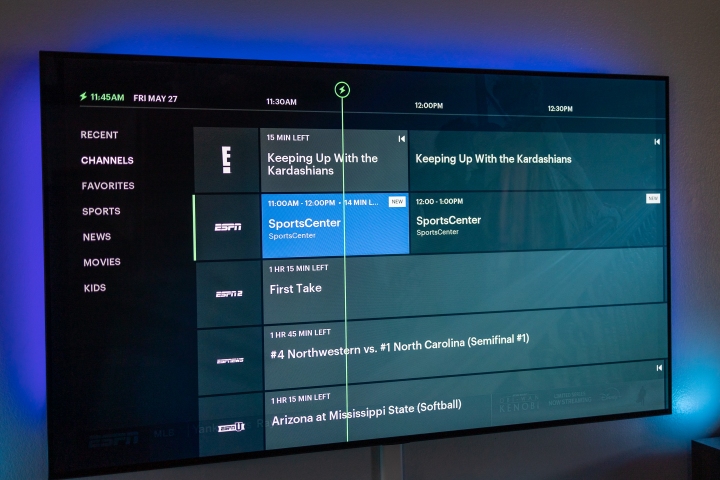
I would like to build something similar to a TV schedule with a "live" line. The schedule would scroll vertically (more channels) and horizontally (timeline).
I can't seem to achieve this with an absolute positioning. The line doesn't reach the bottom of the container when scrolling vertically.
The height of the contents of the container is dynamic, so I cannot assign a fixed height either. Would like to achieve this with CSS only. Simple example of my failure below.
<style type="text/css">
.wrapper { height: 150px; width: 400px; overflow: scroll; position: relative; }
.line { width: 3px; background: blue; position: absolute; left: 200px; top: 0; bottom: 0; z-index: 200; }
.list > div { width: 600px; height: 50px; margin: 5px; background: red }
</style>
<div >
<div ></div>
<div >
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</div>CodePudding user response:
What I would do is place the .line inside of the .list, so it can use that elements height as the context for its own height.
Also, I laid this out using css grid, which will give you a lot of flexibility with this type of layout. It's basically what it was intended for.
.wrapper {
width: 100%;
border: 2px solid black;
}
.line {
position: absolute;
left: 200px;
top: -20px;
width: 3px;
height: calc(100% 20px);
z-index: 200;
background: goldenrod;
}
.list {
position: relative;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 5px;
margin: 20px 0 0;
}
.show {
height: 50px;
background: royalblue;
}<div >
<div >
<div >0</div>
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
<div >10</div>
<div >11</div>
<div >12</div>
<div >13</div>
<div ></div>
</div>
</div>CodePudding user response:
You can add the following somewhere in the <body> of the index.html
<script> document.querySelector('.line').style.height = `${window.outerHeight}px`</script>
Or you can add the content of the above snippet to a .js file your page is using.