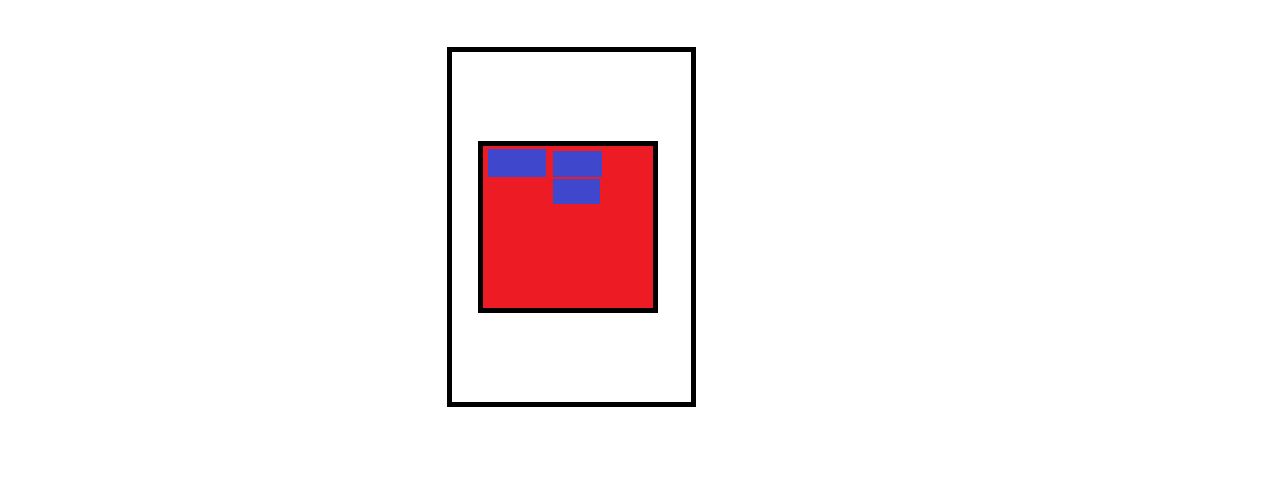
current result is
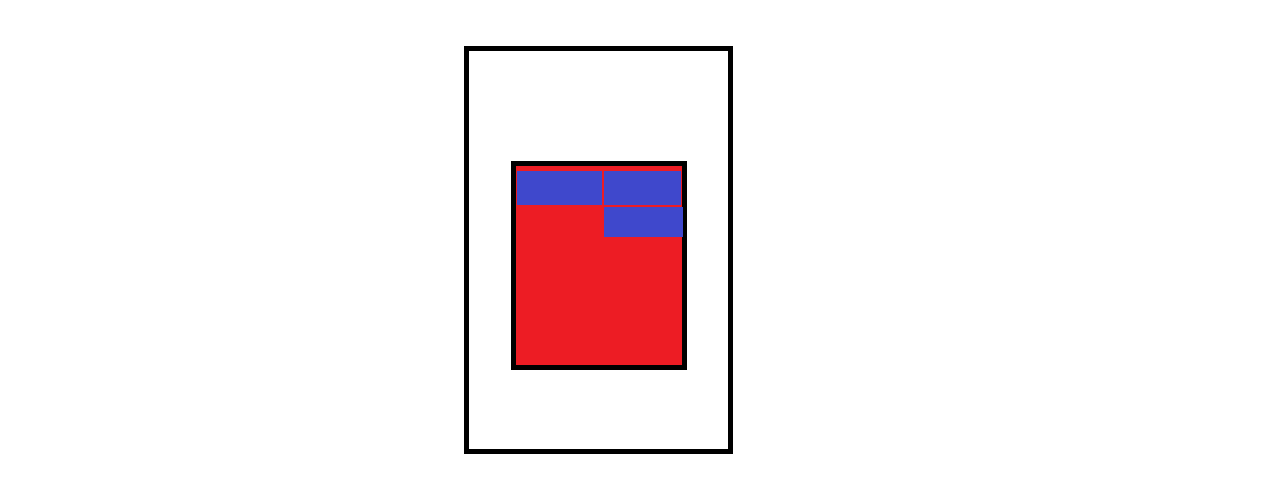
but i am trying to make sure that all buttons equally expanding to max parent width something like this
i tried to use crossAxisAlignment: CrossAxisAlignment.stretch, but it expand to height side and not width
How could i do this . thanks
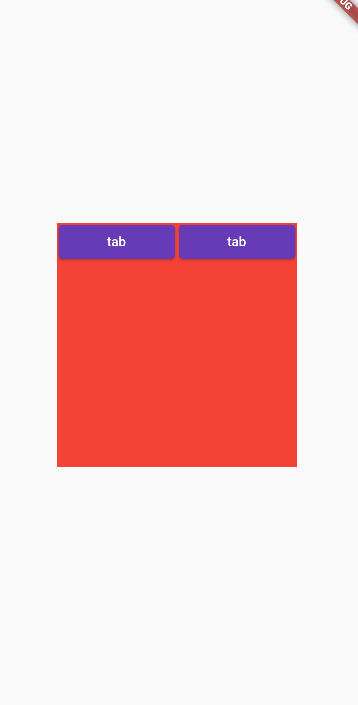
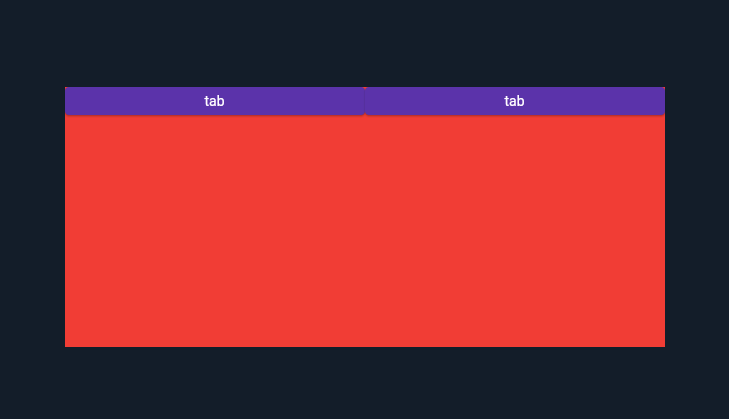
CodePudding user response:
You can make what you want by using 'Expanded' widget.

import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Test(),
),
),
);
}
}
class Test extends StatefulWidget {
const Test({Key? key}) : super(key: key);
@override
State<Test> createState() => _TestState();
}
class _TestState extends State<Test> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
color: Colors.red,
width: MediaQuery.of(context).size.width - 140,
height: 260,
child: Align(
alignment: Alignment.topCenter,
child: Row(
children: [
Expanded(
child: ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor:
MaterialStateProperty.all(Colors.deepPurple),
overlayColor:
MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed: () {},
child: const Text(
'tab',
),
),
),
Expanded(
child: ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor:
MaterialStateProperty.all(Colors.deepPurple),
overlayColor:
MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed: () {},
child: const Text(
'tab',
),
),
),
],
),
),
),
),
);
}
}
CodePudding user response:
You just need to wrap your ElevatedButon with Expanded like below:
