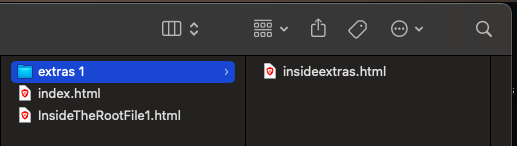
I'm having trouble referencing back to parent folders using html. Here is a picture of my folder:
The below code is index.html:
<html>
<title>HTML Experiments</title>
<h1>This is a website that I made</h1>
<ul>
<li>Here is another file: <a href="InsideTheRootFile1.html">another file</a></li>
<li>Here is an extra file: <a href="extras 1/insideextras.html">extras</a></li>
</ul>
</html>
Here is insideextras.html:
<html>
<h1>it worked!</h1>
<p>here you can go back to index: <a href=".../index.html">index</a></p>
</html>
Index.html works OK and I can access insideextras.html from there, but when I try to go back to index.html it doesn't work. Any suggestions?
CodePudding user response:
You got an extra dot.
Just fix
<p>here you can go back to index: <a href=".../index.html">index</a></p>
to
<p>here you can go back to index: <a href="../index.html">index</a></p>
CodePudding user response:
First, remove all spaces in folder's and file's names. make their names as one word or use - or _ to connect words. anyway, don't leave any spaces in the names. for example your folder name will be extra-1
then use one of these ways according to your folder or file location:
1-
<img src="picture.jpg"> The "picture.jpg" file is located in the same folder as the current page.
2-
<img src="images/picture.jpg"> The "picture.jpg" file is located in the images folder in the current folder.
3-
<img src="/images/picture.jpg"> The "picture.jpg" file is located in the images folder at the root of the current web.
4-
<img src="../picture.jpg"> The "picture.jpg" file is located in the folder one level up from the current folder