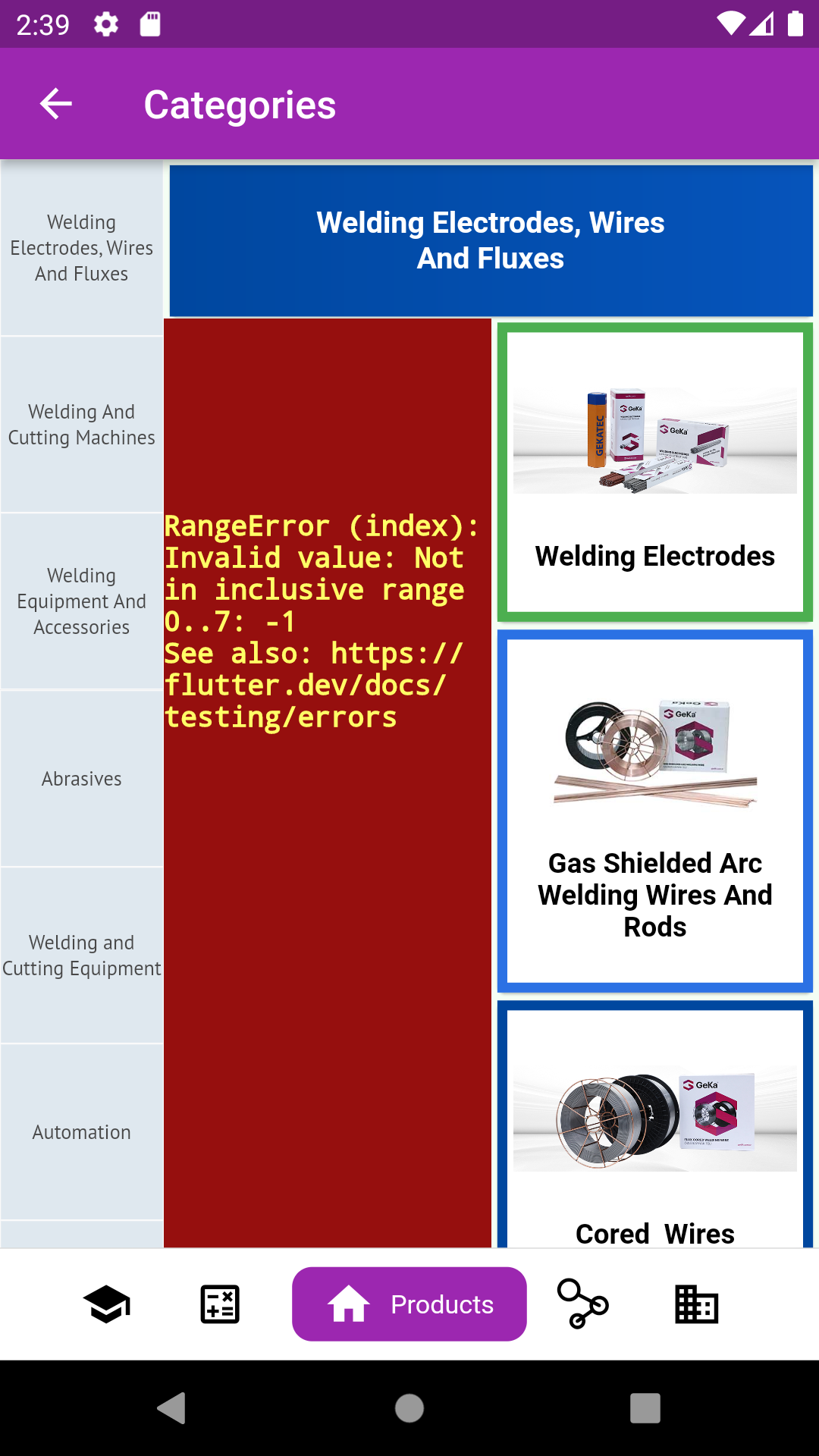
======== Exception caught by rendering library ===================================================== The following assertion was thrown during layout: A RenderFlex overflowed by 71 pixels on the right.
The relevant error-causing widget was: Row Row:file:///Users/ddo/Desktop/projects/yedek/deneme_kaynak/lib/views/screens/category/screens/first_screen.dart:82:40
The overflowing RenderFlex has an orientation of Axis.horizontal. The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size. This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView.
