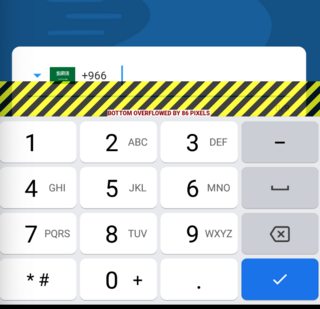
Unfortunately the Keyboard hides the TextField if it gets opened.
I also tried resizeToAvoidBottomInset: true, but it remains causing Render OverFlow error.
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: getPrimaryDarkColor(),
resizeToAvoidBottomInset: true,
body: Stack(
children: [
Positioned(
bottom: -10,
child: Image.asset(
"assets/login_path_background.png",
width: 350,
color: getPrimaryColor().withOpacity(0.4),
),
),
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
How can I fix this?
CodePudding user response:
wrap the body in a SingleChildScrollView
CodePudding user response:
Wrap the Column in a SizedBox with device height as it’s height and the device width as it’s width. Then, inside that SizedBox, wrap the Column with a SingleChildScrollView. I had this same exact issue and just using a SingleChildScrollView does not work because the Stack item has no specific size or position. When you wrap the whole SingleChildScrollView in a SizedBox with the device size it works. Hope this helps!