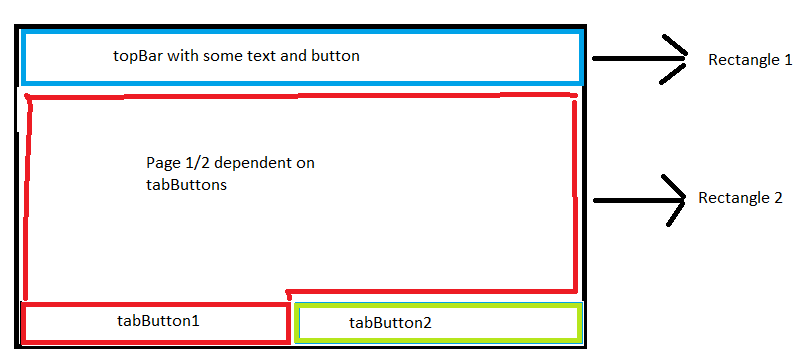
Want to design my app something like that:

Please focus on tabButtons, When click on tabButton1 the page_1 is in rectangle_2, when click tabButton2 the page_2 is in rectangle 2. I am not able to do it. Can anyone help me please?
There is functional code - not working like I want
main.py
import os
from pathlib import Path
import sys
from PySide6.QtQml import QQmlApplicationEngine
from PySide6.QtWidgets import QApplication
if __name__ == "__main__":
app = QApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.load(os.fspath(Path(__file__).resolve().parent / "main.qml"))
if not engine.rootObjects():
sys.exit(-1)
sys.exit(app.exec())
main.qml
import QtQuick
import QtQuick.Window
import QtQuick.Controls 6.3
import QtQuick.Layouts
import QtQuick.Controls.Material 2.12
ApplicationWindow {
width: 960
height: 540
visible: true
Rectangle {
id: appPlace
color: "#10021f"
anchors.fill: parent
Rectangle {
id: topBar
height: 70
color: "#1f504f"
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
anchors.rightMargin: 0
anchors.leftMargin: 0
anchors.topMargin: 0
Text {
id: text1
height: 55
text: qsTr("TopBar ")
color: "#ffffff"
}
}
}
footer: TabBar {
id: tabBar
currentIndex: tabBar.currentIndex
Material.background: "#003B5C"
width: parent.width
TabButton {
font.bold: true
font.pointSize: 14
text: qsTr("App")
}
TabButton {
font.bold: true
font.pointSize: 14
text: qsTr("Settings")
}
}
StackLayout {
anchors.fill: parent
currentIndex: tabBar.currentIndex
Item{
id: page1
Rectangle{
id: w1
anchors.left: parent.left
anchors.top: topBar.bottom
anchors.topMargin: 0
anchors.leftMargin: 0
//anchors.fill: parent
color: 'red'
}
}
Item {
id: page2
Rectangle{
id: w2
anchors.left: parent.left
anchors.top: topBar.bottom
anchors.topMargin: 0
anchors.leftMargin: 0
//anchors.fill: parent
color: 'blue'
}
}
}
}
Thank you!
CodePudding user response:
Your TabBar was already working. The only problem is your Rectangles have no size so you couldn't see them. Give them a width and a height and they will work just fine. Your anchors are also wrong because you cannot anchor w1 to topBar. You should see an error on the console about that. You can only anchor to objects that are direct parents or siblings.
StackLayout {
anchors.fill: parent
anchors.topMargin: topBar.height // Don't cover up the topBar
currentIndex: tabBar.currentIndex
Item {
id: page1
Rectangle {
id: w1
anchors.fill: parent
color: 'red'
}
}
Item {
id: page2
Rectangle {
id: w2
anchors.fill: parent
color: 'blue'
}
}
}
CodePudding user response:
OK now it works, Just add anchor to StackLayout: Whole Qml solution here:
ApplicationWindow {
width: 960
height: 540
visible: true
Rectangle {
id: appPlace
color: "#10021f"
anchors.fill: parent
Rectangle {
id: topBar
height: 70
color: "#1f504f"
anchors.left: parent.left
anchors.right: parent.right
anchors.top: parent.top
anchors.rightMargin: 0
anchors.leftMargin: 0
anchors.topMargin: 0
Text {
id: text1
height: 55
text: qsTr("TopBar ")
color: "#ffffff"
}
}
}
footer: TabBar {
id: tabBar
currentIndex: tabBar.currentIndex
Material.background: "#003B5C"
width: parent.width
TabButton {
font.bold: true
font.pointSize: 14
text: qsTr("App")
}
TabButton {
font.bold: true
font.pointSize: 14
text: qsTr("Settings")
}
}
StackLayout {
anchors.fill: parent
currentIndex: tabBar.currentIndex
anchors.top: parent.top
anchors.topMargin: 70
Item{
id: page1
Rectangle{
id: w1
width: 200
height: 200
anchors.fill: parent
color: 'red'
}
}
Item {
id: page2
Rectangle{
id: w2
width: 200
height: 200
anchors.fill: parent
color: 'blue'
}
}
}
}
