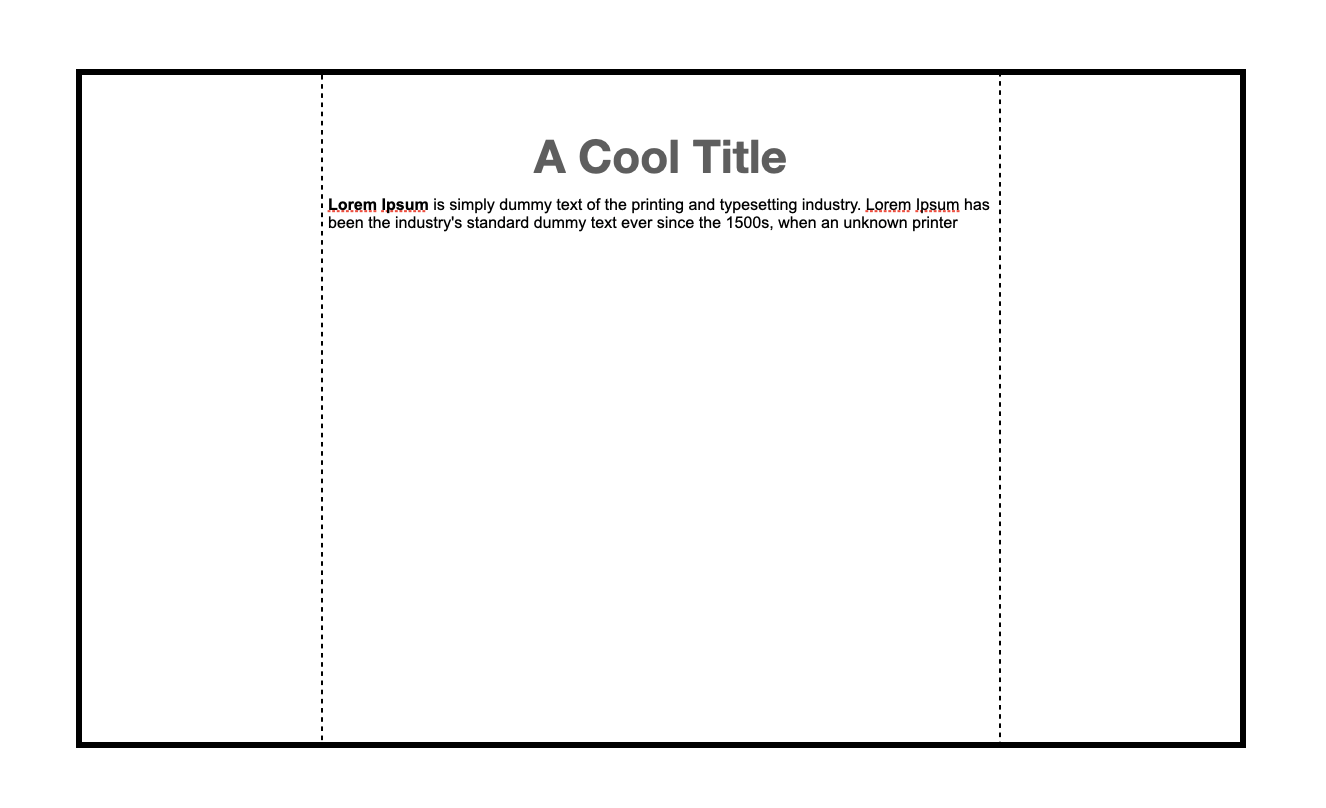
I want to place all my content within a div that's centered, but has a max width so that the content doesn't expand to be too wide on large screens. Something like this
I thought this would work using 
(Tested at https://play.tailwindcss.com/)
CodePudding user response:
