Is there a way to fill the remaining space in a Row with a Column using a Container widget? I have tried using Expanded but the container will not take up available space.
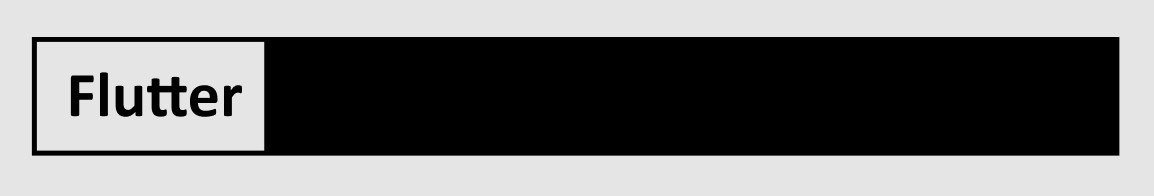
The desired Row design is similar to this:
In my app, this Row is wrapped in a Column and the Container is not filling space when using Expanded.
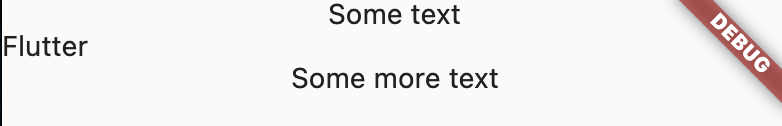
Sample app:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
body: Column(
children: [
const Text("Some text"),
Row(
children: [
const Text("Flutter"),
Expanded(
child: Container(color: Colors.pink),
),
],
),
const Text("Some more text"),
],
),
),
);
}
}
As shown in the sample app, the expanded container does not show with its pink background.
CodePudding user response:
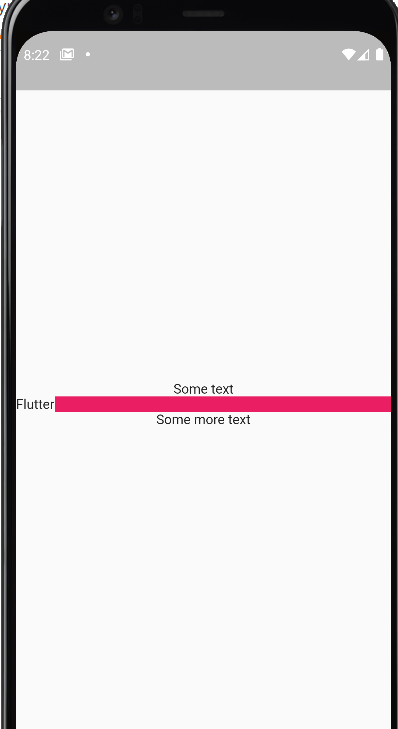
Try wrapping the row with IntrinsicHeight.
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text("Some text"),
IntrinsicHeight(
child: Row(
children: [
const Text('Flutter'),
Expanded(
child: Container(
color: Colors.pink,
),
),
],
),
),
const Text("Some more text"),
],
),