Expanded(
child: ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor: MaterialStateProperty.all(Colors.deepPurple),
overlayColor: MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed:() {},
child: const Text('tab',)
),
),
Expanded(
child: ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor: MaterialStateProperty.all(Colors.deepPurple),
overlayColor: MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed:() {},
child: const Text('tab',)
),
),
CodePudding user response:
wrap each button with a container and always use scaling for height and width
return Scaffold(
body: Center(
child: Container(
color: Colors.red,
width: MediaQuery.of(context).size.width*.65,
height: MediaQuery.of(context).size.height*.33,
child: Align(
alignment: Alignment.topCenter,
child: Row(
children: [
Container(
width: MediaQuery.of(context).size.width*.65*0.5,
padding: const EdgeInsets.all(2),
child: ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor: MaterialStateProperty.all(Colors.deepPurple),
overlayColor: MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed:() {},
child: const Text('tab',)
),
),
Container(
width: MediaQuery.of(context).size.width*.65*0.5,
padding: const EdgeInsets.all(2),
child: ElevatedButton(
style: ButtonStyle(
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
backgroundColor: MaterialStateProperty.all(Colors.deepPurple),
overlayColor: MaterialStateProperty.resolveWith<Color?>((states) {
return Colors.red[900];
}),
),
onPressed:() {},
child: const Text('tab',)
),
),
],
),
),
),
),
);