I've been trying to set background to red and top margin only for the second CTA button in the mobile screen with the @media query as below.
@media screen and (max-width: 640px) {
.send-submit-look-row:nth-child(2) .send-submit-look-col .send-submit-look-cta {
background: red;
margin-top: 1rem;
}
}
HTML:
<div >
<div >
<div >
<div >
<div >
<picture>
<source media="(max-width: 360px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Single_Gift_Image-360x226.png">
<source media="(max-width: 668px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Single_Gift_Image-640x402.png">
<source media="(max-width: 1024px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Single_Gift_Image-1024x643.png">
<source srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Single_Gift_Image-1500x942.png">
<img src="http://pwp-wordpress/wp-content/uploads/2022/08/Single_Gift_Image-1500x942.png" alt="">
</picture>
<div >SENDING A FEW GIFTS ONLINE?</div>
<div style="height: 95px;">Shop & checkout online.
Easily ship to multiple addresses online.
Seamlessly add logos.
</div>
<div >
<a href="http://shop.packedwithpurpose.gifts/?__hstc=198200880.4de93445cbe9490550807da2605860ed.1633498012520.1661798674243.1661831074692.341&__hssc=198200880.20.1661831074692&__hsfp=3731934112" role="button" target="" title="Shop Now">
Shop Now </a>
</div>
</div>
<div >
<picture>
<source media="(max-width: 360px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Large_Order_Image-360x226.png">
<source media="(max-width: 668px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Large_Order_Image-640x402.png">
<source media="(max-width: 1024px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Large_Order_Image-1024x643.png">
<source srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Large_Order_Image-1500x942.png">
<img src="http://pwp-wordpress/wp-content/uploads/2022/08/Large_Order_Image-1500x942.png" alt="">
</picture>
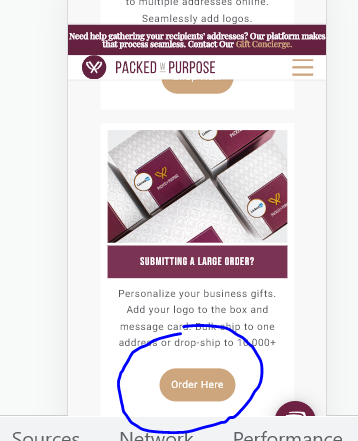
<div >SUBMITTING A LARGE ORDER?</div>
<div style="height: 95px;">Personalize your business gifts.
Add your logo to the box and message card.
Bulk-ship to one address or drop-ship to 10,000 </div>
<div >
<a href="http://packedwithpurpose.gifts/submit-my-order?__hstc=198200880.4de93445cbe9490550807da2605860ed.1633498012520.1661798674243.1661831074692.341&__hssc=198200880.20.1661831074692&__hsfp=3731934112" role="button" target="" title="Order Here">
Order Here </a>
</div>
</div>
<div >
<picture>
<source media="(max-width: 360px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Custom_Order_Image-360x226.png">
<source media="(max-width: 668px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Custom_Order_Image-640x402.png">
<source media="(max-width: 1024px)" srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Custom_Order_Image-1024x644.png">
<source srcset="http://pwp-wordpress/wp-content/uploads/2022/08/Custom_Order_Image-1500x943.png">
<img src="http://pwp-wordpress/wp-content/uploads/2022/08/Custom_Order_Image-1500x943.png" alt="">
</picture>
<div >LOOKING TO MAKE IT MEMORABLE?</div>
<div style="height: 95px;">Customize 50 business gifts.
Utilize our Address Collection Service.
Include Branded Products.</div>
<div >
<a href="http://packedwithpurpose.gifts/gift-concierge?__hstc=198200880.4de93445cbe9490550807da2605860ed.1633498012520.1661798674243.1661831074692.341&__hssc=198200880.20.1661831074692&__hsfp=3731934112" role="button" target="" title="Connect with an Expert">
Connect with an Expert </a>
</div>
</div>
</div>
</div>
</div>
</div>
It instead of doing that has increased the space between all three buttons and the text above above them. Here is the 
CodePudding user response:
Your CSS selector was incorrect. Here is the solution.
@media screen and (max-width: 640px) {
.send-submit-look-col:nth-child(2) .send-submit-look-cta {
background: red;
margin-top: 1rem;
}
}
CodePudding user response:
Might be a simple issue as as not using the !important tag for your css class. I assume you're using a css system like bootstrap which may place priority for its own classes.
@media only screen and (max-width:640px) {
.send-submit-look-row:nth-child(2) .send-submit-look-col .send-submit-look-cta {
background: red;
margin-top: 1rem;
}
}
