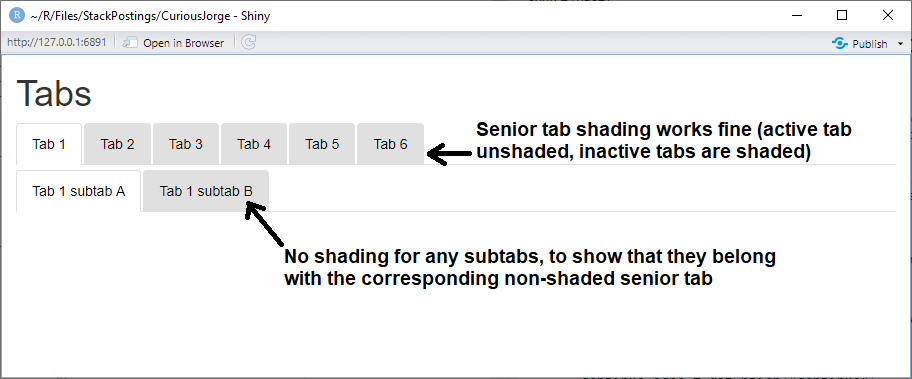
I'm creating senior tabs with sub-tabs beneath in order to funnel users through myriad choices. In order to show users which sub-tabs go with which senior tabs, I shade the non-active senior tabs and remove all shading for the active senior tabs. I'd also like to similarly un-shade all sub-tabs, as shown in the image below. Any recommendations for how to do this? This is a follow-on to post 
I'm open to any suggestions for beautifying the tabs too!
Code:
library(shiny)
library(shinyjs)
ui <-shinyUI(fluidPage(
h1("Tabs"),
tags$style(HTML("
.tabbable > .nav > li > a {background-color: #E0E0E0; color:black}
.tabbable > .nav > li[class=active] > a {background-color: white;color:black}
")),
tabsetPanel(
tabPanel("Tab 1", div(style = "margin-top: 5px"),
tabsetPanel(
tabPanel("Tab 1 subtab A"),
tabPanel("Tab 1 subtab B")
)
),
tabPanel("Tab 2", div(style = "margin-top: 5px"),
tabsetPanel(
tabPanel("Tab 2 subtab A"),
tabPanel("Tab 2 subtab B")
)
),
tabPanel("Tab 3",h2("senior tab 3")),
tabPanel("Tab 4",h2("senior tab 4")),
tabPanel("Tab 5",h2("senior tab 5")),
tabPanel("Tab 6",div(style = "margin-top: 5px"),
tabsetPanel(
tabPanel("Tab 6 subtab A"),
tabPanel("Tab 6 subtab B")
)
)
)
))
server <- function(input, output) {}
shinyApp(ui=ui,server=server)
CodePudding user response:
You seem to be getting there already, but my suggestion would be to add some different shading to subtabs.
This way it still highlights the active subtab while also showing that is part of the selected "Senior Tab".
Just add a new style: .tabbable .tabbable li a {background-color: #FAFAFA;}. Adjust shade color accordingly.
Full example below:
library(shiny)
library(shinyjs)
ui <-shinyUI(fluidPage(
h1("Tabs"),
tags$style(HTML("
.tabbable > .nav > li > a {background-color: #E0E0E0; color:black}
.tabbable > .nav > li[class=active] > a {background-color: white;color:black}
.tabbable .tabbable li a {background-color: #FAFAFA;}
")),
tabsetPanel(
tabPanel("Tab 1", div(style = "margin-top: 5px"),
tabsetPanel(
tabPanel("Tab 1 subtab A"),
tabPanel("Tab 1 subtab B")
)
),
tabPanel("Tab 2", div(style = "margin-top: 5px"),
tabsetPanel(
tabPanel("Tab 2 subtab A"),
tabPanel("Tab 2 subtab B")
)
),
tabPanel("Tab 3",h2("senior tab 3")),
tabPanel("Tab 4",h2("senior tab 4")),
tabPanel("Tab 5",h2("senior tab 5")),
tabPanel("Tab 6",div(style = "margin-top: 5px"),
tabsetPanel(
tabPanel("Tab 6 subtab A"),
tabPanel("Tab 6 subtab B")
)
)
)
))
server <- function(input, output) {}
shinyApp(ui=ui,server=server)