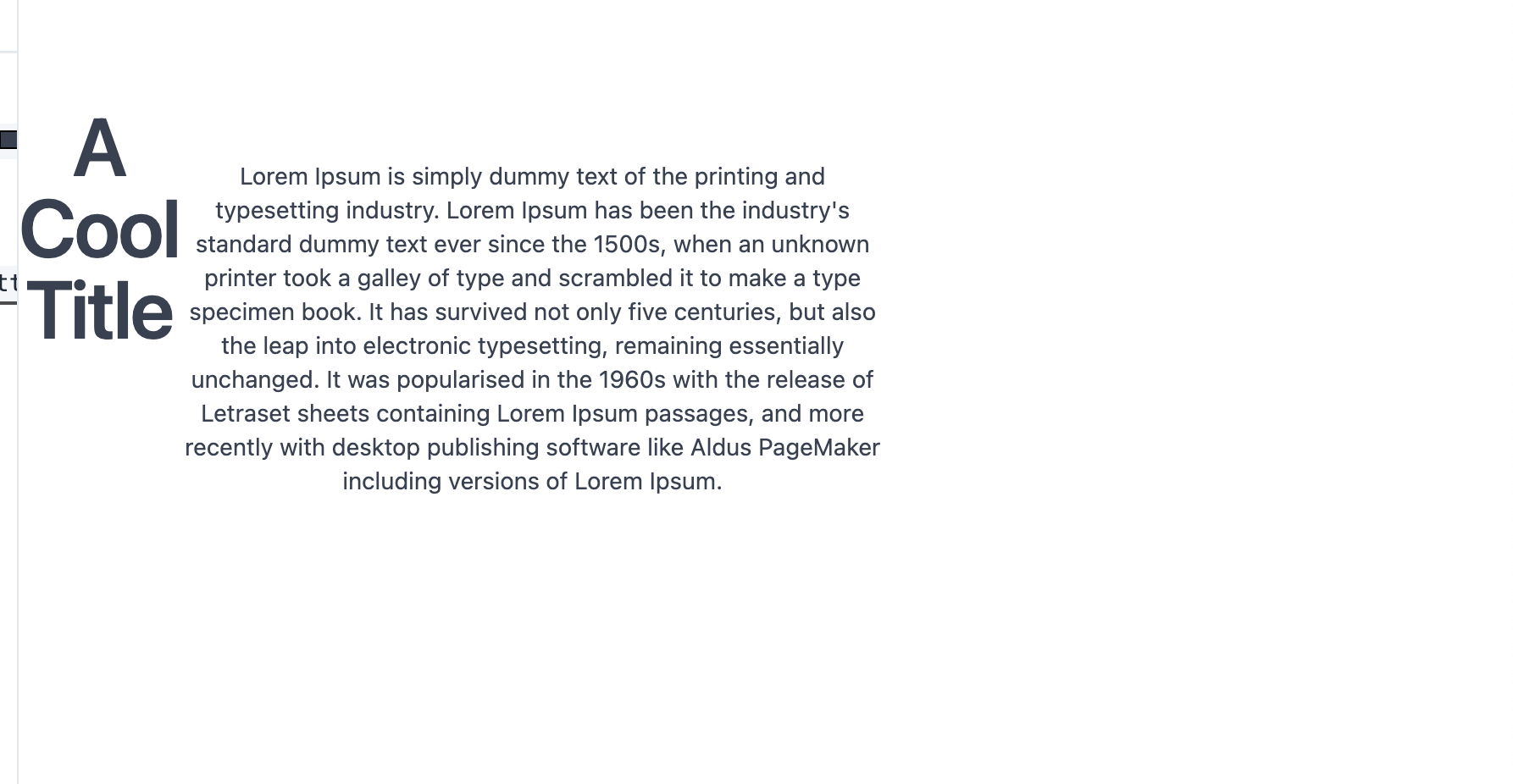
You can add flex-col to make the center becomes vertical and mx-auto so that it has horizontal margins:
<main >
<div class='flex justify-center max-w-lg flex-col mx-auto'>
<h2 >
A Cool Title
</h2>
<p >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</main>