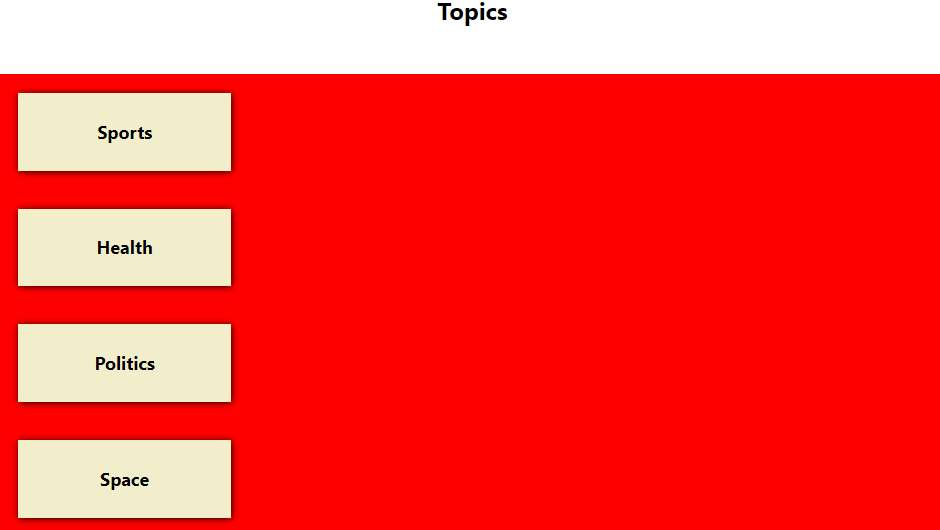
I have a web page with topics, and I want to have four topics in each row. I've put 4 dummy topics, but they align in a column to the left, instead of in a row, like so:

This is the CSS code I used:
.Topic{
text-align: center;
width: 20%;
background-color: #F2EECB;
margin: 2%;
}
.Topics{
background-color: red;
display: grid;
gridTemplateColumns: auto auto;
}
And this is the JSX code I used to render the topics:
function Topics(){
var TopicsList = TopicsDB.map(topic =>
<div className="Topic" style={divStyles}>
<h2> {topic.Name} </h2>
</div>
)
return <div className="Topics">
{TopicsList}
</div>
}
Where Topics is the red parent div, and Topic are the individual topics.
Tried using different variations of grid display and columns arrangement, to no avail.
CodePudding user response:
div {
outline: 2px dashed blue;
display: inline-block;
height: 48px;
width: 56px;
}<div></div>
<div></div>
<div></div>
<div></div>CodePudding user response:
If your divs or topics are shown in one row instead of multiple rows, you could use display:flex on the parent div, then you set flex-direction: column and this will show each one of them in a column like the screenshot you attached
CodePudding user response:
Just change your css to this:
.Topics {
background-color: red;
display: flex;
justify-content: space-around;
}
.Topic {
text-align: center;
width: 20%;
background-color: #f2eecb;
margin: 2%;
}
I think it can help you!
CodePudding user response:
Use
display: inline-block;
For Topics