native composable column with elements a, b and c:
a
b
c
how can you reverse arrangement to:
c
b
a
in android jetpack compose
CodePudding user response:
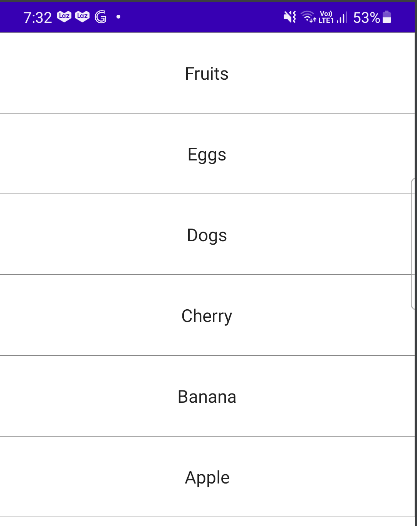
You can use LazyColumn's reverseLayout parameter if you want to preserve your collection's structure while having a reversed display.
Say you have these items.
val items = listOf("Apple", "Banana", "Cherry", "Dogs", "Eggs", "Fruits")
ItemList(items = items)
Just set LazyColumn's reverseLayout to true
@Composable
fun ItemList(items: List<String>) {
LazyColumn(
reverseLayout = true
) {
items(items) { item ->
Box(modifier = Modifier
.height(80.dp)
.fillMaxWidth()
.border(BorderStroke(Dp.Hairline, Color.Gray)),
contentAlignment = Alignment.Center
) {
Text(
text = item
)
}
}
}
}