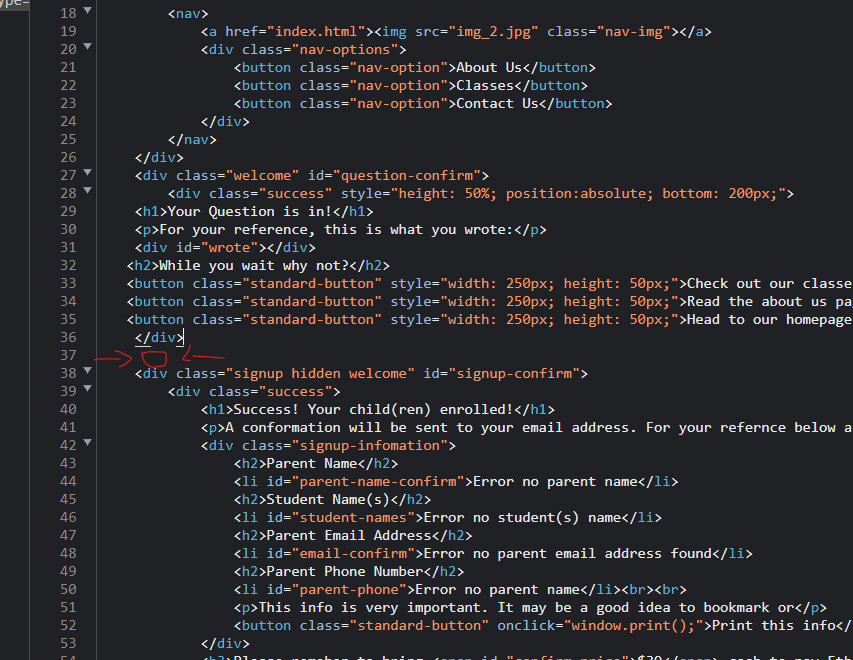
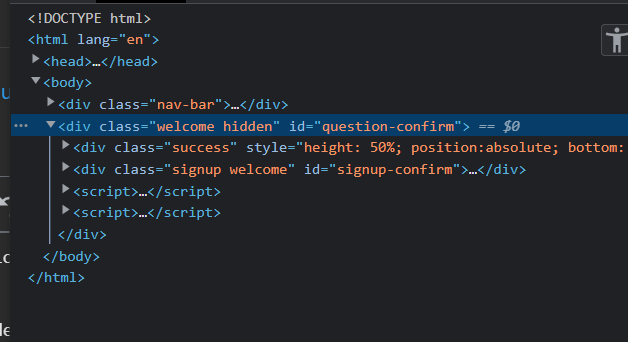
My webpage has an element that gets removed when the URL parameters change. One element is supposed to display and the other is supposed to disappear. My attempt was to change the class using classList.add() and classList.remove(). The code that should-have worked:
if (pageType === "signup") {
console.log ("signup")
signupConfirm.classList.remove ("hidden");//doesn't seem to work
questionConfirm.classList.add ("hidden");
//triger function
signupConfirmCode()
}
else {
console.log ("hello")
}