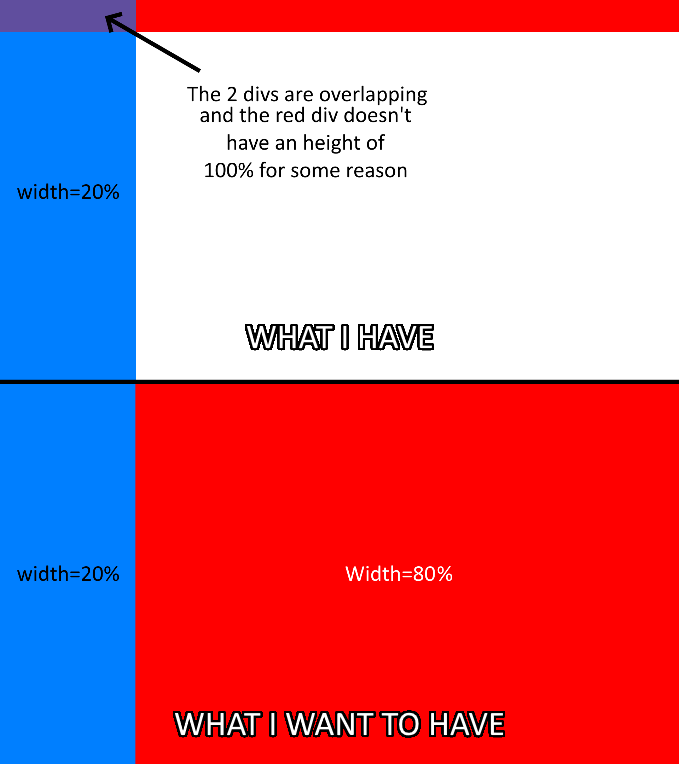
I don't know why but the 2 divs of my html page are overlapping each other instead of being displayed side by side. Also, the blue div doesn't takes 100% of the height like it should. NOTE: the blue div only has 1 element for the moment (an Imput)
Here is my CSS code:
.bluediv {
height: 100%;
width: 16.3%;
position: fixed;
z-index: 1;
top: 0;
left: 0;
box-shadow: 0px -10px 50px black;
float: left;
}
.reddiv{
height: 100%;
}
Thanks, CyberFlame
CodePudding user response:
you can use display flex by default direction row like this:
html,
body {
padding: 0;
margin: 0;
}
.sect-div {
width: 100%;
display: flex;
height: 400px;
}
.sect-div .side {
width: 20%;
background-color: #007fff;
}
.sect-div .main {
width: 80%;
background-color: #ff0000;
}<section >
<div >width = 20%</div>
<div >width = 80 %</div>
</section>CodePudding user response:
Basiccally you have a couple options to prevent this:
1. display:block;
2. display:inline-block
3. float:left; (remember to place a <div style:"clear:both;"></div> after your floated divs)
4. position:absolute; margin:(move this until it is not covering the other div)
I use all 4 of these depending on the situation
CodePudding user response:
Okay. I think this should help.
We'll call the div containing both the red and blue divs "box", we'll give it a class of box, and the red and blue divs will have a class of their respective colors.
the html will go like this:
<div > <div ></div> <div ></div> </div>
then your css:
.box {
display: flex;
width: 600px;
height 400px;
}
.blue{
width :20%;
height: 100%;
background : blue;
}
.red{
width :80%;
height: 100%;
background : red;
}