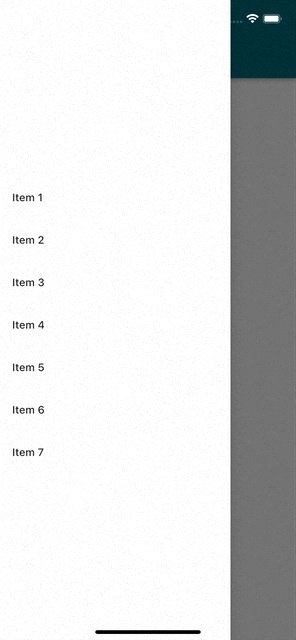
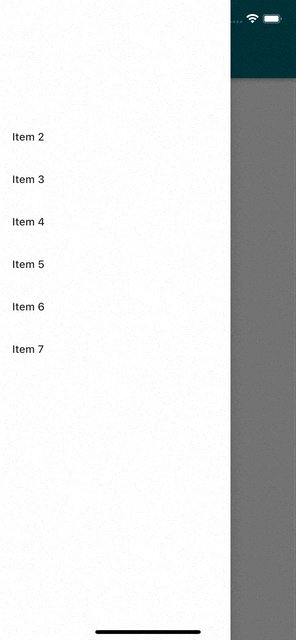
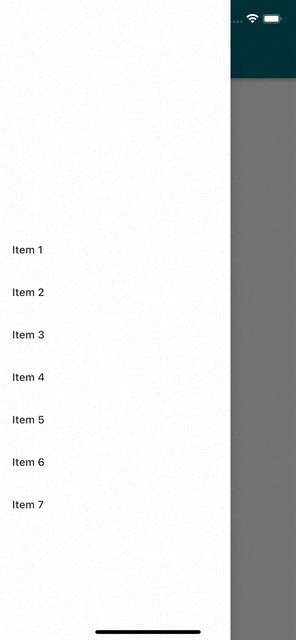
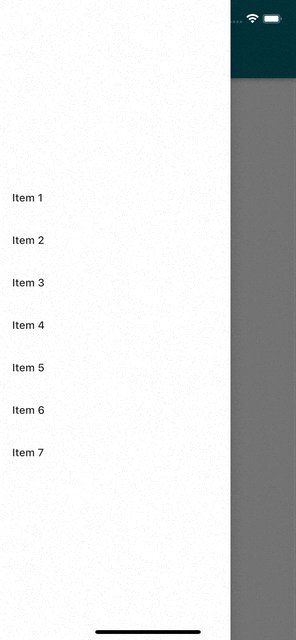
When trying to scroll the Centered Listview upwards, the clipBehavior property set to Clip.none doesn't seem to let the ListView continue as it cuts it off. However, scrolling downwards doesn't have this effect.
I tried this with a Centered Column and SingleChildScrollView and the ClipBehavior property is set to Clip.none works. How can I get it to work in this case or is it not possible?
Here is the code:
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(
child: Center(
child: ListView(
shrinkWrap: true,
clipBehavior: Clip.none,
children: [
ListTile(
title: const Text('Item 1'),
onTap: () {},
),
ListTile(
title: const Text('Item 2'),
onTap: () {},
),
ListTile(
title: const Text('Item 3'),
onTap: () {},
),
ListTile(
title: const Text('Item 4'),
onTap: () {},
),
ListTile(
title: const Text('Item 5'),
onTap: () {},
),
ListTile(
title: const Text('Item 6'),
onTap: () {},
),
ListTile(
title: const Text('Item 7'),
onTap: () {},
),
],
),
),
),
appBar: AppBar(title: const Text('App Bar')),
body: const Center(child: Text('Some Page')),
);
}
Here is a demo:
CodePudding user response:
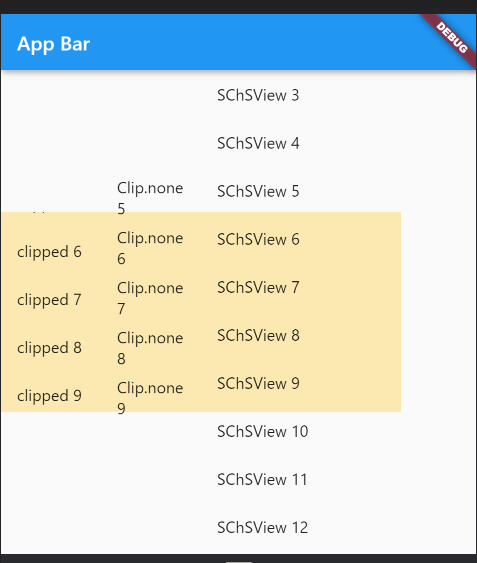
Clip behavior is working as expected. ListView render some item outside of its view-port, like preparing items before enter the view port. But SingleChildScrollView render its child all at once,
First list is using hardEdge clip which is default listView, Next ListView using Clip.none and you can see the render item beyond viewport. And last one render all items at once which is SingleChildScrollView.
Tested widget
class T4ClipEffect extends StatelessWidget {
const T4ClipEffect({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('App Bar')),
body: Center(
child: Row(
children: [
Container(
key: const ValueKey("first list"),
height: 200,
width: 100,
color: Colors.amber.withOpacity(.3),
child: ListView(
controller: ScrollController(),
children: List.generate(
44,
(index) => ListTile(
title: Text('clipped $index'),
onTap: () {},
),
),
)),
Container(
key: const ValueKey("Second list"),
height: 200,
width: 100,
clipBehavior: Clip.none,
color: Colors.amber.withOpacity(.3),
child: ListView(
controller: ScrollController(),
clipBehavior: Clip.none,
children: List.generate(
44,
(index) => ListTile(
title: Text('Clip.none $index'),
onTap: () {},
),
),
)),
Container(
key: const ValueKey("SingleChildScrollView list"),
height: 200,
width: 200,
clipBehavior: Clip.none,
color: Colors.amber.withOpacity(.3),
child: SingleChildScrollView(
controller: ScrollController(),
clipBehavior: Clip.none,
child: Column(
children: List.generate(
44,
(index) => ListTile(
title: Text('SChSView $index'),
onTap: () {},
),
),
)),
)
],
),
),
);
}
}
A ListView is basically a CustomScrollView with a single SliverList in its CustomScrollView.slivers property.
If you are interested in sliver, check this Slivers Explained
More about ListView