I have problems with this uploading to Azure. Structure on the server is like '{workspaceId}/{requestId}/Raw/{fileName}.csv' The browser makes two call. The first returns 201 Created, but the second CORS problem. The screenshot of the both call are below. BUT the file is created on the server with the correct name, but this file is empty. I opened all request methods on the server like PUT/MERGE/POST and so on. Any ideas how to fix?
import { DataLakeServiceClient } from '@azure/storage-file-datalake'
...
const onUpload = async (file: File) => {
// Getting upload link
const endpointData = await getUploadEndpoint()
const dataLakeServiceClient = new DataLakeServiceClient(`${endpointData.data}`)
const requestId = dataLakeServiceClient.url.split('/')[4]
const subFolderName = 'Raw'
const containerClient = dataLakeServiceClient.getFileSystemClient('')
const fileClient = containerClient.getFileClient(file.name)
const options = {
pathHttpHeaders: { contentType: file.type }
}
// Trying to upload a file
try {
await fileClient.upload(file, { ...options })
} catch (error) {
console.log('error:', error)
}
}
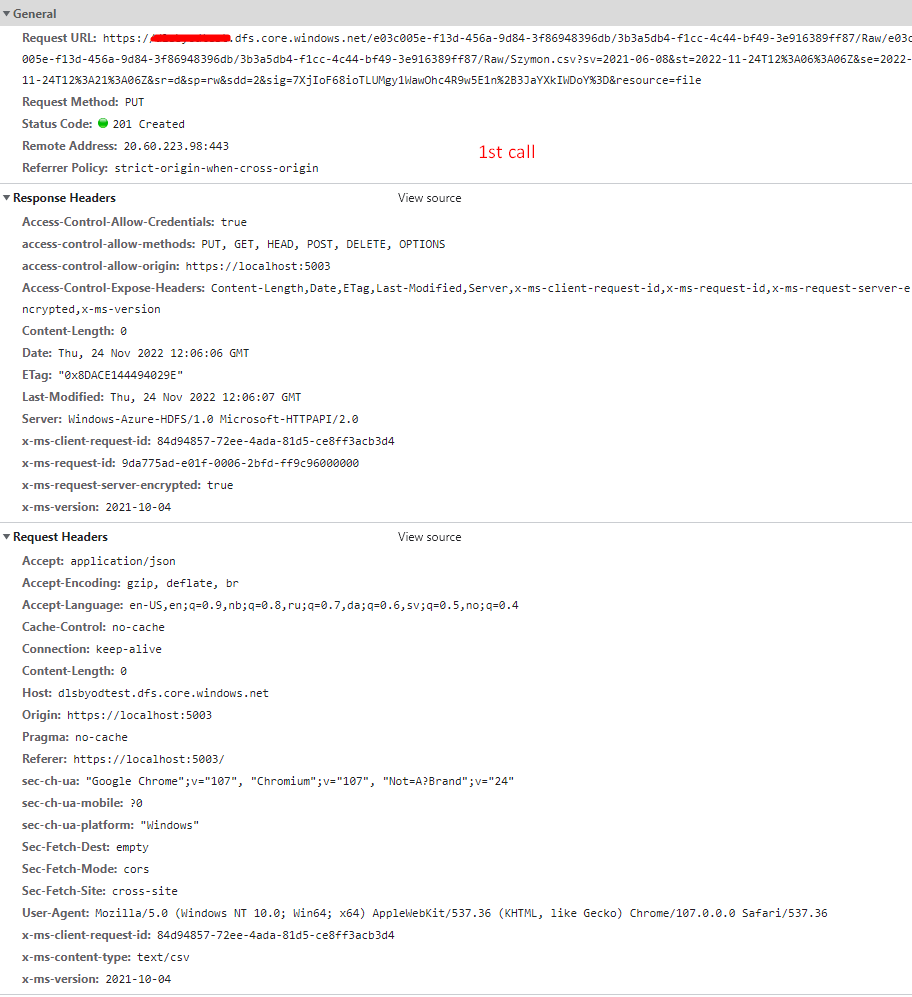
The first call, returns 201
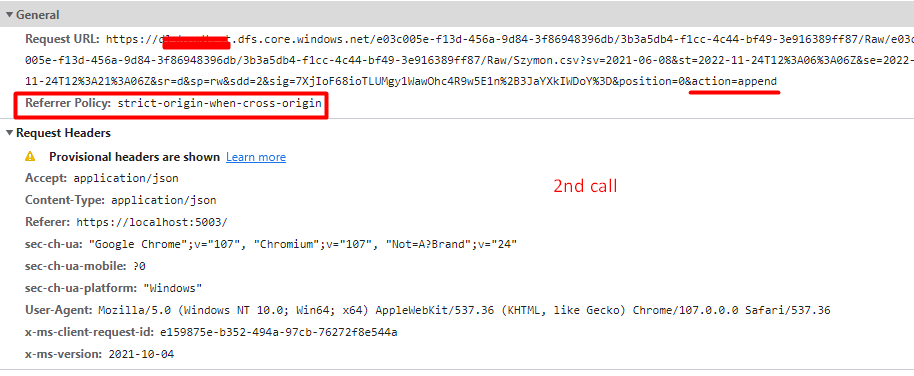
The second CORS problem. I see the differenct in URL is &position=0&action=append
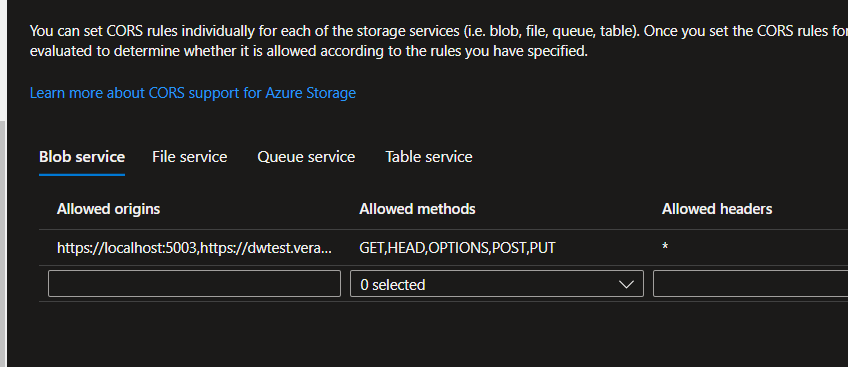
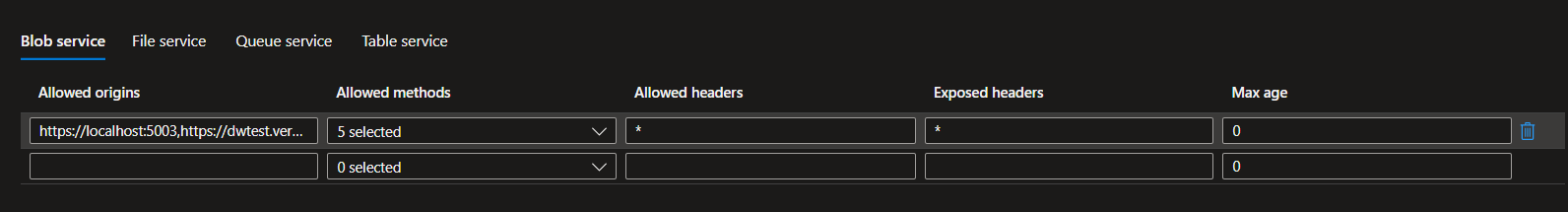
CORS setting on the server:
CodePudding user response:
The reason your request is failing is because the append operation uses PATCH HTTP Verb which you do not have as allowed methods in your CORS settings.
Please try by adding PATCH HTTP verb in CORS settings and you should not get the error.
For more details, please see this: https://learn.microsoft.com/en-us/rest/api/storageservices/datalakestoragegen2/path/update