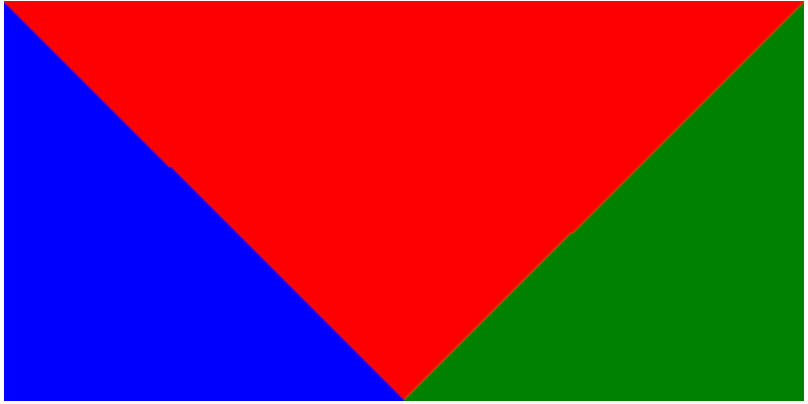
I am trying to make the design above in CSS. I tried using clip-path to make the triangle in the centre but then the blue and green triangles can't be seen. How can I make this the width of the screen and responsive too?
These are the clip paths for the triangle:
.centerTriangle {
clip-path: polygon(0 0, 50% 100%, 100% 0);
background-color: red;
}
.leftTriangle {
clip-path: polygon(0 0, 0% 100%, 100% 100%);
background-color: blue;
}
.rightTriangle {
clip-path: polygon(100% 0, 0% 100%, 100% 100%);
background-color: green;
}<div ></div>
<div ></div>
<div ></div>Would appreciate any help thanks!
CodePudding user response:
Gradients can do it:
html {
min-height:100%;
background:
linear-gradient(to top right,blue 50%,red 0) left /50.1% 100% no-repeat,
linear-gradient(to top left ,green 50%,red 0) right/50.1% 100% no-repeat;
}CodePudding user response:
Here is a responsive version using border:
body {
border-top: 100vh solid red;
border-left: 50vw solid blue;
border-right: 50vw solid green;
margin:0
}CodePudding user response:
if you need to make it work with three divs, here is my solution
* {
margin: 0;
}
.container {
height: 100vh;
background-color: red;
position: relative;
}
.container *{
position: absolute;
inset: 0
}
.centerTriangle {
clip-path: polygon(0 0, 50% 100%, 100% 0);
background-color: red;
}
.leftTriangle {
clip-path: polygon(0 0, 0% 100%, 50% 100%);
background-color: blue;
}
.rightTriangle {
clip-path: polygon(100% 0, 100% 100%, 50% 100%);
background-color: green;
}<div >
<div ></div>
<div ></div>
<div ></div>
</div>