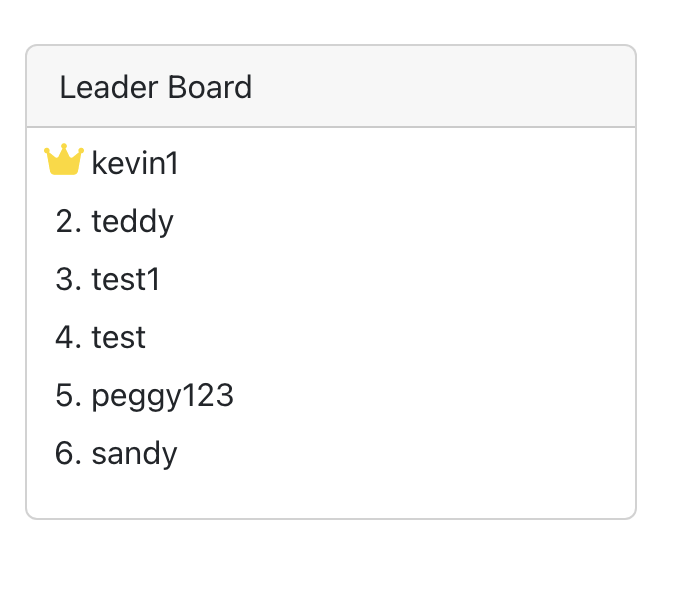
I am trying to make a leaderboard where users are ranked by wins. Because I am using a custom image for number one on the ordered list I can't seem to use bootstraps' built-in styling options for lists (list-group, list-group-item, etc..). Does anyone have ideas on how to make the whole item have an underline?
<React.Fragment>
<div className="card">
<div className="card-header">
Leader Board
</div>
<ol start="1" className="firstItem ">
{mainAccountsList.map(({userName}, i) => {
if (i === 0) {
return (
<React.Fragment>
<li className='secondItem px-0'>{userName}</li>
<span></span>
</React.Fragment>)
} else
return (
<React.Fragment>
<li className='thirdItem'>{userName}</li>
<span className='listBorder'></span>
</React.Fragment>
)})}
</ol>
</div>
my CSS
.firstItem {
background-image: url(crown-solid.svg);
background-size: 20px;
background-repeat: no-repeat;
background-position: 3% 1%;
margin-top: 5px;
}
.secondItem {
list-style-type: none;
margin-bottom: 5px;
}
.thirdItem {
margin-bottom: 5px;
}
.crown {
fill: gold;
}
This is what it looks like now:

This is how I want it to look:

CodePudding user response:
It's not entirely clear where the crown image fits in, but you absolutely can use Bootstrap's list group with an image. The crown and list numbers could be added as pseudo-elements.
.list-group {
counter-reset: line-number;
}
.list-group-item {
counter-increment: line-number;
text-indent: 24px;
}
.list-group-item:after {
content: counter(line-number)".";
text-indent: 0;
position: absolute;
width: 24px;
height: 24px;
left: 0.5rem;
text-align: center;
}
.list-group-item.crowned:after {
content: '';
background-image: url(https://via.placeholder.com/24);
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<ul >
<li >An item</li>
<li >A second item</li>
<li >A third item</li>
<li >A fourth item</li>
<li >And a fifth one</li>
</ul>CodePudding user response:
as you set secondItem for your list item , it dosent work , you can do it :
ol {
list-style-type: none;
}
and then
.firstItem {
background-image: url(crown-solid.svg);
background-size: 20px;
background-repeat: no-repeat;
background-position: 3% 1%;
margin-top: 5px;
}
OR: according your second image you can use list grouping in bootstrap this link may can help you bootstrap listing
and about the crown I prefer to use font icon beside this. you can user for example fontawesom goodluck bro
CodePudding user response:
You can also add a line add the bottom of each item with css:
border-bottom: 1px solid grey;
