How to make width of div depend on the width of span inside this div? fit-content doesn't work propperly.
I've got this html code:
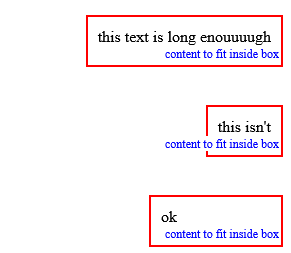
<div >this text is long enouuuugh<span >content to fit inside box</span></div>
<div >this isn't<span >content to fit inside box</span></div>
<!-- how I want it to look, but not using style="width:110px" -->
<div style="width:110px">ok<span >content to fit inside box</span></div>
and css:
.bubble {
float: right;
clear: right;
width: fit-content;
margin: 19px auto;
border: 2px solid red;
padding: 10px;
padding-bottom: 20px;
}
.inside
{
position: absolute;
display: block;
width: fit-content;
right: 0;
margin-top: 1px;
margin-right: 12px;
font-size: 12px;
font-weight: 500;
color: blue;
background: white;
}
I want it to look like the third box, but not with width:xx px, because the length of black text and blue text varies depending of the box, it's not equal every time.
CodePudding user response:
Just remove the position: absolute and you will get the result you wanted. Here's some reading material for how the position property works
https://developer.mozilla.org/en-US/docs/Web/CSS/position
CodePudding user response:
You are able to try in this below :
<style>
.bubble {
float: right;
clear: right;
width: fit-content;
margin: 19px auto;
border: 2px solid red;
padding: 10px;
padding-bottom: 20px;
}
.inside
{
display: block;
width: fit-content;
right: 0;
margin-top: 1px;
margin-right: 12px;
font-size: 12px;
font-weight: 500;
color: blue;
background: white;
}
</style>
<body>
<div >this text is long enouuuugh<span >content to fit inside box</span></div>
<div >this isn't<span >content to fit inside box</span></div>
<!-- how I want it to look, but not using style="width:110px" -->
<div style="width:110px">ok<span >content to fit inside box</span></div>
</body>