Container(
alignment: Alignment.topLeft,
child: FixedTimeline.tileBuilder(
builder: TimelineTileBuilder.fromStyle(
contentsAlign: ContentsAlign.basic,
connectorStyle: ConnectorStyle.solidLine,
indicatorStyle: IndicatorStyle.outlined,
contentsBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(24.0),
child: Text('Timeline Event $index'),
),
itemCount: 3,
),
),
),
CodePudding user response:
If you have used a column widget please add
crossAxisAlignment : CrossAxisAlignment.start
CodePudding user response:
I'm afraid it's a limitation of the package that you're using, because it is designed to take all width available.
It looks like it helps a bit to wrap it in an IntrinsicWidth like this
Container(
alignment: Alignment.topLeft,
child: IntrinsicWidth(
child: FixedTimeline.tileBuilder(
builder: TimelineTileBuilder.fromStyle(
contentsAlign: ContentsAlign.basic,
connectorStyle: ConnectorStyle.solidLine,
indicatorStyle: IndicatorStyle.outlined,
contentsBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(24.0),
child: Text('Timeline Event $index'),
),
itemCount: 3,
),
),
),
)
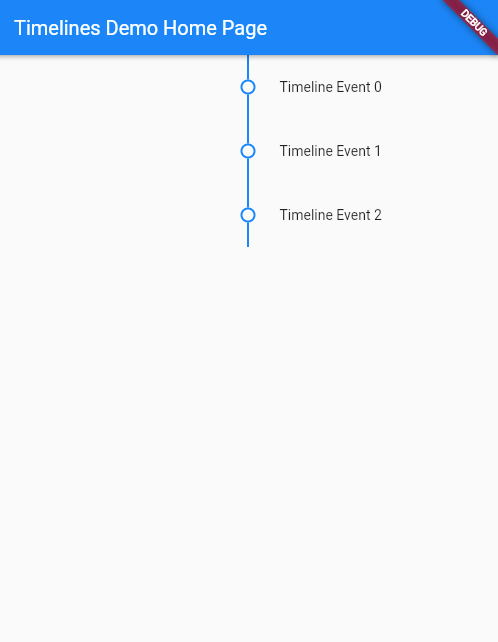
But that still leaves some space on the left side for opposite content (or using ContentsAlign.reverse)
CodePudding user response:
You can align widget with below code if your widget taking more width than it's size in the screen
crossAxisAlignment : CrossAxisAlignment.start,
For example,
Column(
crossAxisAlignment : CrossAxisAlignment.start,
children : [
FixedTimeline.tileBuilder(
builder: TimelineTileBuilder.fromStyle(
contentsAlign: ContentsAlign.basic,
connectorStyle: ConnectorStyle.solidLine,
indicatorStyle: IndicatorStyle.outlined,
contentsBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(24.0),
child: Text('Timeline Event $index'),
),
itemCount: 3,
),
),
]
)
CodePudding user response:
There is a option for what you want in Timelines package.
Please give a 'nodePosition' option to 'theme' parameter in tileBuilder.
The 'nodePosition' can have value from 0 to 1.0 double type.
Because default value is a 0.5, timeline will be located at center.
theme: TimelineTheme.of(context).copyWith(
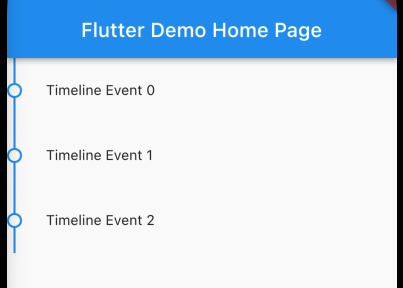
nodePosition: 0,
),
Container(
alignment: Alignment.topLeft,
child: FixedTimeline.tileBuilder(
theme: TimelineTheme.of(context).copyWith(
nodePosition: 0,
),
builder: TimelineTileBuilder.fromStyle(
contentsAlign: ContentsAlign.basic,
connectorStyle: ConnectorStyle.solidLine,
indicatorStyle: IndicatorStyle.outlined,
contentsBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(24.0),
child: Text('Timeline Event $index'),
),
itemCount: 3,
),
),
);