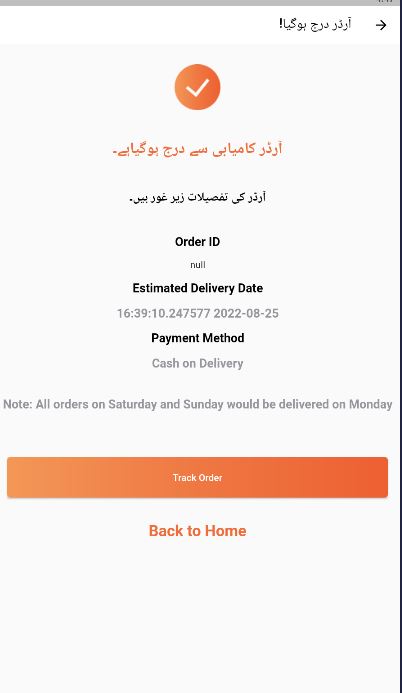
Need to show order ID to this page where under Order ID text.
orderID is a string that is passed to firebase. Tried passing the order id to this widget but it shows null. Please tell me how to pass that
ID to widget ORDER Placed to display it properly. Thank you.

Function to upload order to firebase:
Future<bool> uploadOrderDetails() async {
bool isSuccess = false;
final orderID = getRandomString(10);
showorderID(orderID);
await firestoreInstance.collection("orders").add({
"userID": orderController.userID,
"bookIDsList": orderController.bookIDsList,
"transactionImageLink": orderController.transactionImageLink,
"orderStatus": orderController.orderStatus,
"bookCounts": orderController.bookCounts,
"totalPrice": orderController.totalPrice,
"orderDateTime": orderController.orderDateTime,
"orderID": orderID,
}).then((value) => {
isSuccess = true,
});
return isSuccess;
}
Order Placed Widget:
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:matab/models/order.dart';
import 'package:matab/services/database/order_database_service.dart';
import 'package:matab/ui/general_widgets/custom_gradient_button.dart';
import 'package:matab/ui/pages/all_orders/track_order.dart';
import 'package:matab/ui/pages/home/home.dart';
import 'package:matab/ui/pages/styles.dart';
import '../../../controllers/order_controller.dart';
class OrderPlaced extends StatelessWidget {
OrderPlaced({Key? key}) : super(key: key);
final OrderController orderController = Get.find(tag: 'orderController');
OrderDatabaseService? orderDatabaseService;
DateTime now = new DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("orderPlaced".tr),
elevation: 0,
backgroundColor: Colors.white,
),
body: Column(mainAxisAlignment: MainAxisAlignment.start, children: [
SizedBox(height: 30),
const Image(
image: AssetImage("assets/TickVector.png"),
),
SizedBox(height: 20),
Padding(
padding: const EdgeInsets.only(top: 18.0),
child: Text(
'orderPlacedSuccessfully'.tr,
style: TextStyle(
color: mainColor, fontSize: 23, fontWeight: FontWeight.bold),
),
),
SizedBox(height: 20),
Padding(
padding: const EdgeInsets.only(top: 18.0),
child: Text(
'orderBeingVerified'.tr,
style: TextStyle(
color: Colors.black, fontSize: 18, fontWeight: FontWeight.bold),
),
),
SizedBox(height: 20),
Padding(
padding: const EdgeInsets.only(top: 18.0),
child: Text(
"Order ID",
style: TextStyle(
color: Colors.black, fontSize: 18, fontWeight: FontWeight.bold),
),
),
SizedBox(height: 16),
Center(
child: Text(""),
),
SizedBox(height: 16),
Center(
child: Text('Estimated Delivery Date',
style: TextStyle(
color: Colors.black,
fontSize: 18,
fontWeight: FontWeight.bold)),
),
SizedBox(height: 16),
Center(
child: Text(now.toString(),
style: TextStyle(
color: darkGreyColor,
fontSize: 18,
fontWeight: FontWeight.bold)),
),
SizedBox(height: 16),
Center(
child: Text('Payment Method',
style: TextStyle(
color: Colors.black,
fontSize: 18,
fontWeight: FontWeight.bold)),
),
SizedBox(height: 16),
Center(
child: Text('Cash on Delivery',
style: TextStyle(
color: darkGreyColor,
fontSize: 18,
fontWeight: FontWeight.bold)),
),
SizedBox(height: 40),
Center(
child: Text(
'Note: All orders on Saturday and Sunday would be delivered on Monday',
style: TextStyle(
color: darkGreyColor,
fontSize: 18,
fontWeight: FontWeight.bold)),
),
SizedBox(height: 50),
Padding(
padding: const EdgeInsets.all(
18.0,
),
child: CustomGradientButton(
buttonText: "Track Order".tr,
buttonFunction: () => {Get.offAll(const TrackOrder())}),
),
Padding(
padding: const EdgeInsets.only(top: 18.0),
child: GestureDetector(
child: Text(
'Back to Home'.tr,
style: TextStyle(
color: mainColor, fontSize: 23, fontWeight: FontWeight.bold),
),
onTap: () => Get.offAll(Home()),
),
)
]),
);
}
}
CodePudding user response:
Take the orderID as a global variable
var orderID = getRandomString(10);
And get the orderID as String; For Ex:
Center(
child: Text(orderID.toString()),
),
CodePudding user response:
You can use string interpolation while working with strings in a flutter
final int orderID = 10;
print it in Widget as
Text("${orderID}");
