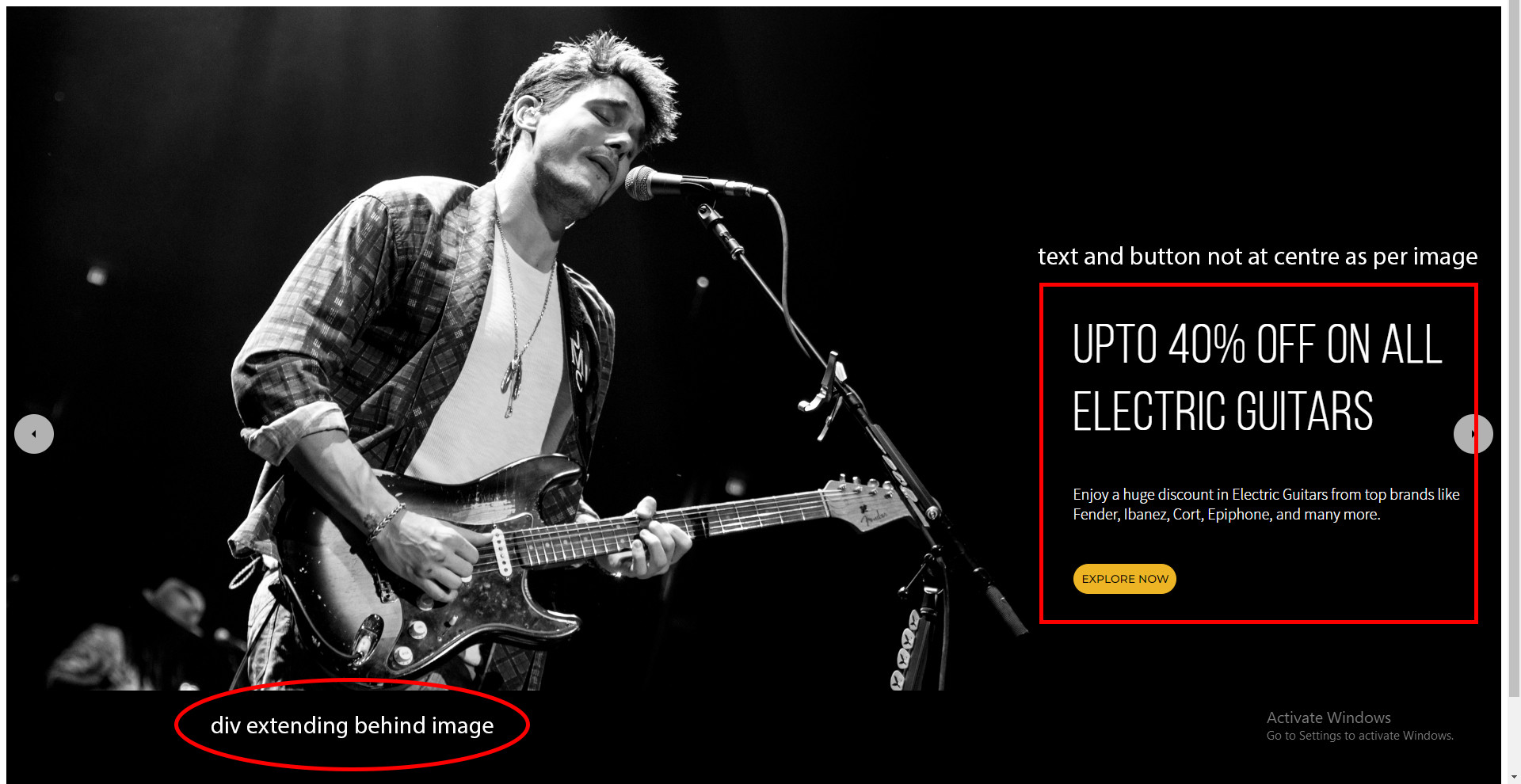
I'm making a slider for a website and I want the image to be on the left and its corresponding text to be on the right. I have achieved that but not perfectly. The div behind the image has extended below the image and the text has centered itself as per the div and not the image. Hence, the text & button appears near the bottom edge of the image.
I'm coding the website purely through ReactJS and here is my code -
CSS:
const Container = styled.div`
width: 100%;
height: 100vh;
display: flex;
position: relative;
`;
const Arrow = styled.div`
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
bottom: 0;
left: ${(props) => props.direction === "left" && "10px"};
right: ${(props) => props.direction === "right" && "10px"};
margin: auto;
cursor: pointer;
opacity: 0.7;
`;
const Wrapper = styled.div`
height: 100%;
display: flex;
overflow: hidden;
`;
const Slide = styled.div`
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
`;
const ImageContainer = styled.div`
height: 100%;
flex: 1;
`;
const Image = styled.img`
height: 80%;
`;
const InfoContainer = styled.div`
flex: 1;
padding: 50px;
`;
const Title = styled.h1`
font-size: 70px;
font-family: "Bebas Neue", sans-serif;
font-weight: 500;
letter-spacing: 1px;
color: white;
`;
const Description = styled.p`
margin: 50px 0px;
font-size: 20px;
font-weight: 300;
font-family: 'Source Sans Pro', sans-serif;
color: white;
`;
const Button = styled.button`
padding: 10px;
font-size: 14px;
background-color: #edb525;
cursor: pointer;
border-radius: 50px;
border: 1px solid #000;
font-family: 'Montserrat', sans-serif;
`;The HTML that I'm returning:
const Slider = () => {
return (
<Container>
<Arrow direction="left">
<ArrowLeftIcon />
</Arrow>
<Wrapper>
<Slide>
<ImageContainer>
<Image src={JohnMayer} />
</ImageContainer>
<InfoContainer>
<Title>Upto 40% off on all Electric Guitars</Title>
<Description>Enjoy a huge discount in Electric Guitars from top brands like Fender, Ibanez, Cort, Epiphone, and many more.</Description>
<Button>EXPLORE NOW</Button>
</InfoContainer>
</Slide>
</Wrapper>
<Arrow direction="right">
<ArrowRightIcon />
</Arrow>
</Container>
);
};And the slider looks like this:

How can I get this to look pleasing?
CodePudding user response:
You gave the ImageContainer (div behind image) a height of 100%, but the image only has a height of 80% (of the height of the parent), thus the div will always be bigger than the image, because it's the parent.
The text is perfectly vertically centered in the Slide component, which has the same height as the ImageContainer, and therefore this component is bigger than the image. The reason the text and the image are not horizontally aligned in the center is that the text is vertically centered with the ImageContainer inside the Slide, but the ImageContainer taking up 100% of height can not appear centered, because there is no space around to be centered. But the image inside ImageContainer has space, but is not centered inside the ImageContainer.
To align image and text you could
- give the image 100% height or
- if you want to retain the size of the image, center the image inside the ImageContainer e.g. with adding diplay: flex and align-items: center to the ImageContainer
