I am using sveltekit, typscript, and tailwind for this. Ok, I have a website that I am making and I have buttons that have no background and are formated like this: When opened
- Label
stuff
when closed
Label
It worked and all but when I added a new div to be right next to those buttons the buttons stopped working completely. It would not even show the pointer hand. Code for buttons:
<script lang="ts">
let expanded: boolean = true;
export let item: string = '';
export let value: string[] = [];
import Page from '../Components/page.svelte';
let pagen: string = 'About';
</script>
<Page bind:page={pagen} run="" />
<div >
<button
on:click={() => {
expanded = !expanded;
}}
>
<span
>{expanded ? `- ${item}` : ` ${item}`}</span
>
</button>
<div style:display={expanded ? 'block' : 'none'}>
{#each value as val}
<div >
<p >#</p>
<button
on:click={() => {
pagen = `{val}`;
}}>{val}</button
>
</div>
{/each}
</div>
</div>
The pagen that is binded is for the div that goes right next to it. (this is not important I think...) Code for the page:
<script lang="ts">
export let page: string = 'About';
export let run: string = '';
</script>
{#if run == 'true'}
<div >
<div >
{#if page == 'About'}
<div >
<h1 >Some Title</h1>
<p >Some
Label</p>
</div>
{/if}
</div>
</div>
{/if}
These are both components in svelte and are imported in index.svelte. Buttons on top and page on bottom.
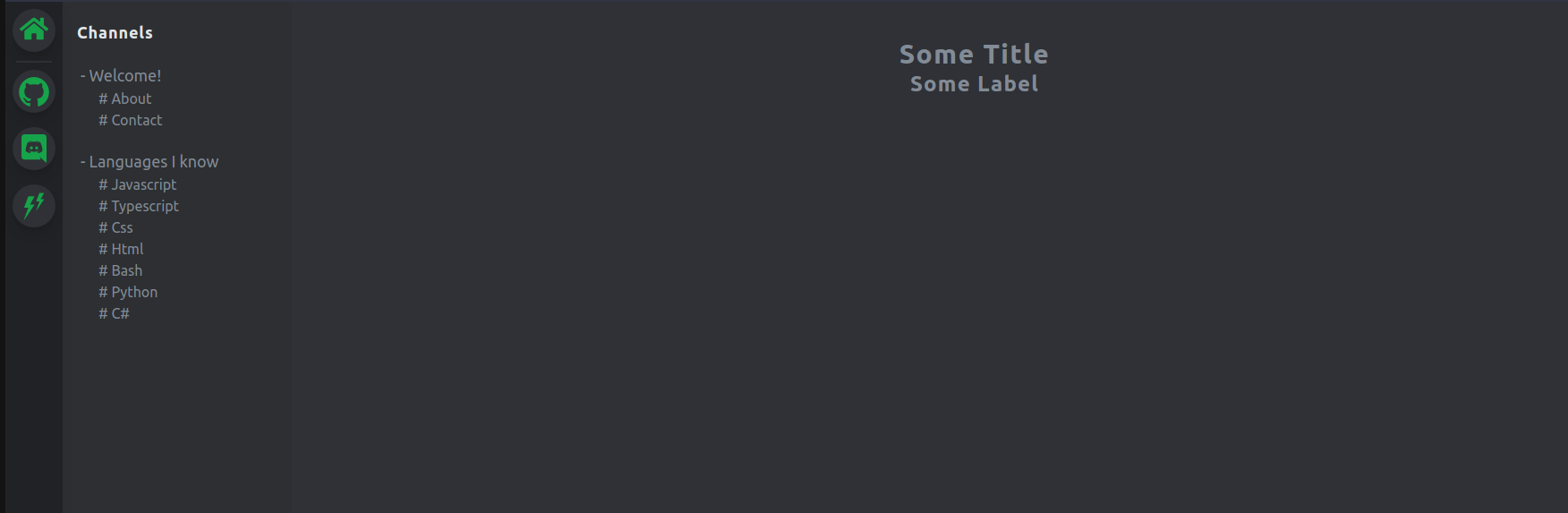
Helpful Images:

The website is being styled to look like discord. Any help is greatly appreciated!
CodePudding user response:
There are a few things I'm noticing that may help you get this working:
Nothing may be showing because values may be empty. When I added values = [ "a", "b", "c" ] I saw them no problem (see repl).
You're not setting run, so Page will never render. Also, using run as a string is weird since it appears it is a boolean?
If you're using Tailwind, instead use conditional classes:
<div style:display={expanded ? 'block' : 'none'}>
<!-- should be: -->
<div style:block={expanded} style:hidden={!expanded}>
Stylistic recommendation:
<span >
{expanded ? `- ${item}` : ` ${item}`}
</span>
<!-- simpler: -->
<span >
{expanded ? "-" : " "} {item}
</span>
Here is a repl with what I believe is working code.
