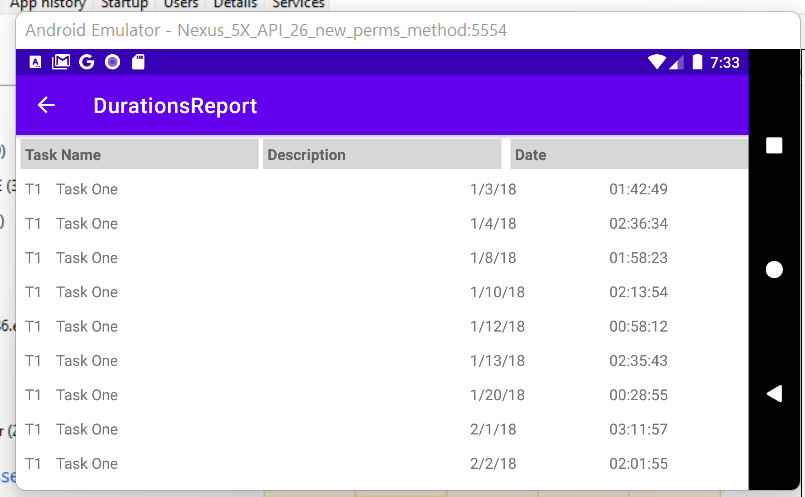
I've been staring at and checking this for hours. Its a constant Layout with 4 headings and a RecyclerView. The headings are 'Task Name', 'Description', 'Date', and 'Duration'. It's using a Chain Layout (long story but I need to use Chain Layout rather than weight). In the Degigner and app I only get the first 3 columns displayed. The last one 'Duration' is not displayed.
The code for the layout is
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:id="@ id/td_name_heading"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="4dp"
android:background="?attr/colorButtonNormal"
android:padding="4dp"
android:text="@string/td_text_name"
android:textAlignment="viewStart"
android:textStyle="bold"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@ id/td_description_heading" />
<TextView
android:id="@ id/td_description_heading"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginEnd="4dp"
android:background="?attr/colorButtonNormal"
android:padding="4dp"
android:text="@string/td_text_description"
android:textAlignment="viewStart"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@ id/td_name_heading"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@ id/td_name_heading"
app:layout_constraintEnd_toStartOf="@ id/td_start_heading" />
<TextView
android:id="@ id/td_start_heading"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginEnd="4dp"
android:background="?attr/colorButtonNormal"
android:padding="4dp"
android:text="@string/td_text_date"
android:textAlignment="viewStart"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@ id/td_name_heading"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@ id/td_description_heading"
app:layout_constraintEnd_toStartOf="@ id/td_duration_heading" />
<TextView
android:id="@ id/td_duration_heading"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginEnd="4dp"
android:background="?attr/colorButtonNormal"
android:padding="4dp"
android:text="@string/td_text_duration"
android:textAlignment="viewStart"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@ id/td_name_heading"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintEnd_toStartOf="@ id/td_start_heading"
app:layout_constraintStart_toEndOf="parent"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/td_list"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:scrollbars="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/td_name_heading"
tools:listitem="@layout/task_duration_items" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
You are setting the start to the end of the parent - essentially saying put the TextView offscreen.
<TextView
android:id="@ id/td_duration_heading"
...
app:layout_constraintStart_toEndOf="parent"/>