I am trying to use jolt to transform a json payload and my input json looks like this
{
"root": {
"entities": [
{
"fields": [
{
"name": "ContactType",
"value": "Company"
},
{
"name": "HandlerName",
"value": "XYZ"
},
{
"name": "Reference",
"value": "123-4443"
},
{
"entities": [
{
"parent": {
"fieldName": "DefendantAddress"
},
"fields": [
{
"name": "Address",
"value": "1662369113138 Somewhere Street"
},
{
"name": "PostalCode",
"value": "XXXXX"
}
]
}
],
"name": "DefendantAddress"
}
]
}
]
}
}
I am looking to transform the Address data based on value in ContactType field.
If contact type is Company, the output should be
{
"HandlerName": "XYZ",
"reference": "123-4443",
"companyDetails": {
"address": "1662369113138 Somewhere Street",
"postalCode": "XXXXX"
}
}
If contact type is Person, then output should be
{
"HandlerName": "XYZ",
"reference": "123-4443",
"personDetails": {
"address": "1662369113138 Somewhere Street",
"postalCode": "XXXXX"
}
}
I am able to check using my jolt spec if the contact type is Company or Person but struggling to navigate through the hierarchy to reach the child entities. This is my jolt spec. I am looking for implementation is ???? area or if another solution can be provided for the problem.
[
{
"operation": "shift",
"spec": {
"root": {
"entities": {
"*": {
"fields": {
"*": {
"name": {
"HandlerName": {
"@(2,value)": "handlerName"
},
"Reference": {
"@(2,value)": "reference"
},
"ContactType": {
"@(2,value)": {
"Company": {
?????
}
}
}
}
}
}
}
}
}
}
}
]
CodePudding user response:
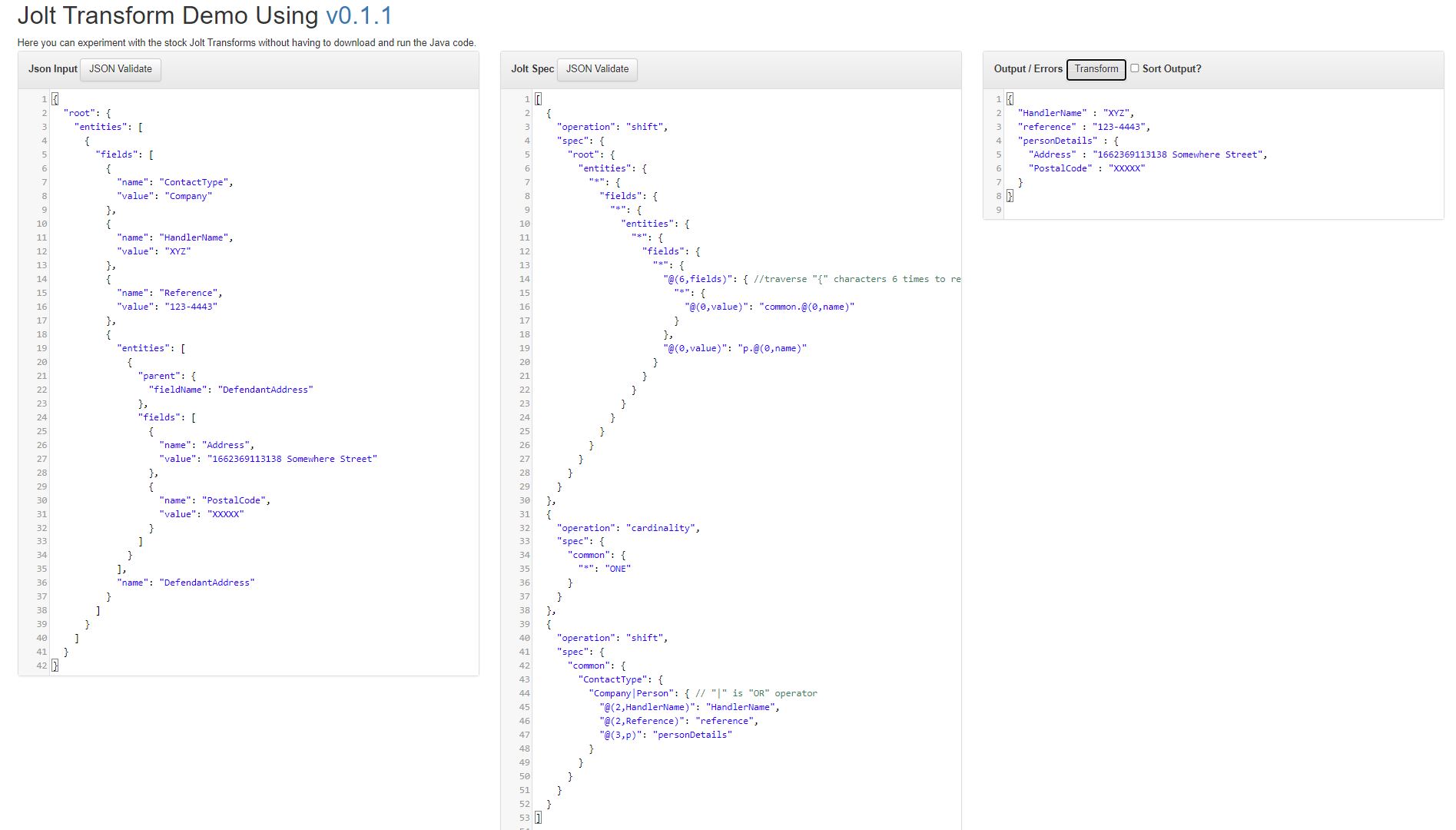
You can start by diving deep into the innermost objects in order to match the value and name attributes at this level( "@(0,value)": "personDetails.@(0,name)" ), and then accumulate the subelements from the outer object after going some(6) levels up the tree to reach the level of it. Use conditional within the upcoming shift transformation spec such as
[
{
"operation": "shift",
"spec": {
"root": {
"entities": {
"*": {
"fields": {
"*": {
"entities": {
"*": {
"fields": {
"*": {
"@(6,fields)": { //traverse "{" characters 6 times to reach the level of outer "fields" tag
"*": {
"@(0,value)": "common.@(0,name)"
}
},
"@(0,value)": "p.@(0,name)"
}
}
}
}
}
}
}
}
}
}
},
{
"operation": "cardinality",
"spec": {
"common": {
"*": "ONE"
}
}
},
{
"operation": "shift",
"spec": {
"common": {
"ContactType": {
"Company|Person": { // "|" is "OR" operator
"@(2,HandlerName)": "HandlerName",
"@(2,Reference)": "reference",
"@(3,p)": "personDetails"
}
}
}
}
}
]