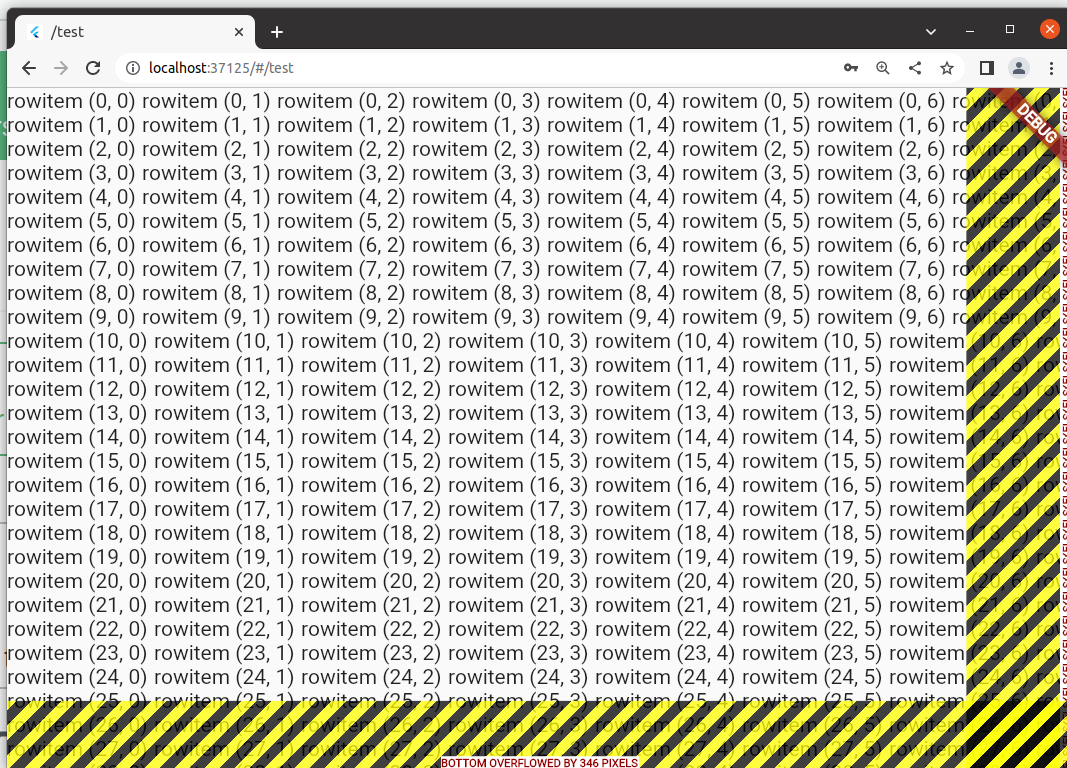
For me, scrolling in flutter is not working, So I wrote a simple test code as below to show the problem, how can I make this content to scroll? Can someone help.
import 'package:flutter/material.dart';
class TestScreenExtends extends StatelessWidget {
const TestScreenExtends({super.key});
Widget getRow(int rowId, int count) {
List<Widget> widgets = [];
for (int i = 0; i < count; i ) {
widgets.add(Text("rowitem ($rowId, $i) "));
}
return Row(
children: widgets,
);
}
Widget getRows(int count) {
List<Widget> rows = [];
for (int i = 0; i < count; i ) {
rows.add(getRow(i, 20));
}
return Column(
children: rows,
);
}
@override
Widget build(Object context) {
return Material(
child: getRows(50),
);
}
}
--edit-- The intention is to have both vertical and horizontal scrollbars. Based on inputs from comments I wrapped the content in two SingleChildScrollView's. One for vertical and one for horizontal scrolling, but horizontal scroll still dont work, the horizontal content gets clipped. Please see the code below.
import 'package:flutter/material.dart';
class TestScreenExtends extends StatelessWidget {
const TestScreenExtends({super.key});
Widget getRow(int rowId, int count) {
List<Widget> widgets = [];
for (int i = 0; i < count; i ) {
widgets.add(SizedBox(
width: 80,
child: Text(
"item($rowId, $i)",
softWrap: false,
)));
}
return Row(
children: widgets,
);
}
Widget getRows(int count) {
List<Widget> rows = [];
for (int i = 0; i < count; i ) {
rows.add(getRow(i, 20));
}
return SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Column(
children: rows,
),
);
}
@override
Widget build(Object context) {
return Material(
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: getRows(50),
),
);
}
}
CodePudding user response:
First wrap your getRows(50) with SingleChildScrollView for vertival overflow issue, then wrap your text with Expanded for horizontal overflow issue, like this:
class TestScreenExtends extends StatelessWidget {
const TestScreenExtends({super.key});
Widget getRow(int rowId, int count) {
List<Widget> widgets = [];
for (int i = 0; i < count; i ) {
widgets.add(Expanded(child: Text("rowitem ($rowId, $i) ")));
}
return Row(
children: widgets,
);
}
Widget getRows(int count) {
List<Widget> rows = [];
for (int i = 0; i < count; i ) {
rows.add(getRow(i, 20));
}
return Column(
children: rows,
);
}
@override
Widget build(Object context) {
return Material(
child: SingleChildScrollView(
child: getRows(50),
),
);
}
}
CodePudding user response:
Wrap your widget in a SingleChildScrollView :
SingleChildScrollView(
child: getRows(50))
https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
This is very beginner stuff that are explained in the flutter get started, you should really dig deeper and understand the fundamentals of Flutter, Widget and how the UI Is built otherwise you will face many issues and bug.
Flutter has an amazing documentation and tutorials, do use the Code Lab
CodePudding user response:
use scroll for horizontal view
return SingleChildScrollView(
scrollDirection: Axis.horizontal,
child:Column(
children: rows,
)
);
use scroll for vertical view
return SingleChildScrollView(
scrollDirection: Axis.vertical,
child:Column(
children: rows,
)
);
and u you can use separate scroll in all view
ingleChildScrollView(
scrollDirection: Axis.vertical,// Axis.horizontal,
child: widget
)