The specific RenderFlex in question is: RenderFlex#37132 relayoutBoundary=up13 OVERFLOWING ... parentData: offset=Offset(12.0, 20.0) (can use size) ... constraints: BoxConstraints(w=134.6, 0.0<=h<=Infinity) ... size: Size(134.6, 36.0) ... direction: horizontal ... mainAxisAlignment: center ... mainAxisSize: max ... crossAxisAlignment: center ... textDirection: ltr ... verticalDirection: down ◢◤◢◤◢◤
Widget build(BuildContext context) {
List<Category> childs = widget.snapshot.data.allCategories
.where((element) => element.parentId == widget.id)
.toList();
return Positioned(
left: MediaQuery.of(context).size.width * .2,
child: Container(
width: MediaQuery.of(context).size.width * .8,
height: MediaQuery.of(context).size.height,
child: Column(
children: [
childs.length != 0
? Container(
width: MediaQuery.of(context).size.width * .8,
height: MediaQuery.of(context).size.height,
child: MasonryGridView.count(
cacheExtent: 4,
padding: EdgeInsets.fromLTRB(0, 0, 0, 250),
crossAxisCount: 2,
//mainAxisSpacing: 2,
//crossAxisSpacing: 2,
itemCount: childs.length 1,
itemBuilder: (context, int) => int == 0
? Card(
margin: EdgeInsets.fromLTRB(3, 3, 3, 1),
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
gradientFrom[3],
gradientTo[3],
])),
child: Padding(
padding:
const EdgeInsets.symmetric(vertical: 20, horizontal: 12),
/*
> > > > > ROW < < < < <
//first_screen.dart:82:40 Row
*/
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
/*Padding(
padding:
const EdgeInsets.all(0.0),
child: Image.asset(
"assets/images/welding.png",
width: MediaQuery.of(context)
.size
.width *
.14,
),
),*/
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
width: MediaQuery.of(context).size.width * .5,
child: Text(widget.category,
textScaleFactor: 1,
overflow: TextOverflow.clip,
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w700,
fontSize: 15.0)),
),
/* Text('see_all'.tr(),textScaleFactor: 1,
style: TextStyle(
color: Colors.white70,
fontSize: 10)),*/
],
),
/* Icon(
Icons.chevron_right,
color: Colors.white,
)*/
]),
),
),
)
: Column(
children: [
int == 1 ? SizedBox(height: 75,): SizedBox(),
InkWell(
onTap: () {
gotoSuborProd(widget.snapshot, int, childs);
},
child: Card(
margin: EdgeInsets.fromLTRB(3, 2, 3, 2),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
border:
Border.all(color: gradientFrom1[int % 5], width: 5)
/*gradient: LinearGradient(colors: [
gradientFrom[int % 5],
gradientTo[int % 5],
])*/
),
child: Padding(
padding:
const EdgeInsets.symmetric(vertical: 20, horizontal: 3),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
imageGet(Uri.encodeComponent(
childs[int - 1].imageUrl ?? "")),
Padding(padding: EdgeInsets.only(bottom: 16.0)),
Text(childs[int - 1].category,
textScaleFactor: 1,
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w700,
fontSize: 14.0)),
/*Text(
childs[int-1].seoTitle.toString(),textScaleFactor: 1,
style: TextStyle(
color: Colors.white70,
fontSize: 12.0)),*/
]),
),
),
),
),
],
)
// ignore: missing_return
),
)
: Container(),
],
),
));
}
CodePudding user response:
Wrap your Column with Expanded widget, this will solve BoxConstraints(w=134.6, 0.0<=h<=Infinity
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 20, horizontal: 12),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded( //here
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.end,
children: [
CodePudding user response:
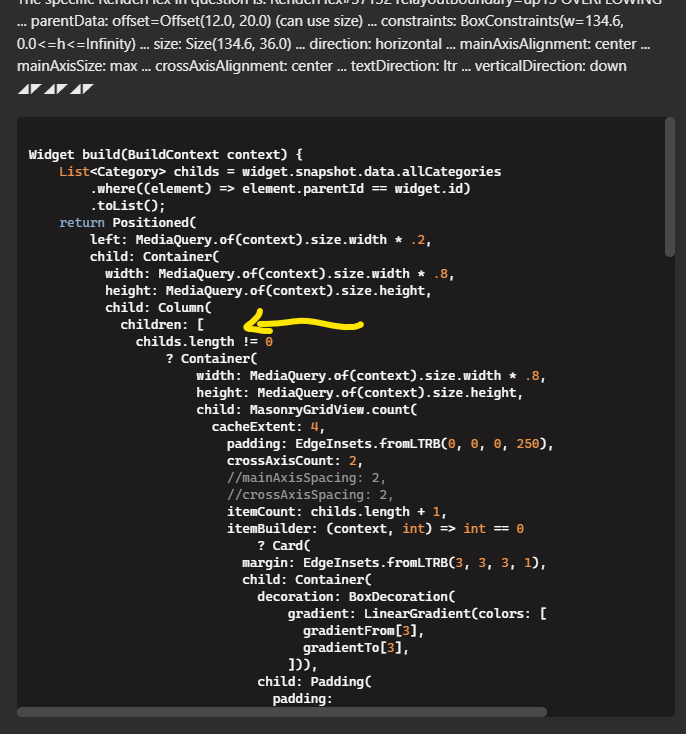
move your title Widget to top of the Column like shown in screenshot: